标签:value 输入 fir tin test baidu 打印 dde 修改
Dom选择器以及内容文本操作<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
</head>
<body>
<div id="i1">
test1
<a>test2</a>
</div>
</body>
</html>

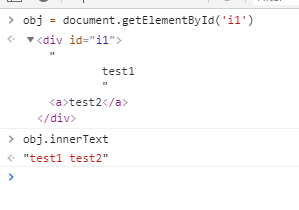
上图:innerText可以获取文本内容

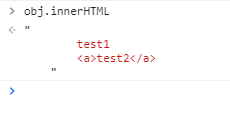
上图:innerHTML获取全部内容


上2图:innerText还可以设置值


上2图:通过innerText设置的链接内容是文本


上2图:通过innerHTML设置的是一个超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
</head>
<body>
<div id="i1">
test1
<a>test2</a>
</div>
<input type="text" id="i2">
</body>
</html>
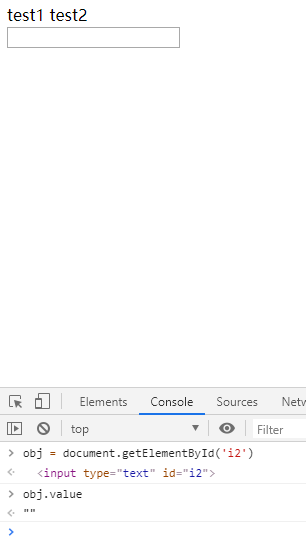
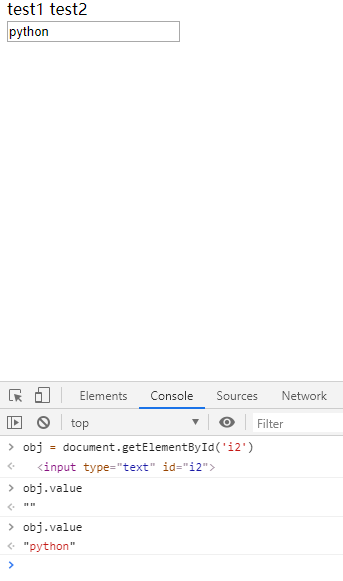
上图:当前input标签中未空,所以获取的value为空

上图:在input中输入内容,然后在获取obj.value,就可以看到相关内容。

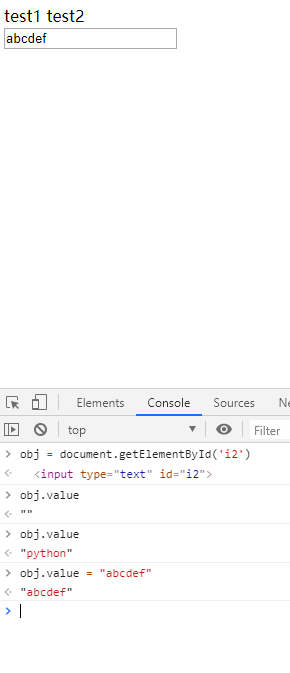
上图:可以修改内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
</head>
<body>
<div id="i1">
test1
<a>test2</a>
</div>
<input type="text" id="i2">
<select id="i3">
<option value="11">北京1</option>
<option value="12">北京2</option>
<option value="13">北京3</option>
</select>
</body>
</html>
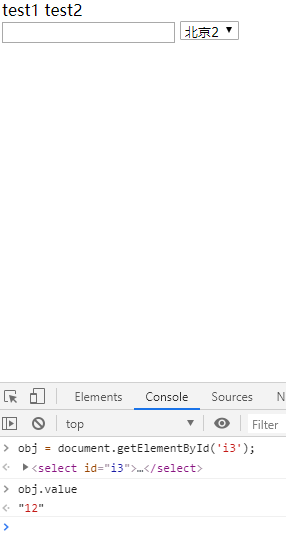
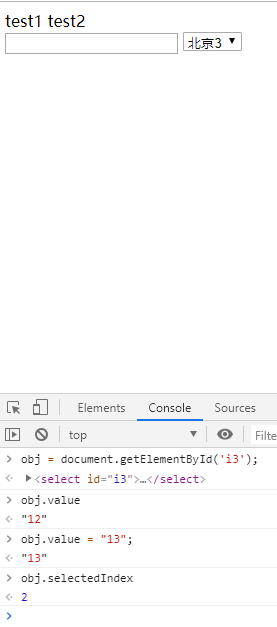
上图:选择为北京2,然后获取value等于12。

