标签:attr false 图标 web 增加 bar 修改 ini 判断
本节介绍信息系统开发中最常见的问题,引用关系,一对多关系,多对多关系。
以客户信息为例,客户通常需要客户分类,如VIP客户,普通客户,潜在客户。当然,我们可以定义枚举类型进行定义出这个类型,并在客户类上面定义对应的属性。
但枚举类型增加值需要修改程序,而客户分类很可能是会增加或是修改的,此时,我们就需要用到了引用类型。引用类型对应到数据库上,也就是外键关系。
既然是需要可以维护的客户分类,那么我们应该建立一张表出来,在XPO中就要新建出一个业务类,代码如下:
[DefaultClassOptions]
[XafDefaultProperty("名称")] public class 客户分类 : BaseObject { public 客户分类(Session s):base(s) { } private string _名称; public string 名称 { get { return _名称; } set { SetPropertyValue("名称", ref _名称, value); } } }
代码相当的简单,只有一个属性。运行系统后,客户分类已经出现在菜单中,接下来,要在客户中填加客户分类属性。
private 客户分类 _客户分类; public 客户分类 客户分类 { get { return _客户分类; } set { SetPropertyValue("客户分类", ref _客户分类, value); } }
接下来按下F5运行系统,看看效果。
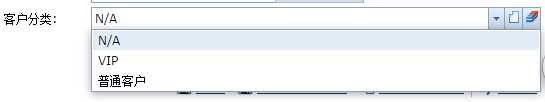
从导航栏点击客户,再次点击新建,可以看到如下效果的编辑器。你的运行效果中没有VIP和普通用户这两个值吗?
对的,可以直接点击图中所示的倒数第二个按钮,可以新建出可选项。

回过头来看一下我们新使用的属性:
[DefaultClassOptions] [XafDefaultProperty("名称")] public class 客户分类 : BaseObject { ..... }
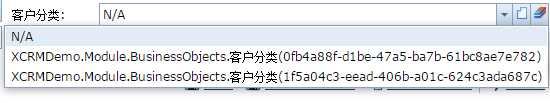
可以看到客户分类上面使用了新的Attribute,XafDefaultPropertyAttribute,它的功能是:当类实例被显示时,使用哪个属性做为显示值,如果去掉这句话效果如下:

可以看出来,显示的是类的全名(一串GUID),这个GUID就是主键字段的值。
后面如果看到这种情况,你应该知道需要设置XafDefaultProperty就好了。
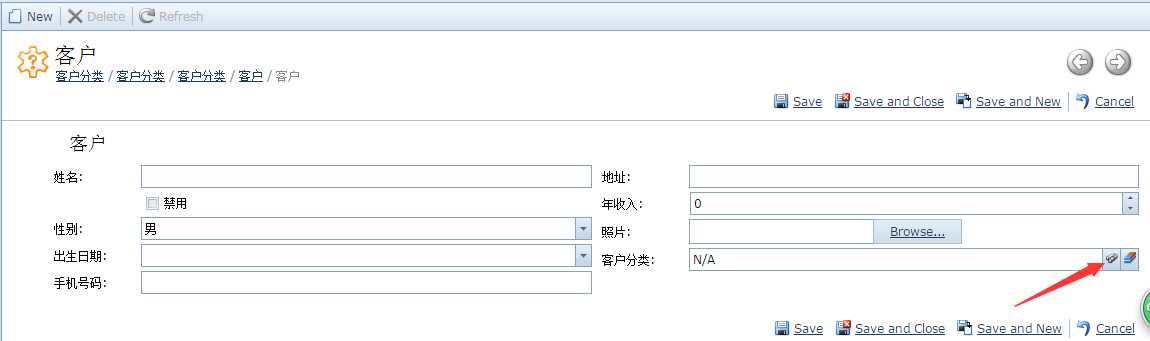
引用型字段使用的是搜索编辑器,当数据条数大于25时,将会自动的显示为弹出搜索窗口。我们可以手工向客户分类表中新建超过25条记录。

