标签:cli mod this min fun int isp 技术 console
jQuery样式及属性操作<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
</style>
</head>
<body>
<input id="i1" type="button" value="开关">
<div class="c1 hide">qweasdzzxc</div>
<script src="jquery-1.12.4.js"></script>
<script>
$("#i1").click(function () {
if ($(‘.c1‘).hasClass(‘hide‘)){ //如果c1中有hide标签
$(‘.c1‘).removeClass(‘hide‘); //就移出hide标签
}else {
$(‘.c1‘).addClass(‘hide‘); //如果没有,就添加hide标签
}
})
</script>
</body>
</html>
上图:点击开关就可以显示或隐藏内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
</style>
</head>
<body>
<input id="i1" type="button" value="开关">
<div class="c1 hide">qweasdzzxc</div>
<script src="jquery-1.12.4.js"></script>
<script>
$("#i1").click(function () {
$(‘.c1‘).toggleClass(‘hide‘);
})
</script>
</body>
</html>代码说明:
在jQuery中可以使用toggleClass(‘hide‘), 如果有hide就移出,没有就添加,效果与上面代码一样。

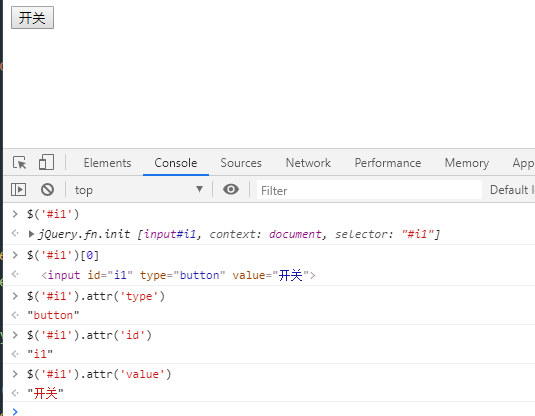
上图:使用attr可以获取标签中属性的值

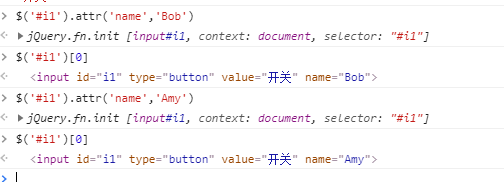
上图:attr()中传入两个值,如果这个属性不存在就是新增这个属性和值,如果属性存在这是修改这个属性的值。

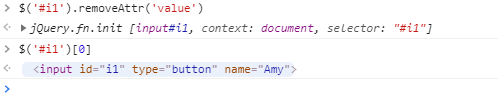
上图:删除属性
prop用于操作checkbox和radio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
</style>
</head>
<body>
<input id="i2" type="checkbox">
<input id="i1" type="button" value="开关">
<div class="c1 hide">qweasdzzxc</div>
<script src="jquery-1.12.4.js"></script>
<script>
$("#i1").click(function () {
$(‘.c1‘).toggleClass(‘hide‘);
})
</script>
</body>
</html>
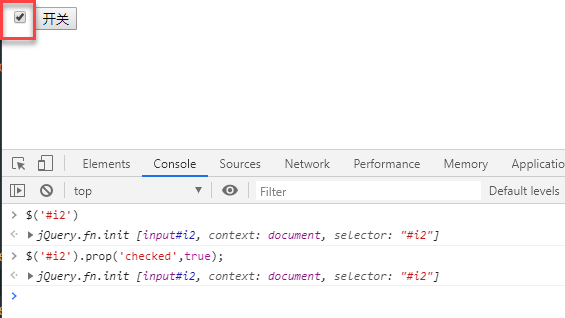
上图:$(‘#i2‘).prop(‘checked‘,true); 当为true时,就勾选

