标签:定位 链接 strong src 体会 jpg use 的区别 操作
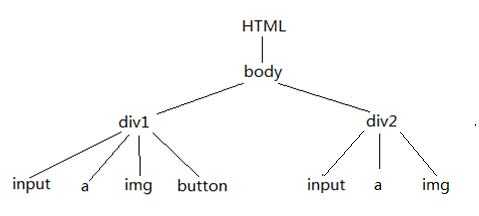
被测试网页的HMTL代码
<html>
<body>
<div id="div1">
<input name="div1input"></input>
<a href="http://www.sogou.com">搜狗搜索</a>
<img alt="div1-img1" src="http://www.sogou.com/images/logo/new/sogou.png" href="http://www.sogou.com">搜狗图片</img>
<input type="button" value="查询"></>
</div>
<br>
<div name="div2">
<input name="div2input"></input>
<a href="http://www.baidu.com">百度搜索</a>
<img alt="div2-img2" src="http://www.baidu.com/img/bdlogo.png" href="http://www.baidu.com">百度图片</img>
</div>
</body>
</html>在被测试网页中,查找第一个 div 标签中的按钮。
XPath的表达式: /html/body/div/input[@value="查询"]
Java的定位语句: WebElement button= driver.findElement(By.xpath("/html/body/div/input[@value=‘查询‘]"));
在被测试网页中,查找第一个 div 标签中的按钮。
XPath的表达式:
// input[@value="查询"]
Java的定位语句:
WebElement button= driver.findElement(By.xpath("//input[@value=‘查询‘]"));
被测试网页的HMTL代码
使用索引号定位方式: 在被测试网页中,查找第二个 div 标签中的“查询”按钮。
XPath的表达式: //input[2]
Java的定位语句: WebElement button= driver.findElement(By.xpath("//input[2]"));
使用页面属性值方式:
我们尝试定位被测试网页中的第一个图片元素。
XPath 的表达式
//img[@alt=‘div1-img1‘]
Java的定位语句:
WebElement img= driver.findElement(By.xpath("//img[@alt=‘div1-img1‘]"));
| 预期定位的页面元素 | 定位表达式示例 | 使用的属性值 |
|---|---|---|
| 定位页面的第一个图片 | //img[@href=‘http://www.sogou.com‘] | 使用img标签的href属性值 |
| 定位第二个div中第一个Input输入框 | //div[@name=‘div2‘]/input[@name=‘div2input‘] | 使用div标签的name属性值 使用 input标签的name 属性值 |
| 定位第一个div中的第一个链接 | //div[@id=‘div1‘]/a[@href=‘http://www.sogou.com‘] | 使用的div标签的id 属性值 使用了a标签的href属性值 |
| 定位页面的查询按钮 | //input[@type=‘button‘] | 使用了type属性值 |
| XPath函数 | 定位表达式示例 | 表达式解释 |
|---|---|---|
| Starts-with() | //img[starts-with(@alt,‘div1‘)] | 查找图片alt属性开始位置包含’div1’关键字的页面元素 |
| Contains() | //img[contains(@alt,‘g1‘)] | 查找图片alt属性包含’g1’关键字的页面元素 |
轴:
XPath轴(XPath Axes)可定义某个相对于当前节点的节点集:
1、child 选取当前节点的所有子元素
2、parent 选取当前节点的父节点
3、descendant 选取当前节点的所有后代元素(子、孙等)
4、ancestor 选取当前节点的所有先辈(父、祖父等)
5、descendant-or-self 选取当前节点的所有后代元素(子、孙等)以及当前节点本身
6、ancestor-or-self 选取当前节点的所有先辈(父、祖父等)以及当前节点本身
7、preceding-sibling 选取当前节点的开始标签之前的所有同级节点
8、following-sibling 选取当前节点的结束标签之后的所有同级节点
9、preceding 选取文档中当前节点的开始标签之前的所有节点
10、following 选取文档中当前节点的结束标签之后的所有节点
11、self 选取当前节点
12、attribute 选取当前节点的所有属性
13、namespace 选取当前节点的所有命名空间节点

| XPath轴关键字 | 轴的含义说明 | 定位表达式示例 | 表达式解释 |
| ancestor | 选择当前节点上层的所有节点 | //img[@alt=‘div2-img2‘]/ancestor::div | 查找到alt属性值为div2-img的图片,并基于图片位置找到他上级的div页面元素 |
| descendant | 选择当前节点下层的所有节点注:不能超出当前节点的结束标签 | //div[@name=‘div2‘]/descendant::img | 查找到name属性值的div页面元素,并基于div的位置找到他下级所有节点中的img页面元素 |
| following | 选取当前节点的结束标签之后的所有节点注:仔细体会与descendant的区别 | //div[@id=‘div1‘]/following::img | 超找到id 属性值为div1的div页面元素,并基于div的位置找到它后面(结束标签之后)节点中的img页面元素 |
| following-sibling | 选取当前节点的结束标签之后的所有平级节点 ,自上而下,离当前结点最近的为索引1,越往下数字越大。 | //a[@href=‘http://www.sogou.com‘]/follo wing-sibling::input | 查找到链接地址为http://www.sogou.com的链接页面元素,并基于链接的位置找到它后续节点中input页面元素 |
| preceding | 选择当前节点开始标签之前的所有节点 | //img[@alt=‘div2-img2‘]/preceding::div | 查找到alt属性值为div2-img2的图片页面元素,并基于图片的位置找到它前面节点中的div页面元素 |
| preceding-sibling | 选择当前节点开始标签之前的所有同级节点,自下而上,离当前结点最近的为索引1,越往上数字越大。 | //img[@alt=‘div2-img2‘]/preceding-sibling ::a[1] | 查找到alt属性值为div2-img2的图片页面元素,并基于图片的位置找到它前面同级节点中的第二个链接页面元素 |
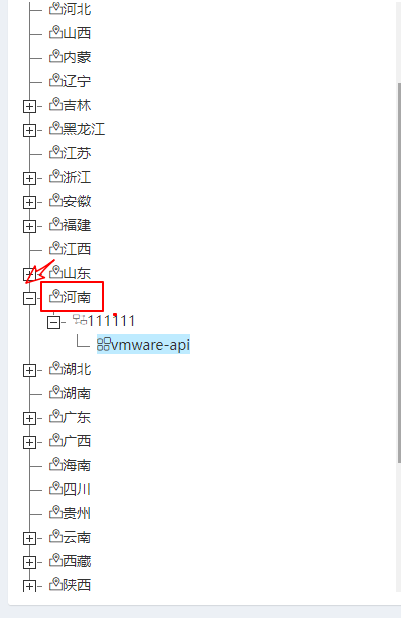
如下,需要根据下图中的“河南”关键字,定位到前面的操作按钮,:

