标签:a标签 fun BMI append 而不是 false 一个 title app
jQuery高度以及位置操作<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 100px; width: 100px; overflow: auto;">
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
</div>
</body>
</html>
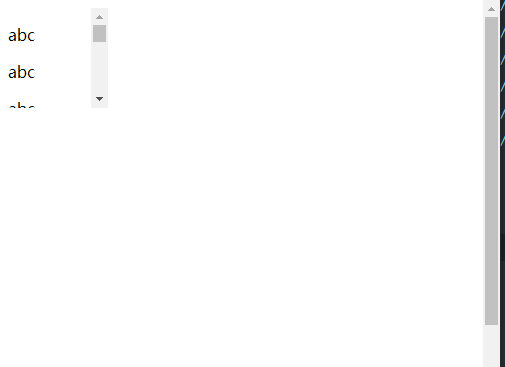
上图:p标签内容较多,通过overflow: auto可以展现滚动条,这个滚动条是属于div标签的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 100px; width: 100px; overflow: auto;">
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
</div>
<div style="height: 1000px"></div> <!--新增1000px的div标签-->
<script src="jquery-1.12.4.js"></script>
</body>
</html>
上图:新增的div标签像素为1000,可以看到浏览器最右边出现了一个新的滚动条,这属于浏览器窗口的滑轮,而不是div的。

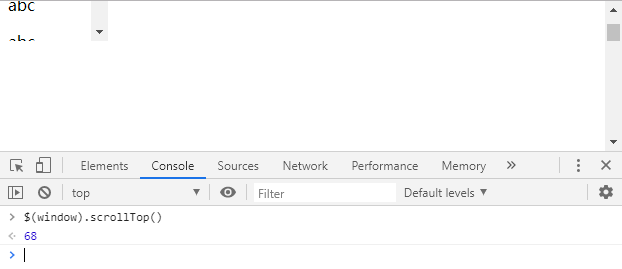
上图:通过$(window).scrollTop()获取当前浏览器窗口滚动条的位置,当前位置是68

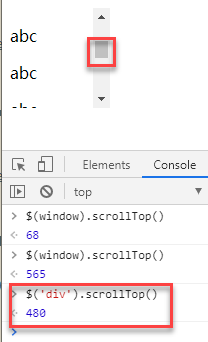
上图:滚动条位置是565

上图:窗口使用window来关联; 查看标签滚动条位置可以使用div来关联标签。

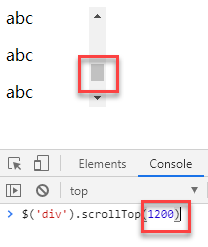
上图:不传参是获取位置; 传参就是指定滚动条到指定的位置;如果设置值为0,就是返回顶部。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1"></div>
<div style="height: 100px; width: 100px; overflow: auto;">
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
<p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p>
</div>
<div id="i2"></div>
<div style="height: 1000px"></div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>代码:新增两个div标签

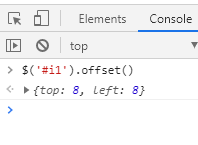
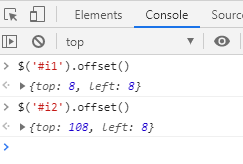
上图:使用offset(),#i1的div标签top=8,left=8,这是默认div有个margin外边距,默认就是top8和left8。

上图:i2上面有个100px的div标签; 所以i2的高度是108

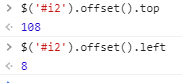
上图:分别获取top和left
<div style="position: relative">
<div id="i11" style="position: absolute"></div>
</div>代码说明:
如果使用offset获取position: absolute的位置,获取到的不是基于窗口的位置,而是基于position: relative标签的相对位置。$("p").height(); <!--获取标签的高度-->$("p").height(20); <!--设置标签的高度-->innerHeight()
获取边框 + 纯高度
outerHeight()
获取外部高度
1、
常用的绑定
$(‘.c1‘).click()
2、
绑定c1,关联click事件,调用匿名函数
$(‘.c1‘).bind(‘click‘,function(){
})
解绑c1
$(‘.c1‘).unbind(‘click‘,function(){
})
3、
绑定c1下的a标签,关联click事件,调用匿名函数
$(‘.c1‘).delegate(‘a‘,‘click‘,function(){
})
解绑
$(‘.c1‘).undelegate(‘a‘,‘click‘,function(){
})
4、
上面三种绑定的方式,内部调用都是on方式
绑定
$(‘.c1‘).on(‘click‘,function(){
})
解绑
$(‘.c1‘).off(‘click‘,function(){
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text">
<input id="a1" type="button" value="添加">
<ul id="u1">
<li>1</li>
<li>2</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘#a1‘).click(function () {
var v = $(‘#t1‘).val();
var temp = "<li>" + v + "</li>";
$(‘#u1‘).append(temp);
});
$(‘ul li‘).click(function () {
var v = $(this).text();
alert(v)
})
</script>
</body>
</html>
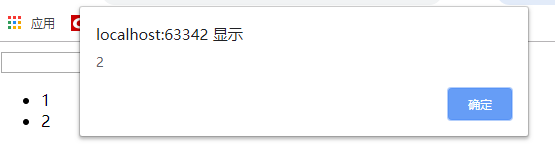
上图:点击2,就会弹出消息框,消息框中的内容是我们点击的2