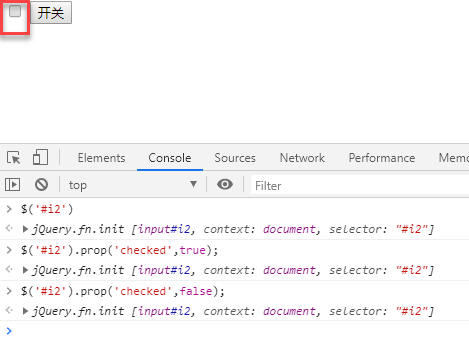
上图:当false时,就不勾选。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.model{
position: fixed;
top: 50%;
left: 50%;
width: 500px;
height: 400px;
margin-left: -250px;
margin-top: -250px;
background-color: #eeeeee;
z-index: 10;
}
.shadow{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.6;
background-color: black;
z-index: 9;
}
</style>
</head>
<body>
<a onclick="addElement();">添加</a>
<table border="1">
<tr>
<td target="hostname">1.1.1.11</td>
<td target="port">80</td>
<td target="test">test</td>
<td target="test">test</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td target="hostname">1.1.1.12</td>
<td target="port">80</td>
<td target="test">test</td>
<td target="test">test</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td target="hostname">1.1.1.13</td>
<td target="port">80</td>
<td target="test">test</td>
<td target="test">test</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td target="hostname">1.1.1.14</td>
<td target="port">80</td>
<td target="test">test</td>
<td target="test">test</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
</table>
<div class="model hide">
<div>
<input name="hostname" type="text">
<input name="port" type="text">
</div>
<div>
<input type="button" value="取消" onclick="cancleModel();">
</div>
</div>
<div class="shadow hide"></div>
<script src="jquery-1.12.4.js"></script>
<script>
function addElement() {
$(".model,.shadow").removeClass("hide");
}
function cancleModel() {
$(".model,.shadow").addClass("hide");
$(‘.model input[type="text"]‘).val("");
}
$(‘.edit‘).click(function () {
$(".model,.shadow").removeClass("hide");
var tds = $(this).parent().prevAll();
tds.each(function () {
var n = $(this).attr(‘target‘);
var text = $(this).text();
var a1 = ‘.model input[name="‘;
var a2 = ‘"]‘;
var temp = a1 + n + a2;
$(temp).val(text);
})
})
</script>
</body>
</html>
代码说明:
之前状态编辑框使用的方式是通过var port = $(tds[0]).text();获取td标签,然后使用$(‘.model input[name="hostname"]‘).val(host); 来赋值;
但是如果当数据发生变化时,比如我们新增了 <td target="test">test</td>标签,增加多少个,我们就需要相对的新增$(tds[0]).text(); 和 input[name="hostname"]‘).val(host); 来获取值和赋值,这样非常不灵活,且比较麻烦。
<td target="hostname">1.1.1.11</td> 我们在td标签中添加了自定义属性 target;
通过var n = $(this).attr(‘target‘); 来获取所有td标签中target属性的值,也就是hostname;
通过var text = $(this).text(); 来获取文本内容 也就是1.1.1.11和80这些内容。
var a1 = ‘.model input[name="‘;
var a2 = ‘"]‘;
var temp = a1 + n + a2;
//最终temp拼接的字符串是 .model input[name="hostname"]
通过$(temp).val(text); 将text赋值到input对话框中。

