标签:inter 百分号 doc line head pre 等等 获取 exe
JS函数JS函数分为三类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
<!--普通函数-->
function f(arg) {
return arg+1
}
setInterval("f()",5000)
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
<!--匿名函数-->
setInterval(function () {
console.log(123);
},5000)
</script>
</body>
</html>代码:匿名函数没有函数名,可以通过setInterval来定时执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
<!--自执行函数-->
(function (arg) {
console.log(arg);
})(1)
</script>
</body>
</html>代码:创建并自动执行函数; 当程序执行时,这一类的函数会自动执行,没有函数名,也不需要主动去调用。
序列化

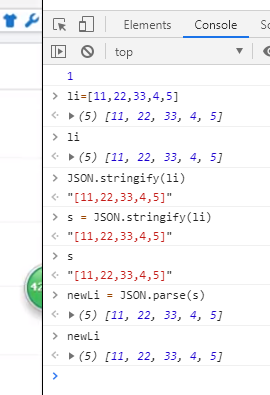
上图:
设置一个列表;通过JSON.stringify(li)将数组转成字符串;
通过JSON.parse将一个字符串转成数组。

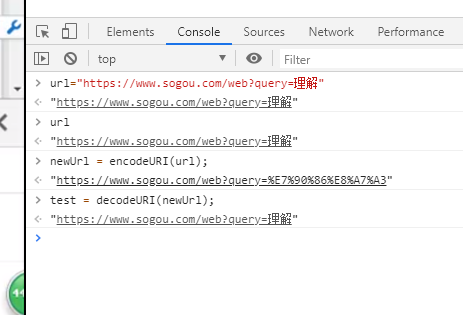
上图:
将query= 后面的内容通过encodeURL()转换成百分号+字母或数字,这样就得到了一个转义后的链接;
当然我们也可以通过decodeURL来反义

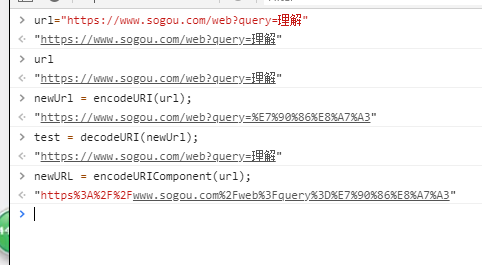
上图:使用encodeURLComponent(url)会转义链接前后更多的内容
转义是针对浏览器的cookie来使用的; 比如用户在使用浏览器访问web服务器时,通常会有一些让服务器记住自己的缓存(cookie)操作,那么服务器会讲这些数据进行转义,然后存放在用户浏览器的本地硬盘中,下次用户再去访问时因为本地硬盘有相应的转义数据,服务器会直接读取相应的转义数据,就不需要用户在从新进行重复的操作了。
在python当中
eval可以将字符串直接转成python中的表达式
exec可以直接执行代码
在JS中的eval同时满足了python中的eval和exec功能
Date类
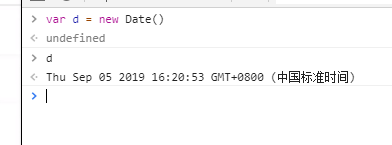
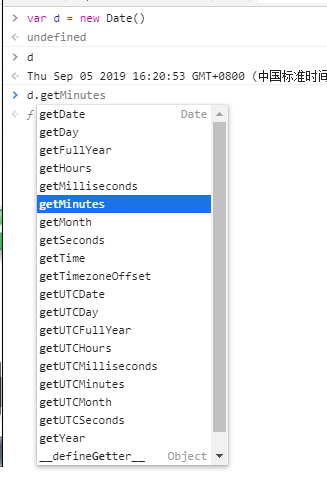
var d = new Date() 这里使用new表示创建一个对象; d就等于这个时间