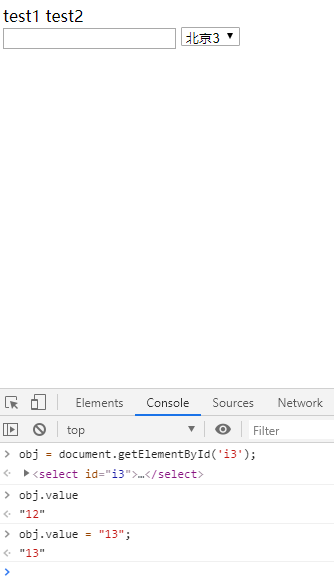
上图:设置value为13,上面就变成北京3了

上图:查看当前值的index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
</head>
<body>
<div id="i1">
test1
<a>test2</a>
</div>
<input type="text" id="i2">
<select id="i3">
<option value="11">北京1</option>
<option value="12">北京2</option>
<option value="13">北京3</option>
</select>
<textarea id="i4"></textarea>
</body>
</html>
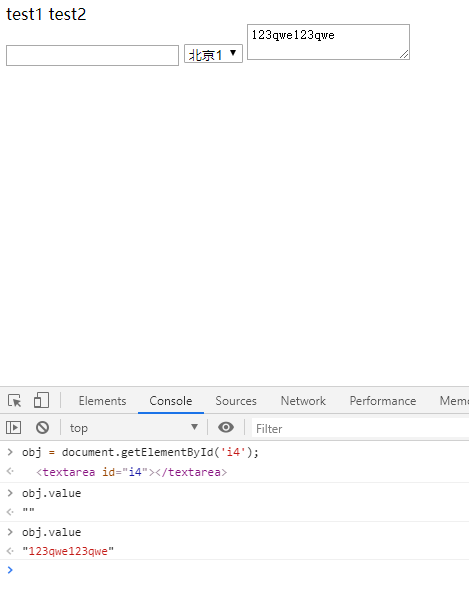
上图:与input操作一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字">
<script>
function Focus() {
var tag = document.getElementById(‘i1‘); <!--获取标签-->
var val = tag.value; <!--获取标签当前内容-->
if(val == "请输入关键字"){
tag.value = ""; <!--设置内容为空-->
}
}
function Blur() {
var tag = document.getElementById(‘i1‘);
var val = tag.value;
if(val.length == 0){
tag.value = ‘请输入关键字‘;
}
}
</script>
</body>
</html>代码:
onfocus="Focus()表示当鼠标聚焦到标签时调用Focus函数;
onblur="Blur()表示当鼠标不聚焦时调用Blur函数;
聚焦就清空提示的文字,不聚焦时显示提示文字;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字">
<input type="text" placeholder="请输入关键字">
<script>
function Focus() {
var tag = document.getElementById(‘i1‘);
var val = tag.value;
if(val == "请输入关键字"){
tag.value = "";
}
}
function Blur() {
var tag = document.getElementById(‘i1‘);
var val = tag.value;
if(val.length == 0){
tag.value = ‘请输入关键字‘;
}
}
</script>
</body>
</html>代码:使用placeholder就可以直接进行文字提示,鼠标聚焦和不聚焦时显示的功能,但这个通常只在比较新的浏览器才支持。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字">
<input type="text" placeholder="请输入关键字">
<script>
function Focus() {
var tag = document.getElementById(‘i1‘);
var val = tag.value;
if(val == "请输入关键字"){
tag.value = "";
}
}
function Blur() {
var tag = document.getElementById(‘i1‘);
var val = tag.value;
if(val.length == 0){
tag.value = ‘请输入关键字‘;
}
}
</script>
</body>
</html>
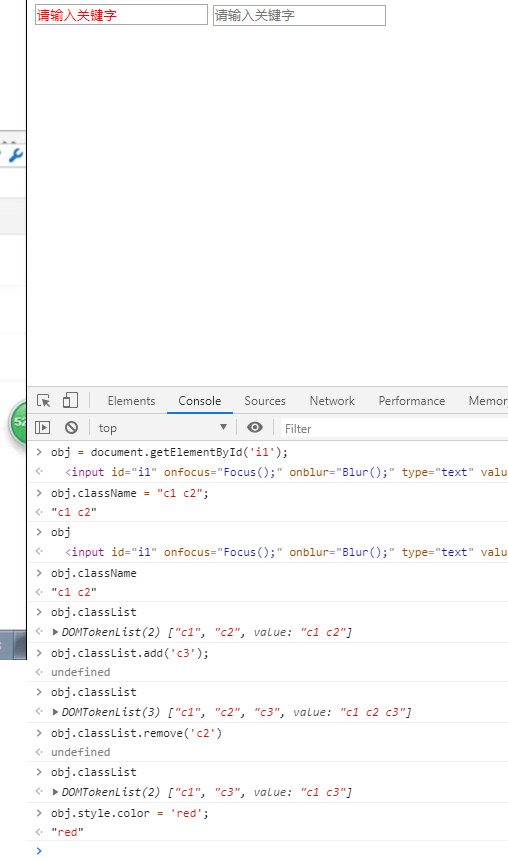
上图:对className进行多种操作。