上图: 途中红框中有多个菜单,每个菜单下面对应的内容也不同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none; <!--默认只显示内容一,将内容二和三隐藏-->
}
.menu{
height: 38px;
background-color: #eeeeee;
line-height: 38px; <!--居中-->
}
.menu .menu-item{
float: left; <!--默认每个菜单占一行,使用float后悬浮在一行-->
border-right: 1px solid red;
padding: 0 8px;
}
.content{
min-height: 100px;
border: 1px solid #eeeeee; <!--设置边框-->
}
</style>
</head>
<body>
<div style="width: 700px; margin: 0 auto"> <!--居中-->
<div class="menu">
<div class="menu-item">菜单一</div>
<div class="menu-item">菜单二</div>
<div class="menu-item">菜单三</div>
</div>
<div class="content">
<div>内容一</div>
<div class="hide">内容二</div>
<div class="hide">内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
height: 38px;
background-color: #eeeeee;
line-height: 38px;
}
.menu .menu-item{
float: left;
border-right: 1px solid red;
padding: 0 8px;
cursor: pointer; <!--悬浮在菜单时,鼠标显示为一个小手-->
}
.content{
min-height: 100px;
border: 1px solid #eeeeee;
}
.active{
background-color: red; <!--让选中的菜单背景为红色-->
}
</style>
</head>
<body>
<div style="width: 700px; margin: 0 auto">
<div class="menu">
<div class="menu-item active">菜单一</div>
<div class="menu-item">菜单二</div>
<div class="menu-item">菜单三</div>
</div>
<div class="content">
<div>内容一</div>
<div class="hide">内容二</div>
<div class="hide">内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
height: 38px;
background-color: #eeeeee;
line-height: 38px;
}
.menu .menu-item{
float: left;
border-right: 1px solid red;
padding: 0 8px;
cursor: pointer;
}
.content{
min-height: 100px;
border: 1px solid #eeeeee;
}
.active{
background-color: red;
}
</style>
</head>
<body>
<div style="width: 700px; margin: 0 auto">
<div class="menu">
<div class="menu-item active" a="1">菜单一</div> <!--添加自定义属性a-->
<div class="menu-item" a="2">菜单二</div>
<div class="menu-item" a="3">菜单三</div>
</div>
<div class="content">
<div b="1">内容一</div> <!--添加自定义属性b,b属性的值与a属性的值相同-->
<div class="hide" b="2">内容二</div>
<div class="hide" b="3">内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘.menu-item‘).click(function () { <!--点击获取菜单标签-->
$(this).addClass(‘active‘).siblings().removeClass(‘active‘); <!--点击哪个菜单就添加active,被点击的菜单背景色就会变为红色,其他兄弟标签移除active-->
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
height: 38px;
background-color: #eeeeee;
line-height: 38px;
}
.menu .menu-item{
float: left;
border-right: 1px solid red;
padding: 0 8px;
cursor: pointer;
}
.content{
min-height: 100px;
border: 1px solid #eeeeee;
}
.active{
background-color: red;
}
</style>
</head>
<body>
<div style="width: 700px; margin: 0 auto">
<div class="menu">
<div class="menu-item active" a="1">菜单一</div>
<div class="menu-item" a="2">菜单二</div>
<div class="menu-item" a="3">菜单三</div>
</div>
<div class="content">
<div b="1">内容一</div>
<div class="hide" b="2">内容二</div>
<div class="hide" b="3">内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘.menu-item‘).click(function () {
$(this).addClass(‘active‘).siblings().removeClass(‘active‘);
var value = $(this).attr(‘a‘);
$(‘.content‘).children("[b=‘" + value + "‘]").removeClass(‘hide‘).siblings().addClass(‘hide‘);
})
</script>
</body>
</html>代码说明:
var value = $(this).attr(‘a‘); 获取a属性的值,用于查找对应b属性相应值的标签。
$(‘.content‘).children("[b=‘" + value + "‘]") 前半部分就是通过拼接的方式,通过value来获取b属性对应值的标签
.removeClass(‘hide‘).siblings().addClass(‘hide‘); 后半部分移除当前content中b标签的hide,这样就会显示点击标签对应的内容,然后将其他兄弟标签添加hide,隐藏内容。

上图:点击菜单三,然后找到内容三,将其hide移除掉,然后将其他内容标签添加hide,就实现了点击相应标签就显示相应的内容效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
height: 38px;
background-color: #eeeeee;
line-height: 38px;
}
.menu .menu-item{
float: left;
border-right: 1px solid red;
padding: 0 8px;
cursor: pointer;
}
.content{
min-height: 100px;
border: 1px solid #eeeeee;
}
.active{
background-color: red;
}
</style>
</head>
<body>
<div style="width: 700px; margin: 0 auto">
<div class="menu">
<div class="menu-item active" >菜单一</div>
<div class="menu-item" >菜单二</div>
<div class="menu-item" >菜单三</div>
</div>
<div class="content">
<div >内容一</div>
<div class="hide" >内容二</div>
<div class="hide" >内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘.menu-item‘).click(function () {
$(this).addClass(‘active‘).siblings().removeClass(‘active‘);
var v = $(this).index();
console.log(v)
})
</script>
</body>
</html>代码说明:
我们将menu和content中的自定义属性删除;
var v = $(this).index(); 获取点击菜单的索引