上图:将时间赋值给d

上图:d. 有很多属性可以调用,比如小时、分钟、秒等等。

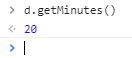
上图:获取当前那分钟; 获取数据就使用get

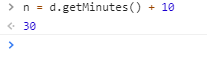
上图:将获取的分钟数 + 10

上图:使用set进行设置;将d这个时间的分钟数设置为n的值(30); 图中可以看到分钟数变成30了。
以函数作为作用域 (let)
其他语言: 以代码块作为作用域(大括号之内属于一个作用域)
public void Func(){
if(1==1){
string name = ‘Java‘;
}
console.writeline(name);
}
Func()
// 报错
Python: 以函数作为作用域
情况一:
def func():
if 1==1:
name = ‘alex‘
print(name)
func()
// 成功
情况二:
def func():
if 1==1:
name = ‘alex‘
print(name)
func()
print(name)
// 报错
JavaScript: 以函数作为作用域
function func(){
if(1==1){
var name = ‘alex‘;
}
console.log(name);
}
func()
函数的作用域在函数未被调用之前就已经创建
function func(){
if(1==1){
var name = ‘alex‘;
}
console.log(name);
}这个函数还没有被调用,但已经被编译了
函数的作用域存在作用域链,并且也是在被调用之前就创建
xo = "alex";
function func(){
var xo = ‘eric‘;
function inner(){
var xo = ‘tony‘; <!--当前调用这里的xo变量-->
console.log(xo);
}
inner()
}
func()代码:
函数嵌套函数就叫做作用域链;
xo = "alex";
function func(){
var xo = ‘eric‘; <!--当前调用这里的xo变量-->
function inner(){
// var xo = ‘tony‘; <!--这里注释掉-->
console.log(xo);
}
inner()
}
func()xo = "alex";
function func(){
var xo = ‘eric‘; <!--这里注释掉-->
function inner(){
// var xo = ‘tony‘; <!--这里注释掉-->
console.log(xo);
}
inner()
}
func()代码:报错,因为无法调用作用域外面的变量
xo = "alex";
function func(){
var xo = ‘eric‘;
function inner(){
console.log(xo);
}
return inner;
}
var ret = func()
ret() <!--这里相当于执行了inner函数,打印xo的值是‘eric‘--> xo = "alex";
function func(){
var xo = ‘eric‘;
function inner(){
console.log(xo);
}
var xo = ‘tony‘;
return inner;
}
var ret = func()
ret()代码:
打印xo的结果是tony;
从上到下 xo = ‘eric‘,然后到达inner函数,但是当前这里并没有调用inner函数,然后xo又被重新赋值为‘tony‘,最后ret()被调用时 xo已经被重新赋值为‘tony‘了,所以这里打印的是‘tony‘。
function func(){
console.log(xo);
}
func();
// xo这个变量不存在,程序直接报错
function func(){
console.log(xo);
var xo = ‘panda‘;
}
解释过程中:var xo;
func();
// 代码从上到下执行,但在执行前会先获取所有变量,并定义为undefined,所以在先执行console.log(xo)时会先看到打印的是undefined;紧接着在往下执行代码var xo = ‘alex‘,这时相当于xo这个变量给赋值为‘panda‘; 如果下面代码再次console.log(xo)的话,name此时打印的就是‘panda‘。function FOO(n){
this.name = n; <!--this类似python中的self-->
this.sayName = function(){
console.log(this.name)
}
}
var obj1 = new Foo(‘we‘); <!--使用new创建一个叫obj的对象-->
obj1.name <!--‘we‘传入到面向对象中,所以name等于‘we‘-->
obj1.sayName <!--这里相当于调用对象中的函数,函数中打印了name-->
function FOO(n){
this.name = n;
this.sayName = function(){
console.log(this.name)
}
}
var obj1 = new Foo(‘we‘);
obj1.name
obj1.sayName
var obj2 = new Foo(‘you‘);
obj2.name
obj2.sayName <!--我们创建了第2个对象,每个对象在内存中都会单独占用一份空间,这样就浪费了内存资源-->
function Foo(n){
this.name = n;
}
# Foo的原型
Foo.prototype = {
‘sayName‘: function(){
console.log(this.name)
}
}
obj1 = new Foo(‘we‘);
obj1.sayName()
obj2 = new Foo(‘you‘);代码:
创建了一个Foo类;
在使用Foo类创建一个原型,这个原型在内存中只存在一个;
当我们调用类中的sayName()方法时,都会去到这个类中的原型中去找,内存中只有一个原型;这样不管我们创建多少个对象去调用sayName()时,都只会去原型中调用,这样就节省了内存资源。
标签:inter 百分号 doc line head pre 等等 获取 exe
原文地址:https://blog.51cto.com/daimalaobing/2445613