标签:des style blog http io color os ar 使用
大致来说,这个工具有这样几个功能:
1) 按照现有数据库结构,生成Code First POCO class、DbContext class和相应的mapping class。
2) 以designer模式或XML模式查看POCO class对应的Entity Data Model (edmx) 。
3) 查看Entity Data Model所对应的DDL。
4) 生成EF Generated View提高EF性能。
一起来体验下。当然请先下载安装这个小工具,安装前必须先安装EF4.1。
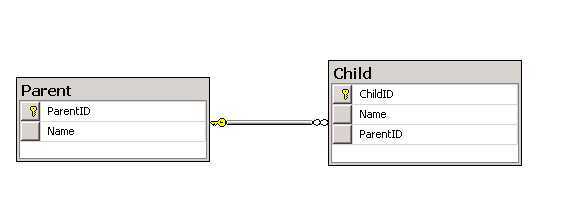
首先在数据库端创建两个表Parent和Child,存在一对多的关系。
首先在数据库端创建两个表Parent和Child,存在一对多的关系。

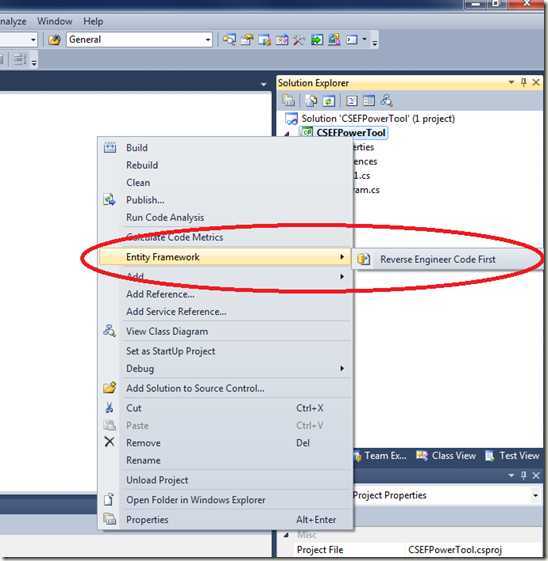
创建一个C#项目,并右击项目名。在弹出的菜单中选择Entity Framework –> Reverse Engineer Code First。

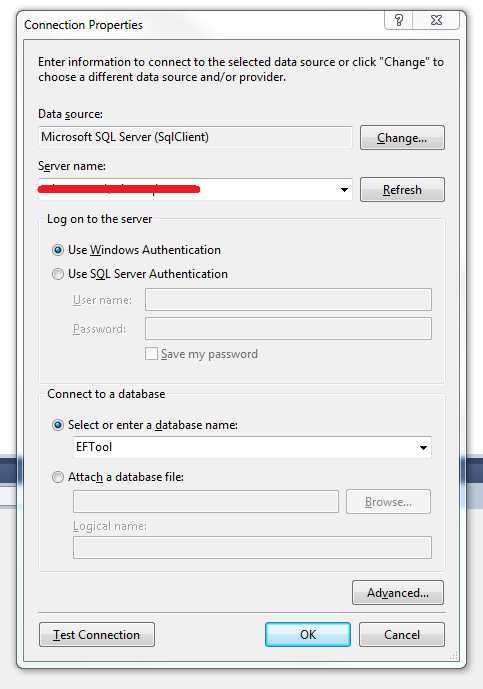
接着需要选择相应的数据库连接:

