标签:google manage json格式 rom 代码 height ios 功能 服务器权限
在了解完GTM账户和容器的操作界面后,对各个位置的功能和操作都有一定的了解,接下来看如何部署GTM跟踪代码。
GTM的部署比较简单,获取跟踪代码后布署到所有的页面上即可,下面演示详细的操作步骤。
访问GTM的账户账户管理界面,可以新建一个GTM账户,也可以在现有账户中新建一个GTM容器。
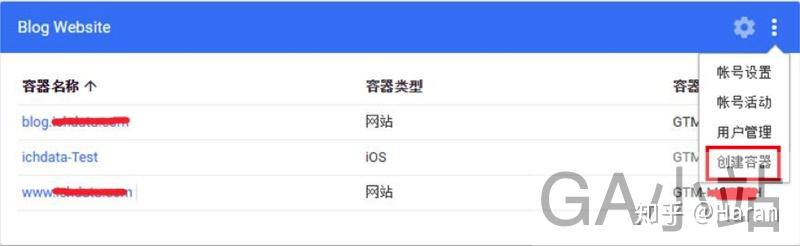
这里采用在现有账户中新建一个容器,单击GTM账户右侧中那三点,会出现一个下拉菜单,选择“创建容器”,如图3-5所示:
 图3-5 创建容器
图3-5 创建容器
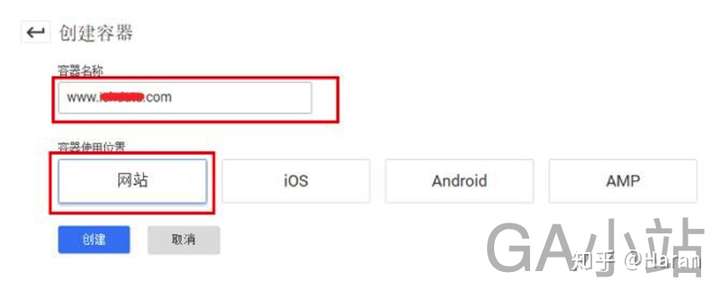
选择后会出现如下界面,在“容器名称”中输入网址或网站名字,“容器使用位置”中根据自己的实际情况选择类型,这里选择“网站”,如图3-6所示:
 图3-6 容器设置
图3-6 容器设置
单击“创建”后就创建完容器。
单击“管理”→“安装Google跟踪代码管理器”就可以看到GTM的跟踪代码,跟踪代码有两段,如图3-7所示,一段部署在head里面,一个段部署在body里面,这样做的原因是为了更快加载到跟踪代码,提高数据的准确度。
 图3-7 GTM跟踪代码
图3-7 GTM跟踪代码
3、部署GTM跟踪代码到网站
找到网站模板页的头部,将上面的两段跟踪代码添加上去即可,这个没什么特别的难度,如果您没有服务器权限,就将代码复制保存成txt,让您们开发去加,切记不要复制代码后通过QQ等即时通信软件发送,这样会导致代码的编码改变,跟踪代码就不能使用。
按照官方部署上后,基本都是没问题的,现在需要检验GTM代码是否生效,这里需要借助一个工具Tag Asistant,如果这工具检测到有GTM的跟踪代码,就是没问题的了。
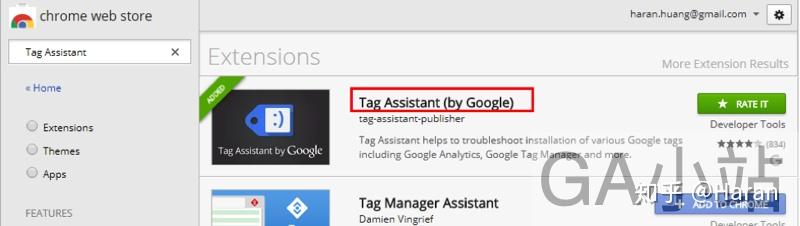
打开Chrome中输入“chrome://extensions/”后回车,然后下拉到底部单击“获取更多插件”,搜索“Tag Asistant”,可以看到如图3-8所示:
 图3-8 添加 Tag Assistant
图3-8 添加 Tag Assistant
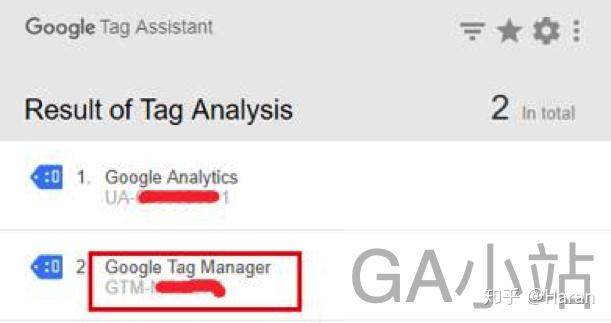
单击“ADD TO Chrome”可以在浏览器的右上角看到。访问部署的站点,然后单击里的enable后刷新一下页面,如图3-9所示,然后看是否有GTM的跟踪代码:
 图3-9 验证GTM跟踪代码是否生效
图3-9 验证GTM跟踪代码是否生效
如果有,表示GTM跟踪代码生效。
5、将所有硬编码代码(如 AdWords 或 DoubleClick 代码)从网站的源代码迁移到GTM中。
APP的基本与前面Web的类似,不同点在于在选择容器使用位置的时候选择对应的操作系统,如果是苹果的就选IOS,选择后的会还是有另一个选择是,是选择用Firebase还是用就GA,现在Google是默认推荐Firebase,我们在这里选择Firebase,完成后单击右上角的发布版本,然后单击“下载”,会下载到一个json格式的配置文件,这个就是GTM的SDK了,需要将这个SDK集成到APP里面。
3.1.4 、Google Tag Manager基础知识——GTM部署
标签:google manage json格式 rom 代码 height ios 功能 服务器权限
原文地址:https://www.cnblogs.com/ichdata/p/11721234.html