标签:也有 rev follow false git port inpu can 高版本
jQuery和Dom关系以及jQuery版本http://jquery.cuishifeng.cn/index.html
jQuery学习参考网址
jQuery封装了Dom、Bom、JavaScript,可以快速的使用其相关功能和扩展
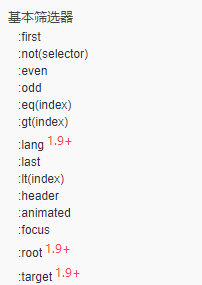
jQuery版本:
http://code.jquery.com/jquery/
jQuery下载地址

上图:下载后的jQuery文件要放入目录中,然后引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">123</div>
<script src="jquery-1.12.4.js"></script> <!--引入jQuery-->
<script>
jQuery("#i1");
$("#i1");
</script>
</body>
</html>代码说明:
jQuery("#i1") 用来jQuery关联i1这个标签; $("#i1")是一样的,可以用$符号来代替jquery。

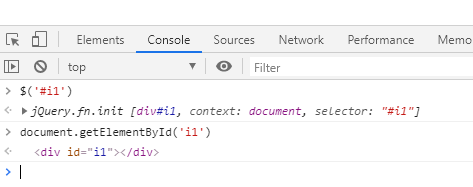
上图:
使用jQuery和document.getElementById都可以关联i1这个标签;
分别称为jQuery对象和document对象;
jQuery和document各自有相似的功能,也有不同的功能;
jQuery与document可以相互转换,转换后可以使用对方不同的功能。

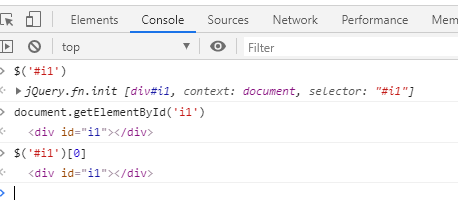
上图:
jQuery关联使用$(‘#i1‘)[0]就转换成document对象了。

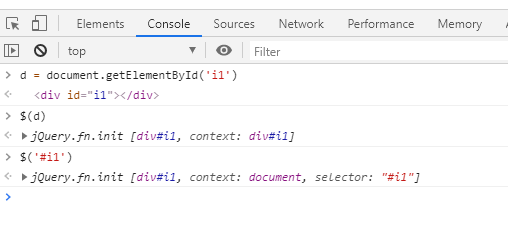
上图:
将document转成jQuery对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">123</div>
<script src="jquery-1.12.4.js"></script> <!--引入jQuery-->
<script>
$("#i1"); <!--选择了id为i1的标签-->
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1">123</div>
<script src="jquery-1.12.4.js"></script> <!--引入jQuery-->
<script>
$(".c1"); <!--选择了class为c1的标签-->
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1">
<a>a</a>
<a>b</a>
</div>
<div class="c2">
<a>c</a>
<a>d</a>
</div>
<script src="jquery-1.12.4.js"></script> <!--引入jQuery-->
<script>
$("a"); <!--选择了所有a标签-->
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i10" class="c1">
<a>a</a>
<a>b</a>
</div>
<div class="c2">
<a>c</a>
<a>d</a>
</div>
<script src="jquery-1.12.4.js"></script> <!--引入jQuery-->
<script>
$("a,.c2,#i10"); <!--选择了所有的a标签和所有的c2标签和所有i10标签-->
</script>
</script>
</body>
</html>
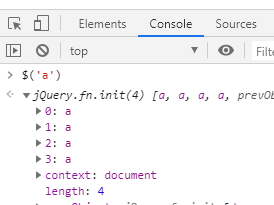
上图:可以看到有4个a标签