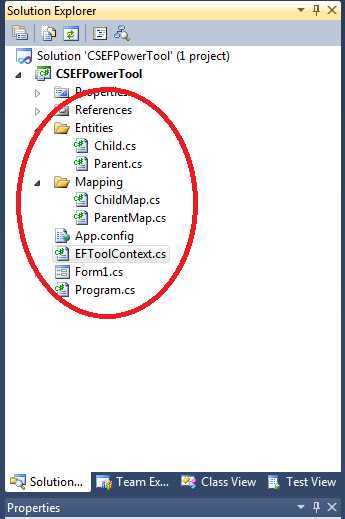
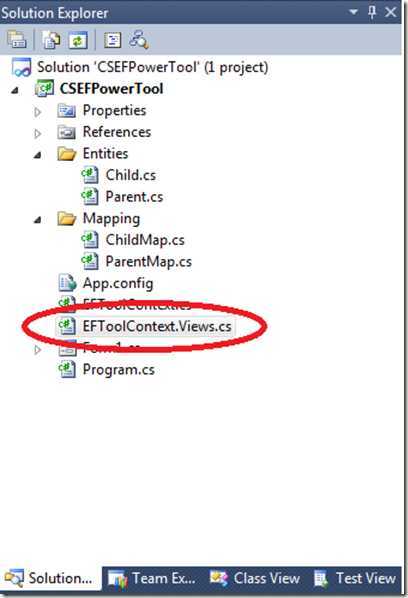
接着,神奇的一幕发生了。小工具帮助我们生成了不少class:

相应的POCO class, DbContext class和mapping fluent API都自动生成了,真是太轻松了。这样大大方便了我们学习EF 4.1的相关fluent API。
public class Parent { public Parent() { this.Children = new List<Child>(); } public int ParentID { get; set; } public string Name { get; set; } public virtual ICollection<Child> Children { get; set; } } public class EFToolContext : DbContext { static EFToolContext() { Database.SetInitializer<EFToolContext>(null); } public DbSet<Child> Children { get; set; } public DbSet<Parent> Parents { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder) { modelBuilder.Conventions.Remove<IncludeMetadataConvention>(); modelBuilder.Configurations.Add(new ChildMap()); modelBuilder.Configurations.Add(new ParentMap()); } } <!-- .csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, "Courier New", courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; } --> public class ParentMap : EntityTypeConfiguration<Parent> { public ParentMap() { // Primary Key this.HasKey(t => t.ParentID); // Properties this.Property(t => t.ParentID) .HasDatabaseGeneratedOption(DatabaseGeneratedOption.None); this.Property(t => t.Name) .IsRequired() .HasMaxLength(50); // Table & Column Mappings this.ToTable("Parent"); this.Property(t => t.ParentID).HasColumnName("ParentID"); this.Property(t => t.Name).HasColumnName("Name"); } }
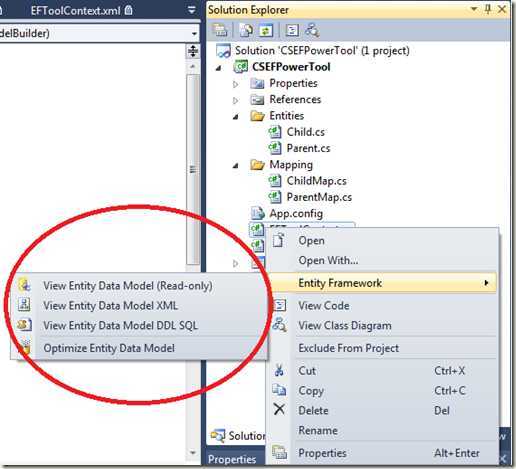
拥有了这些class之后,我们还可以通过小工具来查看相应的Entity Data Model以及对应的DDL。更牛的是,小工具还可以为我们生产EF Generated View的代码,以提高我们使用EF和Code First时的性能。

值得一提的是,这里的Entity Data Model,Entity Data Model XML和Entity Data Model DDL都是只读的,它们被生成在C:\Users\[username]\AppData\Local\Temp\文件夹下。
在选择Optimize Entity Data Model之后,小工具会为你的项目增加一个.View.cs文件,期中就包括了Generated Views的代码。

标签:des style blog http io color os ar 使用
原文地址:http://www.cnblogs.com/jack-Star/p/4057434.html