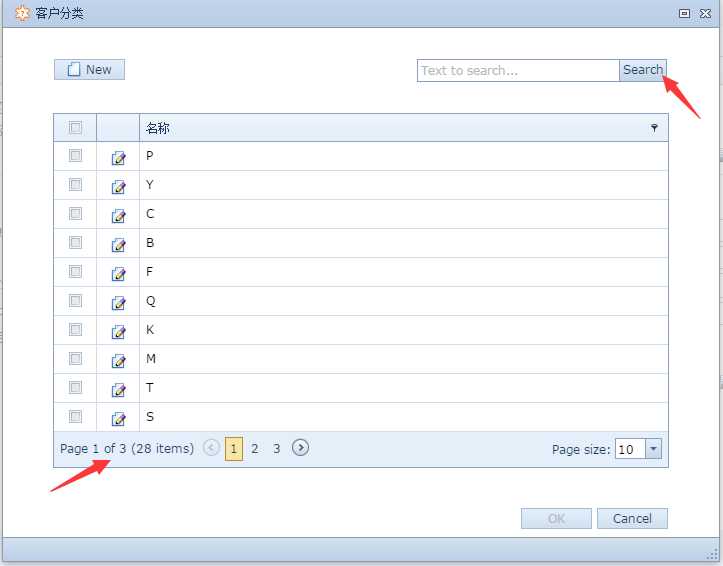
可以看到,这时的图标变成了望远镜,点击后,弹出窗口:

在弹出窗口中,按下搜索按钮,就显示出了所有记录。当然还有很多可以控制的选项,但本节主要介绍引用型关系的使用,所以不做深入讨论,后面会详细介绍。

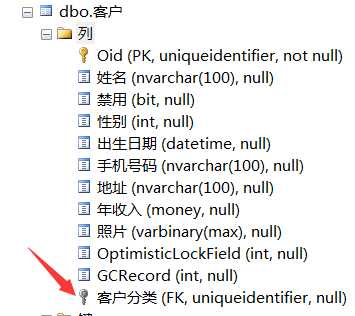
再来看看数据库中表的变化,客户分类字段已经建立出来,并且是外键。这种建立外键的机制对数据完整性有很好的约束。当然也是可以不建立出外键的。
下面再来看看一对多关系的建立方法,有这样的需求:一个客户有多个联系人,一个联系人只属于一个客户。
我们先新建一个联系人类型:
联系人与客户为 1-1
[XafDefaultProperty("名称")] public class 联系人 : BaseObject { public 联系人(Session s):base(s) { } private string _名称; public string 名称 { get { return _名称; } set { SetPropertyValue("名称", ref _名称, value); } } private 客户 _客户; [Association] public 客户 客户 { get { return _客户; } set { SetPropertyValue("客户", ref _客户, value); } } }
同时,在客户类中填加一个集合属性:
一个客户有多个联系人 1-n
public class 客户....... { ............. [Association] public XPCollection<联系人> 联系人 { get { return GetCollection<联系人>("联系人"); } } .............. }
这里可以看到,在客户类中 联系人属性是 xpcollection<联系人> ,
而在联系人类中,有客户属性,它们都用了[Association]进行了标记。
是的,这个标记就是用来建立关联关系的。F5运行一下看看效果吧!

