标签:query doc create 创建 jquer 跳转页面 erro this classname
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="6.html" method="POST">
<input type="text">
<input type="submit" value="提交">
</form>
</body>
</html>


上2图:点击提交后跳转到其他html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="6.html" method="POST">
<input type="text">
<input type="submit" value="提交">
</form>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘:submit‘).click(function () {
var v = $(this).prev().val(); //获取输入框的值
if(v.length > 0){
return true //大于0,就返回true,true的话就会跳转
}else {
alert(‘请输入内容‘); //内容不大于0,就alert,且返回false,不跳转
return false
}
})
</script>
</body>
</html>

上图:当输入为空时,进行alert提示;


上2图:输入框中有内容就成功跳转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="6.html" method="POST">
<div><input name="n1" type="text"></div>
<div><input name="n2" type="password"></div>
<div><input name="n3" type="text"></div>
<div><input name="n4" type="text"></div>
<div><input name="n5" type="text"></div>
<input type="submit" value="提交">
</form>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘:submit‘).click(function () {
$(‘#f1‘).find(‘input[type="text"],input[type="password"]‘).each(function () {
var v = $(this).val();
if(v.length <=0){
return false;
}
});
alert(‘内容为空‘);
})
</script>
</body>
</html>代码说明:
点击submit,关联input=text和input=password的标签;通过each循环每个标签;
获取输入框中的值;
如果其中只要有一个input输入框中的内容<=0,就return false,停止其他input标签的each循环;


上2图:return false只停止了each循环,没有停止整个程序。 所以可以看到循环之外的alert弹框信息; 点击确定就会提交跳转页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="6.html" method="POST">
<div><input name="n1" type="text"></div>
<div><input name="n2" type="password"></div>
<div><input name="n3" type="text"></div>
<div><input name="n4" type="text"></div>
<div><input name="n5" type="text"></div>
<input type="submit" value="提交">
</form>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘:submit‘).click(function () {
$(‘#f1‘).find(‘input[type="text"],input[type="password"]‘).each(function () {
var v = $(this).val();
if(v.length <=0){
return false;
}
});
return false; //这里return false,就不会提交,不会跳转页面
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="6.html" method="POST">
<div><input name="n1" type="text"></div>
<div><input name="n2" type="password"></div>
<div><input name="n3" type="text"></div>
<div><input name="n4" type="text"></div>
<div><input name="n5" type="text"></div>
<input type="submit" value="提交">
</form>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘:submit‘).click(function () {
var flag = true; //局部变量,默认为true
$(‘#f1‘).find(‘input[type="text"],input[type="password"]‘).each(function () {
var v = $(this).val();
if(v.length <=0){
flag = false; //只要任意一个input为空,就设置为false
return false;
}
});
return flag; //如果input都不为空,return的就是true,就会提交并跳转页面。
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="6.html" method="POST">
<div><input name="n1" type="text"></div>
<div><input name="n2" type="password"></div>
<div><input name="n3" type="text"></div>
<div><input name="n4" type="text"></div>
<div><input name="n5" type="text"></div>
<input type="submit" value="提交">
</form>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘:submit‘).click(function () {
var flag = true;
$(‘#f1‘).find(‘input[type="text"],input[type="password"]‘).each(function () {
var v = $(this).val();
if(v.length <=0){
flag = false;
// return false;
}
});
return flag;
})
</script>
</body>
</html>代码说明:使用return false;任意其中一个input为空,就会退出循环; 注释掉return false;的话,即使有input为空,也会循环所有input才会退出循环。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="6.html" method="POST">
<div><input name="n1" type="text"></div>
<div><input name="n2" type="password"></div>
<div><input name="n3" type="text"></div>
<div><input name="n4" type="text"></div>
<div><input name="n5" type="text"></div>
<input type="submit" value="提交">
</form>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘:submit‘).click(function () {
var flag = true;
$(‘#f1‘).find(‘input[type="text"],input[type="password"]‘).each(function () {
var v = $(this).val();
if(v.length <=0){
flag = false;
var tag = document.createElement(‘span‘); //创建span标签
tag.innerHTML = ‘*必填选项‘; //span标签内容
$(this).after(tag) //将span标签添加到input后面
// return false;
}
});
return flag;
})
</script>
</body>
</html>
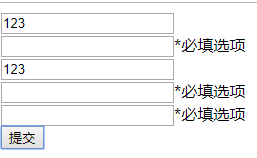
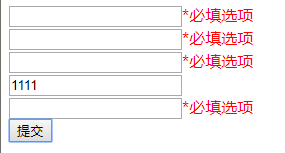
上图:如果input为空,则添加span标签和其内容进行提示;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.error{
color: red; <!--提示内容为红色-->
}
</style>
</head>
<body>
<form id="f1" action="6.html" method="POST">
<div><input name="n1" type="text"></div>
<div><input name="n2" type="password"></div>
<div><input name="n3" type="text"></div>
<div><input name="n4" type="text"></div>
<div><input name="n5" type="text"></div>
<input type="submit" value="提交">
</form>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘:submit‘).click(function () {
$(‘.error‘).remove(); //再次提交的时候,要先清空span标签提示信息
var flag = true;
$(‘#f1‘).find(‘input[type="text"],input[type="password"]‘).each(function () {
var v = $(this).val();
if(v.length <=0){
flag = false;
var tag = document.createElement(‘span‘);
tag.className = ‘error‘;
tag.innerHTML = ‘*必填选项‘;
$(this).after(tag)
// return false;
}
});
return flag;
})
</script>
</body>
</html>
上图:先清空,在添加span标签; 所有其他未填写内容的都会被提示; 但如果取消return false;的注释,那么这里只会其中一个input进行提示。


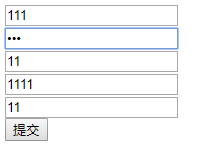
上2图:所有input不为空,就会正常跳转。
标签:query doc create 创建 jquer 跳转页面 erro this classname
原文地址:https://blog.51cto.com/daimalaobing/2445623