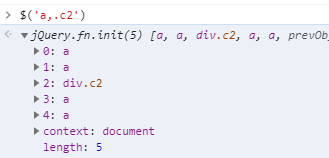
上图:a标签和c2标签的组合

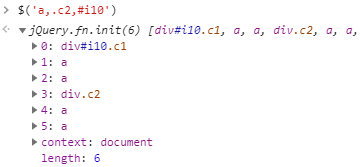
上图:三个组合选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i10" class="c1">
<div>
<a>abcdefg</a>
</div>
<a>a</a>
<a>b</a>
</div>
<div class="c2">
<a>c</a>
<a>d</a>
</div>
<script src="jquery-1.12.4.js"></script> <!--引入jQuery-->
<script>
$("#i10 a"); <!--选择#i10下面所有层级的a标签-->
</script>
</body>
</html>代码说明:
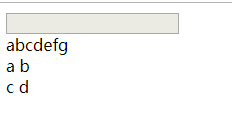
选择了#i10下的3个a标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i10" class="c1">
<div>
<a>abcdefg</a>
</div>
<a>a</a>
<a>b</a>
</div>
<div class="c2">
<a>c</a>
<a>d</a>
</div>
<script src="jquery-1.12.4.js"></script> <!--引入jQuery-->
<script>
$("#i10>a"); <!--只选择#i10下一层的a标签,不会选择更深层-->
</script>
</body>
</html><ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
$(‘li:first‘); <!--获取匹配的第一个元素,也就是list item 1-->
</script>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i10" class="c1">
<div>
<a>abcdefg</a>
</div>
<a>a</a>
<a>b</a>
</div>
<div class="c2">
<a>c</a>
<a>d</a>
</div>
<script src="jquery-1.12.4.js"></script> <!--引入jQuery-->
<script>
$(‘#10 a:eq(0)‘) <!--选择#10下的所有a标签的下标为第0个a标签-->
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i10" class="c1">
<div>
<a>abcdefg</a>
</div>
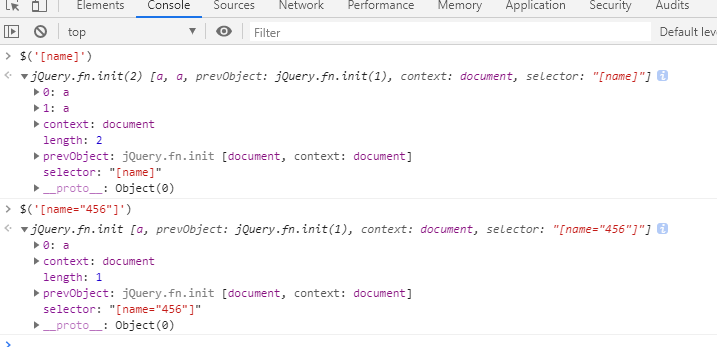
<a name="123">a</a>
<a name="456">b</a>
</div>
<div class="c2">
<a>c</a>
<a>d</a>
</div>
<script src="jquery-1.12.4.js"></script> <!--引入jQuery-->
<script>
$(‘#10 a:eq(0)‘)
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" disabled> <!--disabled为不可编辑-->
<div id="i10" class="c1">
<div>
<a>abcdefg</a>
</div>
<a name="123">a</a>
<a name="456">b</a>
</div>
<div class="c2">
<a>c</a>
<a>d</a>
</div>
<script src="jquery-1.12.4.js"></script> <!--引入jQuery-->
<script>
$(‘:disabled‘) <!--选择不可编辑的标签-->
</script>
</body>
</html>
上图:因为disabled输入框是不可编辑的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="全选" onclick="checkAll();">
<input type="button" value="反选" onclick="reverseAll();">
<input type="button" value="取消" onclick="cancleAll();">
<table border="1"> <!--设置表格-->
<thead> <!--表头-->
<tr>
<th>选项</th>
<th>IP</th>
<th>PORT</th>
</tr>
</thead>
<tbody id="tb"> <!--表内容-->
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
</tbody>
</table>
<script src="jquery-1.12.4.js"></script>
<script>
<!--调用全选函数-->
function checkAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,true); <!--关联#tb标签下的所有checkbox标签,使用prop来对多选框进行编辑,checked为true就全选-->
}
function cancleAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,false); <!--false全部取消选择-->
}
</script>
</body>
</html>

