标签:mamicode png 数据 后端 请求 out reac img route
1、组件

2、路由器组件
HashRouter不带#号

3、什么是路由组件?
由路由地址对应的组件,叫做路由组件
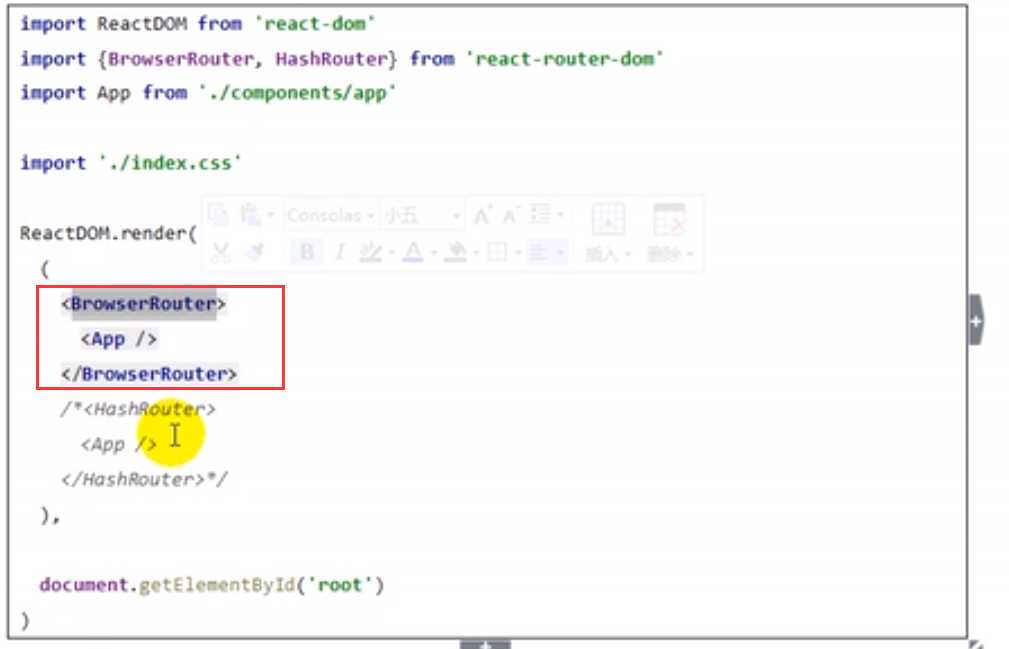
4、在项目中使用react-router

用Browser或者HashRouter
包裹要渲染的整个应用
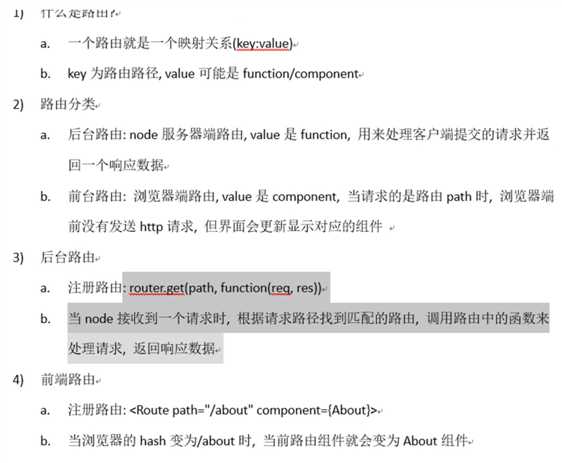
5、前端路由,后端路由?
后端路由,根据页面需要,去服务器请求不同的数据,从而展示不同的页面。
前端路由,根据展示需要,展示不同的页面。

标签:mamicode png 数据 后端 请求 out reac img route
原文地址:https://www.cnblogs.com/carry-2017/p/11724939.html