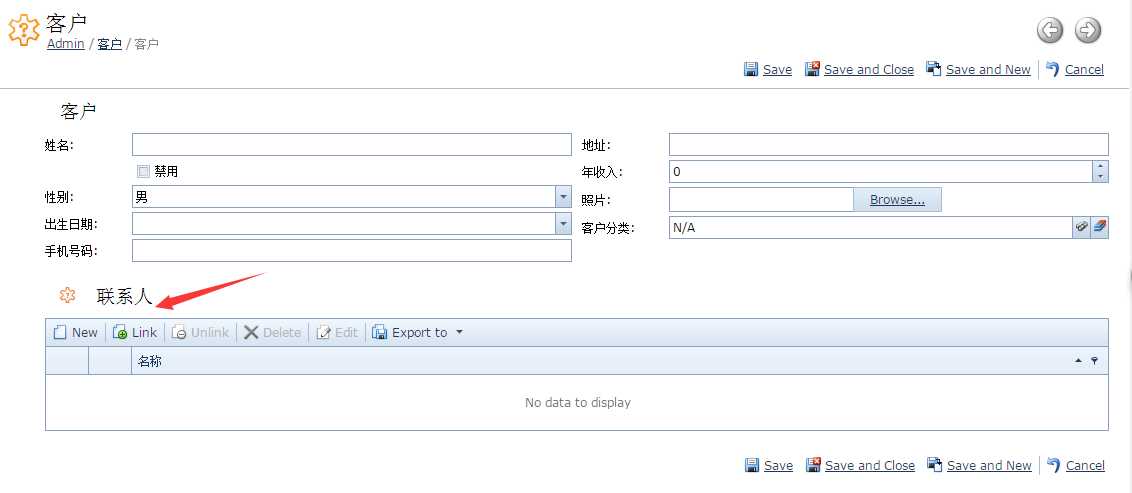
在客户列表中,点击新建,可以看到下方多了一个联系人列表,是的,这里可以存储多个联系人信息了。在联系人列表上,可以点击“New"按钮进行填加数据了。
下面再来看看多对多关系的建立,
在实现项目开发中,有这样一种情形,公司为了销售业务,通常会有业务大区的概念,一个客户可能存在于两个业务大区中,如
公司销售在上海市普陀区,嘉定区均有营业网点,客户在嘉定区居住,但离普陀区很近,可能去普陀区销费,
那么我们可以建立大区类、和客户类是多对多的关联关系:
一个大区有多个客户1-n 一个客户有多个大区1-n
大区和客户就是多对多
[NavigationItem("基础数据")] [XafDefaultProperty("名称")] public class 销售大区 : BaseObject { public 销售大区(Session s ):base(s) { } private string _名称; public string 名称 { get { return _名称; } set { SetPropertyValue("名称", ref _名称, value); } } [Association] public XPCollection<客户> 客户 { get { return GetCollection<客户>("客户"); } } }
上面的代码就新建出了销售大区类型,可以看到新建的类型上我使用了
[NavigationItem("基础数据")]这样一个Attribute,
它的功能是在导航菜单中,建一个导航分组,(导航分组)
并把销售大区这个业务对象的列表显示在里面。
public class 客户..... { .................. [Association] public XPCollection<销售大区> 所属大区 { get { return GetCollection<销售大区>("所属大区"); } } ................... }
在客户类中增加一个所属大区属性,如上所示,这样一个对多对关系就建立完成了。可以看出,和一对多其实是一样的,只是两个类中都用xpcollection<T>这个泛型类即可。
还是F5看下效果吧:

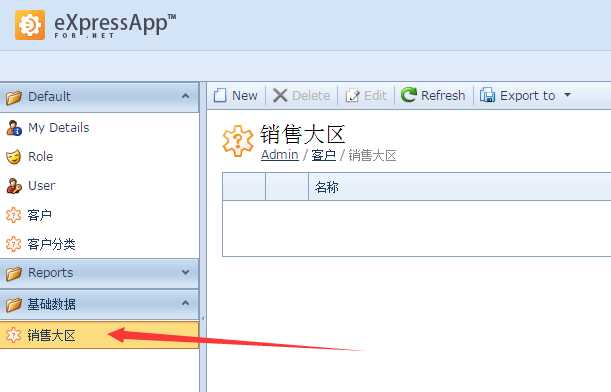
可以看到,销售大区被放到了基础数据下面点击后,出现了销售大区的列表,这时,还没有数据。

