标签:方案 https 就是 table 就会 des 指示 点击 规则
https://www.cnblogs.com/foreachlife/p/xafml.html
XAF是重量型框架,确实够重量的,方方面面都做得规规矩矩。
如果看了前面三节,可能会认为,这N多的Attribute到底都是从哪里来的?到底有多少这样的Attribute?如果不够用了怎么办?等着官方开发吗?
好吧,我不是为了解决上面的这些问题的,从另一个角度来看一下我们的应用程序吧!
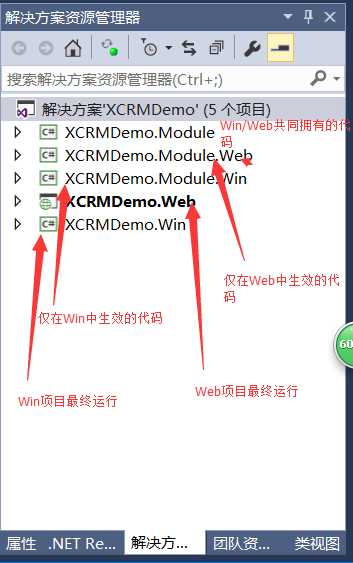
我们回过头来看看解决方案中的项目都是做些什么用途吧:

XAF的默认项目结构中,XCRMDemo.Module中写了代码,就会同时生成了web和win项目。
也就是说,上图中的模块是从上到下的继承关系。
但实事上,做过开发的朋友都知道,web中显示的textbox和win中显示的textbox是完全不同的控件,一个是html支持的,一个是winform中的控件。
XAF只是把他们做成了同一个名称的控件,让类型与控件有了对应关系,
但有些时候,Web下面和Win下面可能并没有一个同样功能的控件,
比如我使用了第三方的控件Excel编辑控件,但我只找到了Win版本,没有Web版本,这时,我们只能把控件扩展写到XCRMDemo.Module.Win中去。
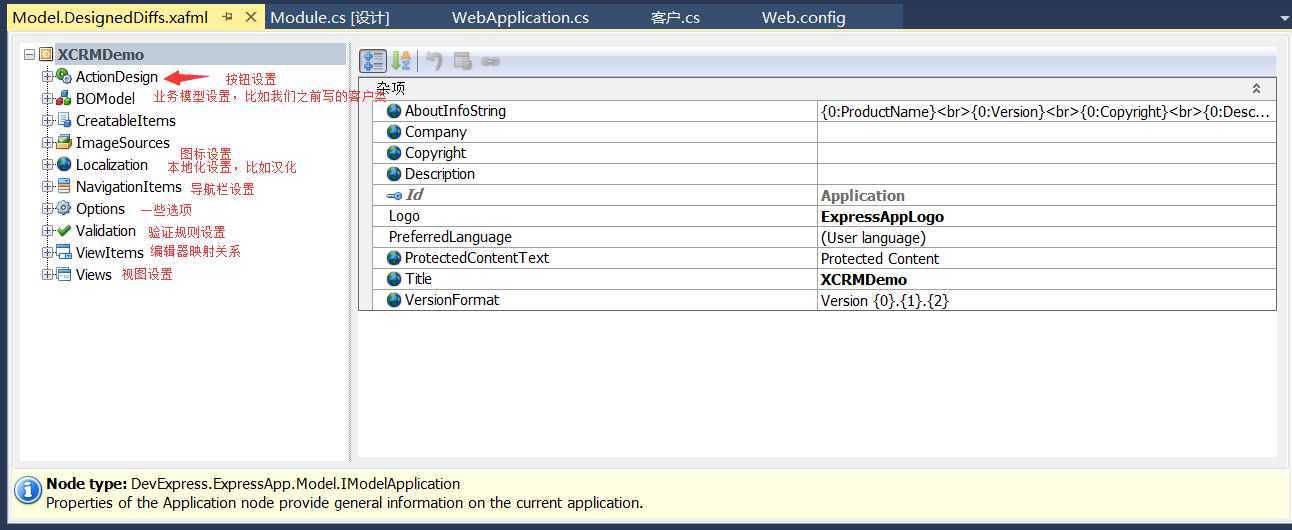
再来看看应用程序模型,展开XCRMDemo.Module项目,双击Model.DesignedDiffs.xafml文件,可以看到:
如果你是从上面章节中下载的源码,请编译一次ctrl+shift+B