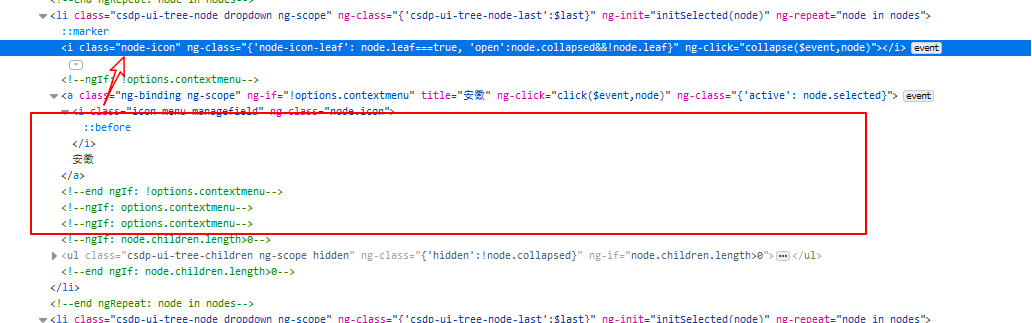
查看html代码,结构如下

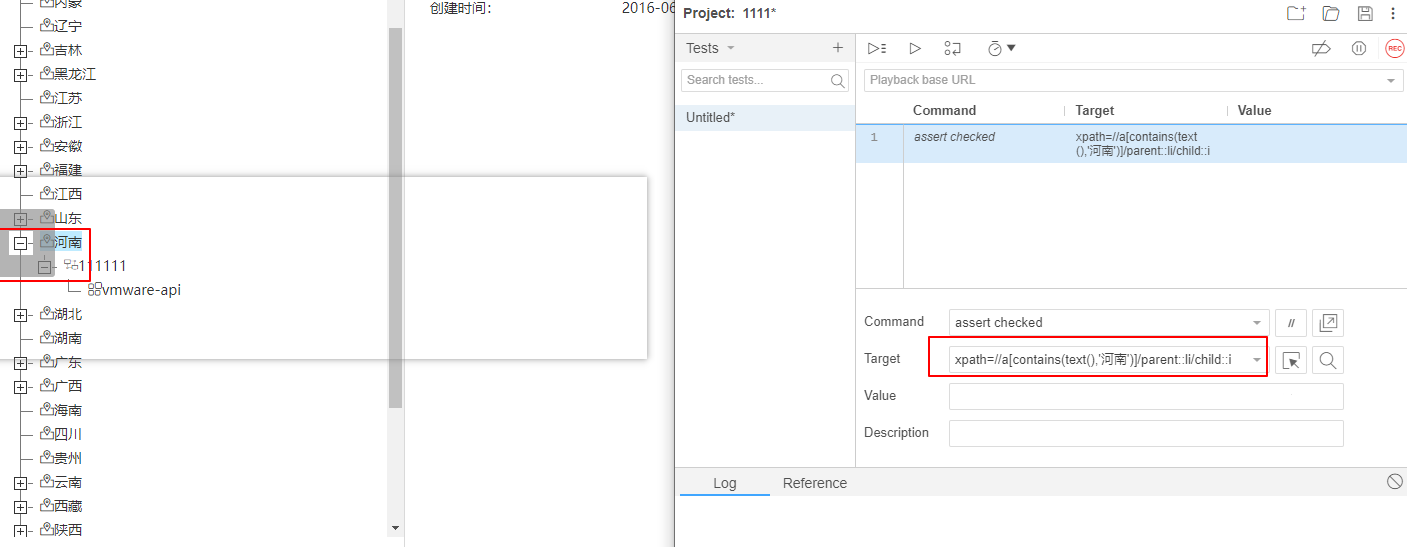
1)先找到河南的元素位置
xpath=//a[contains(text(),‘河南‘)]
2)根据dom结构,相对定位
xpath=//a[contains(text(),‘河南‘)]/parent::li/child::i

参考:https://www.cnblogs.com/testlife007/p/4263745.html
标签:定位 链接 strong src 体会 jpg use 的区别 操作
原文地址:https://www.cnblogs.com/mrwuzs/p/11728870.html