上图:输入3,添加,图中成功添加了3这个内容和对应的li标签; 但是去点击3的时候没有弹出任何信息; 因为当运行程序时,只关联了1和2这两个li标签,而3是后添加的,并没有对3绑定事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text">
<input id="a1" type="button" value="添加">
<ul id="u1">
<li>1</li>
<li>2</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$(‘#a1‘).click(function () {
var v = $(‘#t1‘).val();
var temp = "<li>" + v + "</li>";
$(‘#u1‘).append(temp);
});
// $(‘ul li‘).click(function () {
// var v = $(this).text();
// alert(v)
// })
// $(‘ul li‘).bind(‘click‘,function () {
// var v = $(this).text();
// alert(v)
// })
// $(‘ul li‘).on(‘click‘,function () {
// var v = $(this).text();
// alert(v)
// })
$(‘ul‘).delegate(‘li‘,‘click‘,function () {
var v = $(this).text();
alert(v)
})
</script>
</body>
</html>代码说明:
新添加的标签,通过使用click、bind、on的方式去绑定事件都未生效,因为代码是从上到下执行的,执行的过程中还没有添加新li标签,所以没有绑定。
而使用delegate情况不一样,delegate叫委托,只有当你点击li这个标签的时候delegate才会去绑定你点击的li标签,这样新增标签也会被绑定,事件就会生效。
在网页中添加、编辑新内容时就可以使用delegate。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://www.baidu.com">Go</a>
</body>
</html>代码:超链接


上2图:通过点击超链接就能跳转到指定页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a onclick="ClickOn()" href="https://www.baidu.com">Go</a>
<script>
function ClickOn() {
alert(123);
}
</script>
</body>
</html>代码说明:
添加onclick这个dom事件;
点击事件后先执行alert

上2图:点击确定后会跳转到指定页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a onclick="return ClickOn()" href="https://www.baidu.com">Go</a> <!--添加return-->
<script>
function ClickOn() {
alert(123);
return false; <!--return为false-->
}
</script>
</body>
</html>代码说明:
false:点击alert的确定后不会跳转到指定页面
true:点击alert的确定后可以跳转到指定页面
事件阻断主要就是为了做表单验证。
也就是说想要执行某个事件之前可以先做false和true的判断,如果为true才会继续执行超链接。
比如:输入用户名密码,可以先检查格式是否符合格式标准,符合的话就为true,然后才会将用户密码通过submit提交。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a onclick="return ClickOn()" href="https://www.baidu.com">Go</a>
<a id="i1" href="https://www.baidu.com">Go2</a>
<script src="jquery-1.12.4.js"></script>
<script>
function ClickOn() {
alert(123);
return true;
}
$(‘#i1‘).click(function () { //使用jQuery方式
alert(456)
})
</script>
</body>
</html>
上图:点击Go2,也会弹出alert,点击弹框的确定后会跳转到指定页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a onclick="return ClickOn()" href="https://www.baidu.com">Go</a>
<a id="i1" href="https://www.baidu.com">Go2</a>
<script src="jquery-1.12.4.js"></script>
<script>
function ClickOn() {
alert(123);
return true;
}
$(‘#i1‘).click(function () {
alert(456);
return false; //添加return false;
})
</script>
</body>
</html>代码:return false; 不会跳转到页面;
标签:a标签 fun BMI append 而不是 false 一个 title app
原文地址:https://blog.51cto.com/daimalaobing/2445622