标签:index 过程 png 根据 获取 data- set 用户信息 man
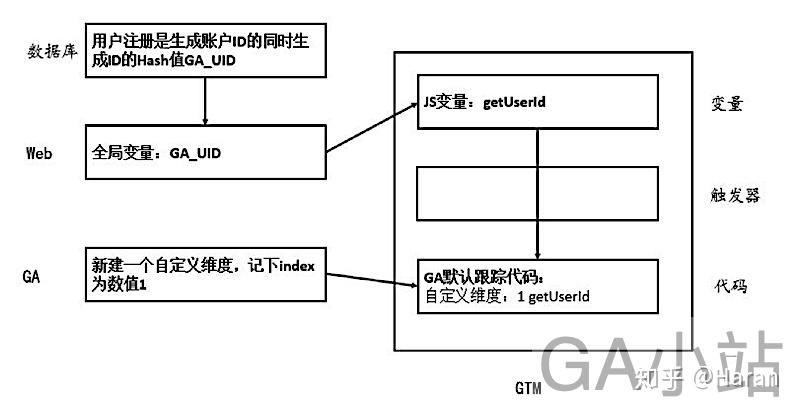
在实际的应用中,我们往往需要将我们自己后台的数据库里面的数据跟GA里面的用户匹配起来,或是想知道不同用户在不同设备的使用情况,跨设备的使用情况,这一切都有赖于使用User ID来实现,实现的原理如图3-53所示。
实现原理:GA中的用户唯一标示符是userid,通过用自己生成的唯一标识符覆盖GA自动生成的即可,详细过程为:用户注册生成ID的时同时生成ID的Hash值GA_UID,两者之间是一一对应关系,再将GA_UID设置成页面的全局变量,在GTM中通过js变量将GA_UID读入,是在GA中自定义维度新建一个维度,记录索引1,在GTM中GA的默认代码中的自定义维度中填入索引1和js变量getUserId即可。
 图3-53 User ID实现原理图
图3-53 User ID实现原理图
1.为什么用User ID:

从上面原理可以知道User ID才是用户唯一标识,而Client ID会由于设备,浏览器等因素而不同,因此不适用.
2.实现过程:
1、用户注册时生成账户ID同时生成ID的Hash值GA_UID,如下:当我注册用户时候,账户id为789,生成的hash值为c11e9d2df001eb40f3c124041b1400d4
ID GA_UID
789 c11e9d2df001eb40f3c124041b1400d4
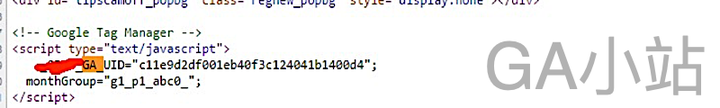
2、将GA_UID设置成页面的全局变量,如图3-54所示:
 图3-54 GA_UID设置成全局变量
图3-54 GA_UID设置成全局变量
这个需要前端的同事协助将这个变量弄成全局变量,需要在每个页面都能找到这个。
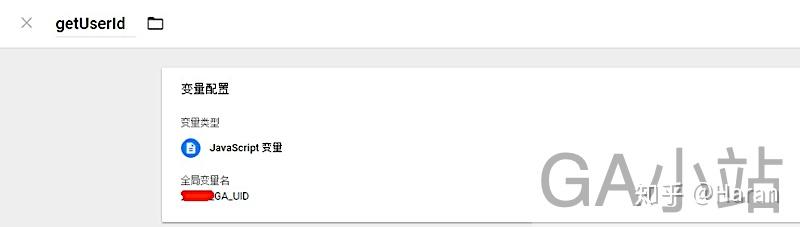
3、GTM中通过js变量将GA_UID读入,生成变量getUserId,如图3-55所示:
 图3-55 JS变量
图3-55 JS变量
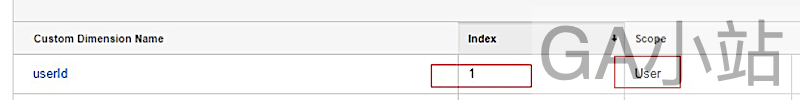
4、在GA中自定义维度新建一个userid自定义维度,记下index的数值为1,如图3-56所示:
 图3-56 新建自定义维度
图3-56 新建自定义维度
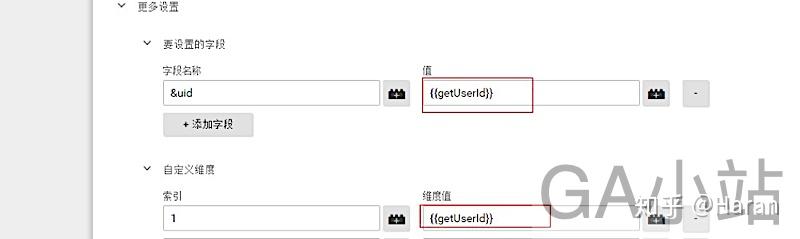
5、在GTM中GA的默认代码中在“要设置的字段”中“字段名称”设置为&uid,这个需要您自己输入,然后选择,同时自定义维度中填入1和js变量生成变量getUserId,如图3-57所示:
 图3-57 设置为自定义维度
图3-57 设置为自定义维度
&uid是GA开启Useid数据视图的配置,效果等同于跟踪代码为ga(‘set’, ‘&uid’, )。
6、启用UserID视图
在GA中单击“管理”→“跟踪信息”→“User ID”,然后就是一路点点点下去,直到创建出一个新的视图
7、检验User ID
在渠道报告中的次级维度找到usreId(注意,这里的名称取决于第4步的设置,也就是图3-56,你命名为什么,这里就输入什么)并添加,可以看到每一个uerId的情况,每个UserID对应都是后台一个对应的用户,这样就将GA的用户标识User ID和后台数据的用户关联起来。
如果还要继续,就是使用API,根据User ID将GA的数据和后台的数据结合建立数据仓库。
关于ID的传递还有一种更简单的方法,就是将ID的Hash值写到Cookie,然后用第一方Cookie读取再转成维度,但这种方法有个天然的弊端,就是用户如果关闭了Cookie就获取不到该用户,直接明文将用户信息上传GA是不允许的,Hash值是可以的,官方是今年才开放hash值,但这个方法应用蛮久了。
而实际上您可以直接使用用户的手机号或邮箱作为用户的唯一标识。
3.2.6 、Google Tag Manager实战指南——用UserID将后台数据与GA数据打通
标签:index 过程 png 根据 获取 data- set 用户信息 man
原文地址:https://www.cnblogs.com/ichdata/p/11721304.html