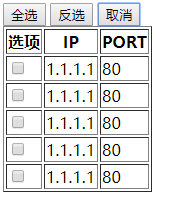
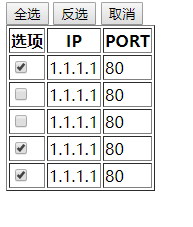
上2图:点击全选和取消都可以生效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="全选" onclick="checkAll();">
<input type="button" value="反选" onclick="reverseAll();">
<input type="button" value="取消" onclick="cancleAll();">
<table border="1">
<thead>
<tr>
<th>选项</th>
<th>IP</th>
<th>PORT</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
</tbody>
</table>
<script src="jquery-1.12.4.js"></script>
<script>
function checkAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,true);
}
function cancleAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,false);
}
function reverseAll() {
<!--使用each会循环每一个元素-->
$(‘#tb :checkbox‘).each(function () {
console.log(this); <!--this代表循环的每一个元素内容-->
})
}
</script>
</body>
</html>
上图:点击反选,会将每个元素(this)打印出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="全选" onclick="checkAll();">
<input type="button" value="反选" onclick="reverseAll();">
<input type="button" value="取消" onclick="cancleAll();">
<table border="1">
<thead>
<tr>
<th>选项</th>
<th>IP</th>
<th>PORT</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
</tbody>
</table>
<script src="jquery-1.12.4.js"></script>
<script>
function checkAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,true);
}
function cancleAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,false);
}
function reverseAll() {
// k表示下标
$(‘#tb :checkbox‘).each(function (k) {
console.log(k,this);
})
}
</script>
</body>
</html>
上图:将每个CheckBox的下标给打印出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="全选" onclick="checkAll();">
<input type="button" value="反选" onclick="reverseAll();">
<input type="button" value="取消" onclick="cancleAll();">
<table border="1">
<thead>
<tr>
<th>选项</th>
<th>IP</th>
<th>PORT</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
</tbody>
</table>
<script src="jquery-1.12.4.js"></script>
<script>
function checkAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,true);
}
function cancleAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,false);
}
function reverseAll() {
$(‘#tb :checkbox‘).each(function (k) {
// console.log(this);
console.log($(this)); //this在这里默认是dom对象,需要将其转成jQuery对象后才能使用jQuery相关功能。
})
}
</script>
</body>
</html>
上图:成功转换后,可以看到jQuery对象都被[]给括起来的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="全选" onclick="checkAll();">
<input type="button" value="反选" onclick="reverseAll();">
<input type="button" value="取消" onclick="cancleAll();">
<table border="1">
<thead>
<tr>
<th>选项</th>
<th>IP</th>
<th>PORT</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
</tbody>
</table>
<script src="jquery-1.12.4.js"></script>
<script>
function checkAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,true);
}
function cancleAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,false);
}
function reverseAll() {
$(‘#tb :checkbox‘).each(function (k) {
//使用dom方法
//checked默认等于true
if(this.checked){
this.checked =false; //如果等于true就改成false
}
else {
this.checked = true; //如果等于false就改成true
}
})
}
</script>
</body>
</html>

上2图:选中其中两个,然后点击反选,起到了反选效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="全选" onclick="checkAll();">
<input type="button" value="反选" onclick="reverseAll();">
<input type="button" value="取消" onclick="cancleAll();">
<table border="1">
<thead>
<tr>
<th>选项</th>
<th>IP</th>
<th>PORT</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
</tbody>
</table>
<script src="jquery-1.12.4.js"></script>
<script>
function checkAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,true);
}
function cancleAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,false);
}
function reverseAll() {
$(‘#tb :checkbox‘).each(function (k) {
//通过jQuery方法
//如果this等于true
if($(this).prop(‘checked‘)){
$(this).prop(‘checked‘,false) //就将this改为false
}else {
$(this).prop(‘checked‘,true) //否则this改为true
}
})
}
</script>
</body>
</html>代码说明:
如果是一个选项$(this).prop(‘checked‘)就表示对checked进行了选择,如果是$(this).prop(‘checked‘,false)就表示对checked进行赋值。


上2图:使用jQuery方法,做出反选效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="全选" onclick="checkAll();">
<input type="button" value="反选" onclick="reverseAll();">
<input type="button" value="取消" onclick="cancleAll();">
<table border="1">
<thead>
<tr>
<th>选项</th>
<th>IP</th>
<th>PORT</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
</tbody>
</table>
<script src="jquery-1.12.4.js"></script>
<script>
function checkAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,true);
}
function cancleAll() {
$(‘#tb :checkbox‘).prop(‘checked‘,false);
}
function reverseAll() {
$(‘#tb :checkbox‘).each(function (k) {
// 三元运算格式
//$(this).prop(‘checked‘):表示如果checked等于true,就将false赋值给v,否则就将true赋值给v
var v = $(this).prop(‘checked‘)?false:true;
$(this).prop(‘checked‘,v); //将checked赋值成v
})
}
</script>
</body>
</html>

上2图:使用jQuery三元运算的方式做出反选效果。
标签:也有 rev follow false git port inpu can 高版本
原文地址:https://blog.51cto.com/daimalaobing/2445616