标签:body turn 刷新 har 关于 java 多选 mod vue
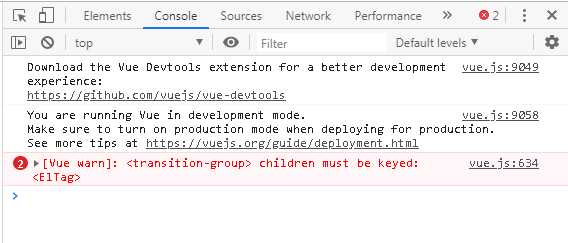
错误:

出错原因:
估计是单选切换到多选的时候元素没有刷新的原因,猜测
解决办法:
1、在el-select上面加上一个条件判断, 条件判断中绑定一个变量值 例如 :multiple="isMultiple" v-if="update"
2、在vue中用watch监测isMultiple 如果isMultiple变化,settimeout中修改update
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- import CSS --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> </head> <body> <div id="app"> <el-select v-model="value" :multiple="isMultiple" v-if="update" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> <input type="checkbox" v-model="isMultiple"> </div> </body> <!-- import Vue before Element --> <script src="https://unpkg.com/vue/dist/vue.js"></script> <!-- import JavaScript --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script> new Vue({ el: ‘#app‘, data: function() { return { options: [ { value: ‘选项1‘, label: ‘黄金糕‘ }, { value: ‘选项2‘, label: ‘双皮奶‘ }, { value: ‘选项3‘, label: ‘蚵仔煎‘ }, { value: ‘选项4‘, label: ‘龙须面‘ }, { value: ‘选项5‘, label: ‘北京烤鸭‘ } ], value: ‘‘, isMultiple:false, update: true } }, watch:{ ‘isMultiple‘(){ //单个监控 this.update = false setTimeout(()=>{ this.update = true },50) } } }) </script> </html>
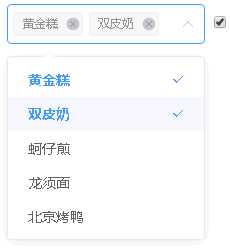
效果
单选

多选:

不足:切换勾选的时候会出现闪烁
标签:body turn 刷新 har 关于 java 多选 mod vue
原文地址:https://www.cnblogs.com/pengfei25/p/11726992.html