标签:title 基础 基本 设置屏幕 图片 特定 global 布局 完成
明白标签、按钮的使用
实现简单的点击界面
Tkinter 简称tk,在python中属于内置模块,不需要进行安装,可直接引用,import tkinter
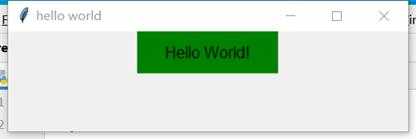
首先我们做一个如图所示的图形界面:

它是由界面名(hello world)、标签(绿色、字符)组成,接下来我们实现上图;
1 import tkinter as tk #引包 2 #------------------------------------------------------------ 3 # 创建一个对象 4 windows = tk.Tk() 5 # 设置标题 6 windows.title("hello world") 7 # 设置屏幕大小 8 windows.geometry("400x100") 9 #-------------------------------------------------------------- 10 # 设置标签 11 l = tk.Label(windows, text="Hello World!", bg="green", font=("Arial", 12), width=15, height=2) 12 # 设置位置 13 l.pack() 14 # 设置循环 15 windows.mainloop()
程序流程:创建对象---->设置界面标题-----> 设置屏幕大小---->设置标签----->设置位置---->设置循环
注: 设置位置有三种方式布局,pack 是三种布局管理中最常用的. 另外两种布局需要精确指定控件具体的显示位置, 而 pack 布局可以指定相对位置, 精确的位置会由 pack 系统自动完成 。
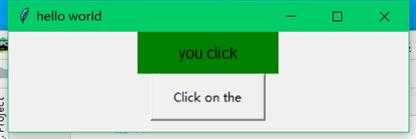
进阶内容;做一个如下图所示:


解释:当我点击按钮时,显示出"you click",再点击按钮时,无显示。基本元素与上面相同,下面我们实现一下
1 import tkinker as tk 2 # 创建一个对象 3 windows = tk.Tk() 4 # 设置标题 5 windows.title("hello world") 6 # 设置屏幕大小 7 windows.geometry("400x100") 8 #设置字符串===》tk中需要设置自己类型的字符串 9 var = tk.StringVar() 10 #传入标签中 11 l = tk.Label(windows, textvariable=var, bg="green", font=("Arial", 12), width=15, height=2) 12 l.pack() 13 ? 14 #设置判断 15 on_click = False 16 def Click(): 17 global on_click 18 if on_click == False: 19 on_click = True 20 #传入界面 21 var.set("you click") 22 else: 23 on_click = False 24 var.set("") 25 #设置点击按钮 command===》点击触发click函数 26 b = tk.Button(windows,text="Click on the",width=15,height=2,command=Click) 27 b.pack() 28 ? 29 windows.mainloop() 30 ?
注:在tk中将内容传入显示界面时需要特定的参数(textvariable),点击按钮时,设置触发函数(command),实现前端内容的变化.
未完待续........
初学者
标签:title 基础 基本 设置屏幕 图片 特定 global 布局 完成
原文地址:https://www.cnblogs.com/xbhog/p/11741000.html