可以看到,这里可以控制着应用程序中的方方面面功能。
其中,ActionDesign,是对按钮进行设置的,比如之前开发中使用过的New按钮,Save,SaveAndClose等等。
假如我们想要开发的系统仅有中文,也可以直接在这里修改进行汉化。
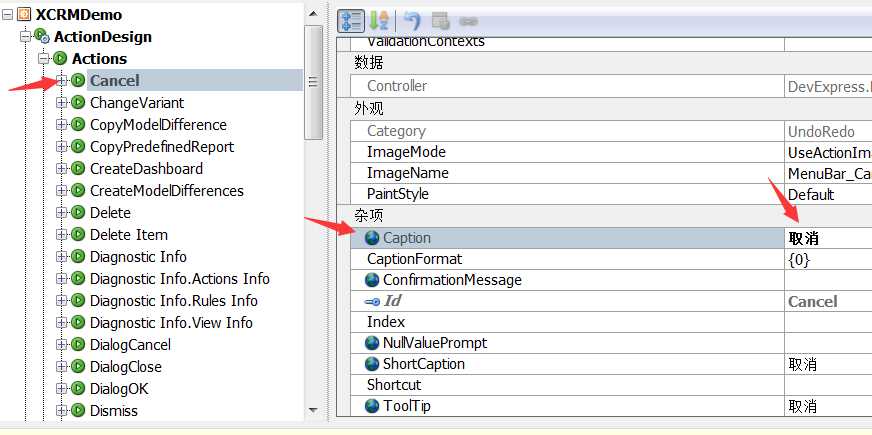
为了展示效果,我做个简单的修改设置:

如上图所示,我将Cancel的标题,即为在界面上显示的文字修改为“取消”
并用同样的方法将,Delete,New,Save等几个按钮都做修改。

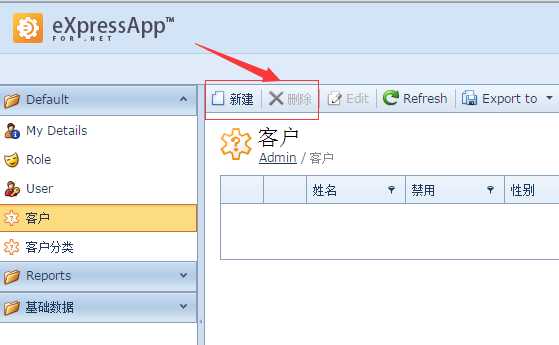
可以看到已经有了变化。
Views:这个是使用频率很高的结点,可以设置视图的多数信息,布局,控件可用,按钮隐藏等等 。
在XAF中,共有4种视图类型:
列表视图
详细视图
搜索视图
DashboardView
其实在过去的章节中,除了DashboardView以外,我们都已经见过了。
例如上图就是列表视图,
点击新建按钮,出现的就是详细视图。
在客户类中,点击选择客户分类的弹出窗口,就是搜索视图。
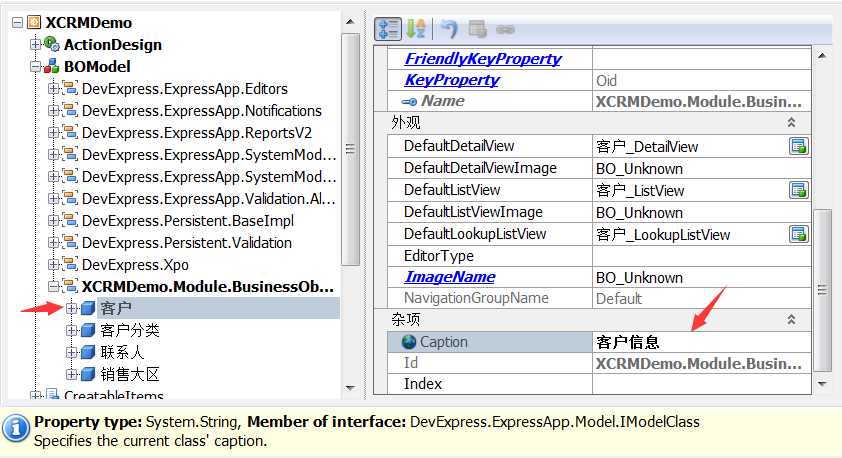
视图都是根据业务模型推导出来的。也就是说,在BOModel中做的设置,将会生效于BOModel的视图,举例说明:
我们已经写了客户类,在界面上任何地方显示的都是“客户”这两个字,下面我们把文字改成客户信息。