上图:将字体颜色改为红色,可以看到图中字体的颜色以改变。

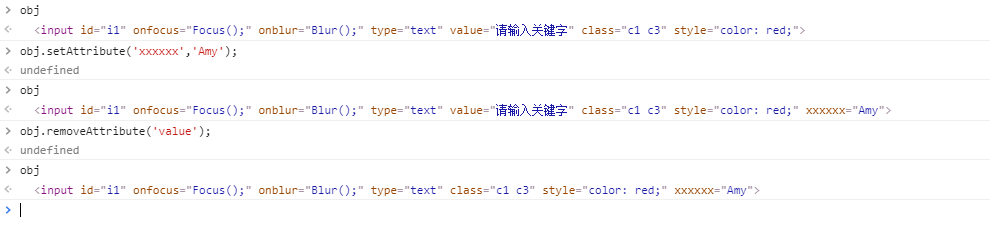
上图:对当前obj属性进行set和remove操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="AddEle1();" value="+">
<div id="i1">
<p><input type="text"></p>
</div>
<script>
function AddEle1() {
//创建一个标签,将标签添加到i1里
var tag = "<p><input type=‘text‘></p>";
document.getElementById(‘i1‘).insertAdjacentHTML("beforeEnd",tag); /*将创建好的tag标签,放到i1底部*/
}
</script>
</body>
</html>代码:insertAdjacentHTML后面跟的是tag这个字符串
insertAdjacentHTML括号中的参数有4种
beforeBegin
afterBegin
beforeEnd
afterEnd

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="AddEle2();" value="+">
<div id="i1">
<p><input type="text"></p>
</div>
<script>
function AddEle2() {
//创建一个标签,将标签添加到i1里
var tag = document.createElement(‘input‘); /*创建input标签*/
tag.setAttribute(‘type‘,‘text‘); /*设置input标签的type=text*/
tag.style.fontSize =‘16px‘;
tag.style.color =‘red‘;
var p = document.createElement(‘p‘);
p.appendChild(tag);
document.getElementById(‘i1‘).appendChild(p); /*在i1标签中添加p标签*/
}
</script>
</body>
</html>代码:appendChild括号中是标签对象

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.baidu.com">
<input type="text">
<input type="submit" value="提交">
</form>
</body>
</html>代码:通过submit来跳转到https://www.baidu.com,将text中的内容提交


上2图:我们点击提交(submit),就跳转到了baidu
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="https://www.baidu.com">
<input type="text">
<input type="submit" value="提交">
<a onclick="submitForm();">去提交</a>
</form>
<script>
function submitForm() {
document.getElementById(‘f1‘).submit();
}
</script>
</body>
</html>
代码:两种方式提交;一个是直接使用submit; 另一个是调用函数后,使用submit。

上图:
点击 提交 和 去提交 都可以跳转到baidu
这里表示任何标签通过调用函数,都是可以提交的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="https://www.baidu.com">
<input type="text">
<input type="submit" value="提交">
<a onclick="submitForm();">去提交</a>
</form>
<script>
function submitForm() {
// document.getElementById(‘f1‘).submit();
alert(123);
}
</script>
</body>
</html>
代码:点击去提交后,应用alert(123)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="https://www.baidu.com">
<input type="text">
<input type="submit" value="提交">
<a onclick="submitForm();">去提交</a>
</form>
<script>
function submitForm() {
// document.getElementById(‘f1‘).submit();
// alert(123);
var v = confirm(‘确认删除吗?‘);
console.log(v);
}
</script>
</body>
</html>
代码:

上图:点击去提交后弹框中有确认和取消; 点击确认后会返回true,点击取消会返回false; 这里通过console.log(v);将返回的值打印了出来。

上图:location.href 可以获取当前url


上2图:设置当前url,就会跳转到指定的url
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var obj = setInterval(function () {
console.log(1);
},1000);
</script>
</body>
</html>代码:setInterval每隔1秒执行一次(一直执行)。

上图:打印1,已经执行了38次。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var obj = setInterval(function () {
console.log(1);
clearInterval(obj);
},1000);
</script>
</body>
</html>
代码:使用clearInterval清除计时器。

上图:执行了一次就被清除了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var obj = setInterval(function () {
console.log(1);
clearInterval(obj);
},1000);
setTimeout(function () {
console.log(‘timeout‘);
},5000);
</script>
</body>
</html>
代码:定义了5秒钟后打印‘timeout‘

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="status"></div>
<input type="button" value="删除" onclick="DeleteEle();">
<script>
function DeleteEle() {
document.getElementById(‘status‘).innerText = "已删除"; /*插入已删除*/
setTimeout(function () {
document.getElementById(‘status‘).innerText = "";
},5000) /*5秒后清空已删除三个字*/
}
</script>
</body>
</html>代码:


上2图:点击删除就会插入已删除,过了5秒以后 清空。
标签:value 输入 fir tin test baidu 打印 dde 修改
原文地址:https://blog.51cto.com/daimalaobing/2445614