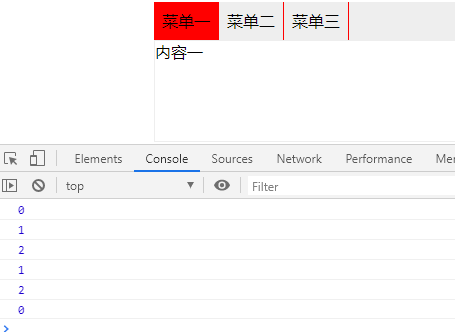
上图:获取到点击菜单的索引
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
height: 38px;
background-color: #eeeeee;
line-height: 38px;
}
.menu .menu-item{
float: left;
border-right: 1px solid red;
padding: 0 8px;
cursor: pointer;
}
.content{
min-height: 100px;
border: 1px solid #eeeeee;
}
.active{
background-color: red;
}
</style>
</head>
<body>
<div style="width: 700px; margin: 0 auto">
<div class="menu">
<div class="menu-item active" >菜单一</div>
<div class="menu-item" >菜单二</div>
<div class="menu-item" >菜单三</div>
</div>
<div class="content">
<div >内容一</div>
<div class="hide" >内容二</div>
<div class="hide" >内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘.menu-item‘).click(function () {
$(this).addClass(‘active‘).siblings().removeClass(‘active‘);
var v = $(this).index();
var m = $(‘.content‘).children().eq(v);
console.log(m)
})
</script>
</body>
</html>代码说明:
var m = $(‘.content‘).children().eq(v); 根据v这个索引值获取content下面对应索引的children标签
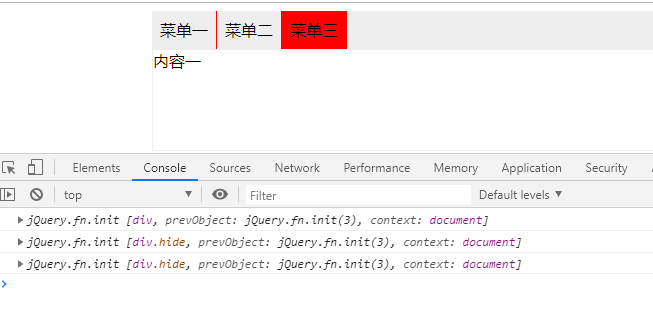
上图:可以看到菜单二和菜单三的标签,能看到hide
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
height: 38px;
background-color: #eeeeee;
line-height: 38px;
}
.menu .menu-item{
float: left;
border-right: 1px solid red;
padding: 0 8px;
cursor: pointer;
}
.content{
min-height: 100px;
border: 1px solid #eeeeee;
}
.active{
background-color: red;
}
</style>
</head>
<body>
<div style="width: 700px; margin: 0 auto">
<div class="menu">
<div class="menu-item active" >菜单一</div>
<div class="menu-item" >菜单二</div>
<div class="menu-item" >菜单三</div>
</div>
<div class="content">
<div >内容一</div>
<div class="hide" >内容二</div>
<div class="hide" >内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘.menu-item‘).click(function () {
$(this).addClass(‘active‘).siblings().removeClass(‘active‘);
var v = $(this).index();
var m = $(‘.content‘).children().eq(v).removeClass(‘hide‘).siblings().addClass(‘hide‘);
})
</script>
</body>
</html>代码说明:
var m = $(‘.content‘).children().eq(v).removeClass(‘hide‘).siblings().addClass(‘hide‘);
对点击的索引标签移出hide,兄弟标签添加hide。
标签:cli mod this min fun int isp 技术 console
原文地址:https://blog.51cto.com/daimalaobing/2445619