看列表视图效果:

看详情视图效果:

可以看出列表和详细视图经过一次修改都被改变了,这里只是演示标题,看起来是非常简单的,但如果要修改的是其他信息,这个过程其实是非常有用的,一次修改多处变化,不用像普通的开发一样反复的修改很多次。
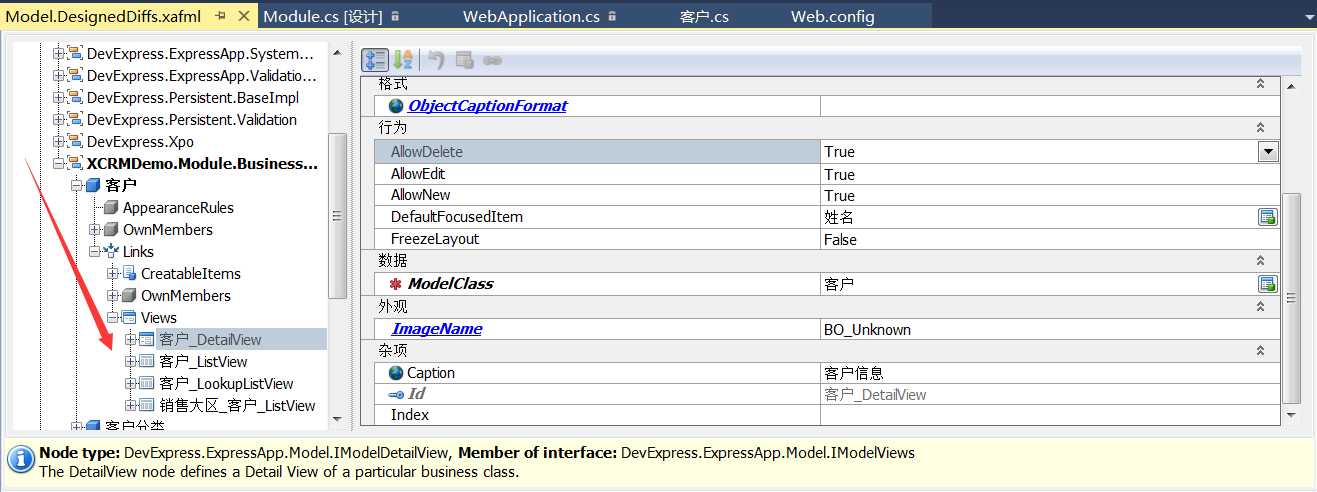
来再看看视图的修改:

按图上的路径打开详细视图设置,
可以看到右侧的属性设置窗口,其中包含了很多设置,AllowDelete\AllowEdit\AllowNew这些,可以直接控制视图上的按钮显示情况。
此时修改Caption,则只会影响详细视图了。
BOModel是用于模型的设置,指我们建的类,客户,业务对象,DomainObject这些名词都对应着模型,只是叫法不同。
CreatableItems:这里面的模型会在界面上出现一个下拉框,点击后直接调用了新建功能,显示出详细视图。
ImageSources:在导航菜单、各种视图中,会使用到图标信息,这里列出了相关信息。
Localization:这里列出了一部分需要本地化的内容。
NavigationItems:之前在代码中使用过[NavigationItem("基础信息")]这样的Attribute,事实上它是指示此处的NavigationItems的创建,是个树形结构,可以更直观的进行操作修改出想要的结构。
Validation:可以看到系统中用到的所有验证规则,这里还没有演示过,后续将在代码中给出示例。
ViewItems:系统已经存在的编辑器与类型的对应关系,一般不会在这里作修改。
标签:方案 https 就是 table 就会 des 指示 点击 规则
原文地址:https://www.cnblogs.com/xyyhcn/p/11719519.html