标签:angular select 收集 单元 存储 重要 简单 单元测试 成长
一:文件结构
1).单一规则:坚持每个文件只定义一样东西(例如服务或组件),考虑把文件大小限制在 400 行代码以内。
2).坚持定义简单函数,最好限制在 75 行之内。简单函数更易于测试,特别是当它们只做一件事,只为一个目的服务时;
二:命名
1)总体命名原则:所有符号使用一致的命名规则,遵循同一个模式来描述符号的特性和类型,推荐的模式为 feature.type.ts。
app/heroes/hero-list.component.ts 包含了一个用来管理英雄列表的组件。2)使用点和横杠来分隔文件名:在描述性名字中,用横杠来分隔单词,使用点来分隔描述性名字和类型;遵循先描述组件特性,再描述它的
类型的模式,对所有组件使用一致的类型命名规则,推荐的模式为 feature.type.ts;使用惯用的后缀来描述类型,包括 *.service、
*.component、*.pipe、.module、.directive。
.service 这样的没有简写过的类型名字,描述清楚,毫不含糊。 像 .srv, .svc, 和 .serv 这样的简写可能令人困惑。3)符号名与文件名:为所有东西使用一致的命名约定,以它们所代表的东西命名;使用大写驼峰命名法来命名类,符号名匹配它所在的文件名;
在符号名和文件名后面追加约定的类型后缀(例如 .component.ts、.directive.ts、.module.ts、.pipe.ts、.service.ts)。
4)组件选择器:坚持使用中线命名法(dashed-case)或叫烤串命名法(kebab-case)来命名组件的元素选择器。
@Component({
selector: ‘toh-hero-button‘,
templateUrl: ‘./hero-button.component.html‘
})
export class HeroButtonComponent {}
5)为组件添加自定义前缀:使用带连字符的小写元素选择器值(例如 admin-users);为组件选择器添加自定义前缀。 例如,toh 前缀表示 Tour of Heroes
(英雄指南),而前缀 `admin 表示管理特性;使用前缀来识别特性区或者应用程序本身。
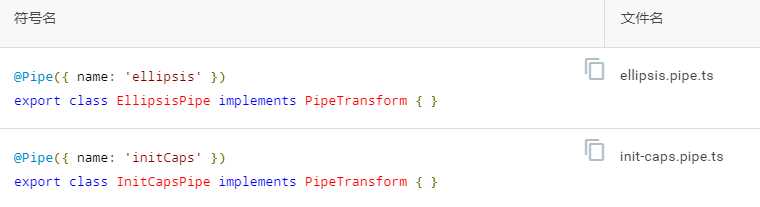
6)管道名:为所有管道使用一致的命名约定,用它们的特性来命名;提供一致的方式快速识别和引用管道。

三:应用程序结构与 NgModule
1)LIFT:快速定位 (Locate) 代码、一眼识别 (Identify) 代码、 尽量保持扁平结构 (Flattest) 和尝试 (Try) 遵循 DRY (Do Not Repeat Yourself, 不重复自己) 原则;
检查应用结构是否合理的方法是问问自己:我能快速打开与此特性有关的所有文件并开始工作吗?
2)坚持直观、简单和快速地定位代码;要想高效的工作,就必须能迅速找到文件,特别是当不知道(或不记得)文件名时。 把相关的文件一起放在一个直观的
位置可以节省时间,富有描述性的目录结构会让你和后面的维护者眼前一亮。
3)命名文件到这个程度:看到名字立刻知道它包含了什么,代表了什么。文件名要具有说明性,确保文件中只包含一个组件。避免创建包含多个组件、服务
或者混合体的文件。花费更少的时间来查找和琢磨代码,就会变得更有效率。 较长的文件名远胜于较短却容易混淆的缩写名。
四:组件
1)内联输入和输出属性装饰器:使用 @Input() 和 @Output(),而非 @Directive 和 @Component 装饰器的 inputs 和 outputs 属性;把 @Input() 或者 @Output()
放到所装饰的属性的同一行。
@Input 或者 @Output 关联的属性或事件名,你可以在一个位置修改;2)把属性成员放在前面,方法成员放在后面;先放公共成员,再放私有成员,并按照字母顺序排列;
1.把类的成员按照统一的顺序排列,易于阅读,能立即识别出组件的哪个成员服务于何种目的。
3)把逻辑放到服务里:在组件中只包含与视图相关的逻辑。所有其它逻辑都应该放到服务中;把可重用的逻辑放到服务中,保持组件简单,聚焦于它们预期
目的。
五:指令
1)使用指令来增强已有元素:当你需要有表现层逻辑,但没有模板时,使用属性型指令;一个元素可以使用多个属性型指令
六:服务
1)服务总是单例的:在同一个注入器内,把服务当做单例使用。用它们来共享数据和功能;服务是在特性范围或应用内共享方法的理想载体;服务是共享状
态性内存数据的理想载体。
2)单一职责:创建封装在上下文中的单一职责的服务;当服务成长到超出单一用途时,创建一个新服务。
3)坚持在服务的 @Injectable 装饰器上指定通过应用的根注入器提供服务。
@Injectable 中注册服务时,Angular CLI 生产环境构建时使用的优化工具可以进行摇树优化,从而移除那些你的应用中从未用过的服务; @Injectable({
providedIn: ‘root‘,
})
export class Service {
}
4)通过服务与 Web 服务器通讯:把数据操作和与数据交互的逻辑重构到服务里;让数据服务来负责 XHR 调用、本地储存、内存储存或者其它数据操作。
标签:angular select 收集 单元 存储 重要 简单 单元测试 成长
原文地址:https://www.cnblogs.com/robinw666/p/11721067.html