标签:组件 使用方法 图片 model 注册 通过 传递 text fir
之前在项目中会通过ref在父子组件传递一些数据,但是具体ref的其他用法并没有深究,所以来了解一下ref的具体使用方法
first:
<div ref="hello"> <!-- 绑定了data里面的值并渲染到页面--> <h1 v-model="msg">{{msg}}</h1> </div>
//在方法或者生命周期的函数中获取数据
console.log(this.$refs.hello.innerText);
second:
components:{node}//注册子组件
<node ref="node">111222</node> //在表单中使用子组件并在子组件上使用ref
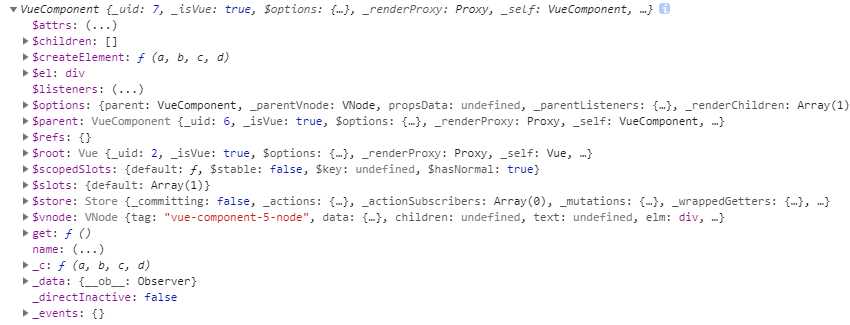
console.log(this.$refs.node); //在方法中通过refs获取子组件的方法和属性

这是获取整个子组件的内容
标签:组件 使用方法 图片 model 注册 通过 传递 text fir
原文地址:https://www.cnblogs.com/purple-windbells/p/11732171.html