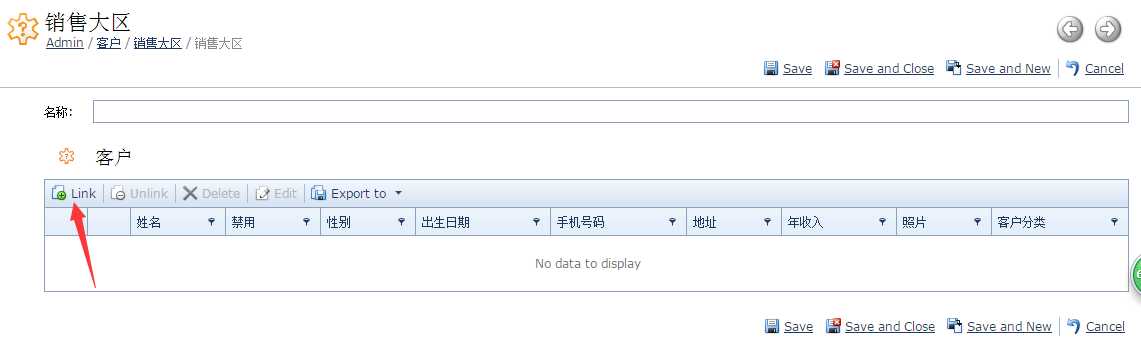
在销售大区上点击新建,
可以看到客户列表出现在销售大区的详细界面中了。
这里点击Link按钮,可以选择大区所拥有的客户。
同样的,来看客户信息:

这时,(一个客户有多个联系人,一个联系人只属于一个客户)、(客户与大区为多对多)
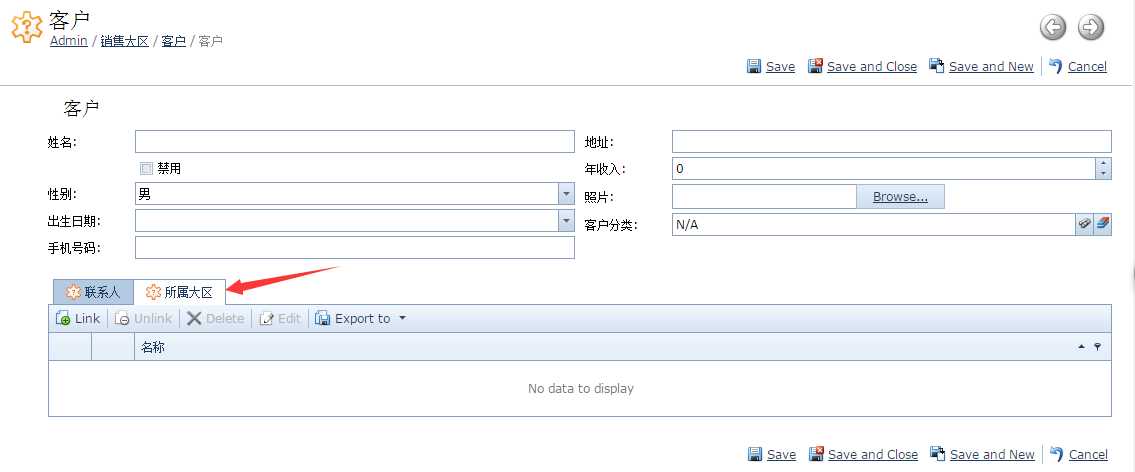
所属大区被放到了第二个Tab页面中,XAF会判断有几个子级列表类型的集合,而建立出Tab.
如果你一直和我一样,一直使用中文编码,点开所属大区会是空白的,这是Dev的BUG,将会在15.2.5版本中修复,临时的解决方法是这样的:
解决方案->XCRMDemo.Web->WebApplication.cs,右键,查看代码,来到构造函数中,加入如下语句:
public XCRMDemoAspNetApplication() { InitializeComponent(); DelayedViewItemsInitialization = false; }
这句话的意思是Tab中的内容不是在点击时生成的,对性能上会有些影响,后面的版本中BUG修复了就没有问题了。
这个BUG的原因是因为浏览器中的cookieName使用了中文编码,而chrome,firefox,都不支持,在safari浏览器中没有这个问题。
浏览器我一直推荐使用chrome,速度快!
学习了上面的三节知识后,就可以构建多数的表结构了,怎么样快试试吧!
标签:attr false 图标 web 增加 bar 修改 ini 判断
原文地址:https://www.cnblogs.com/xyyhcn/p/11719513.html