标签:width doc hostname jquer content ons value img python
模态编辑框<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.model{
position: fixed;
top: 50%;
left: 50%;
width: 500px;
height: 400px;
margin-left: -250px;
margin-top: -250px;
background-color: #eeeeee;
z-index: 10;
}
.shadow{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.6;
background-color: black;
z-index: 9;
}
</style>
</head>
<body>
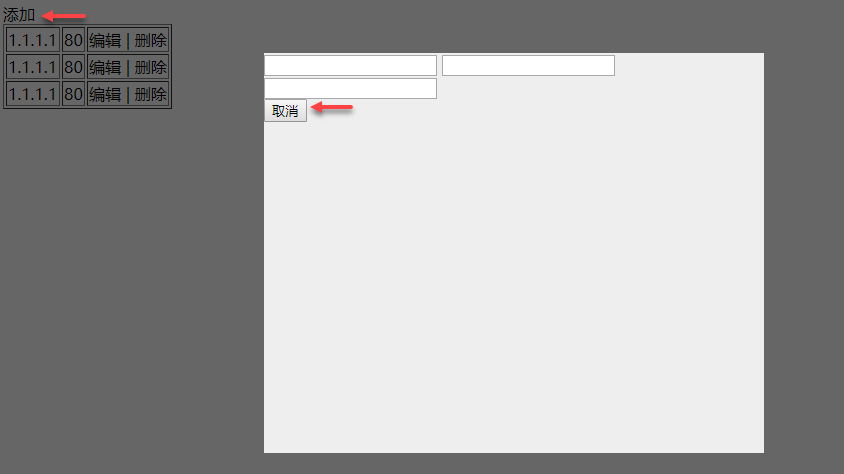
<a onclick="addElement();">添加</a>
<table border="1">
<tr>
<td>1.1.1.11</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.12</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.13</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.14</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
</table>
<div class="model hide">
<div>
<input type="text">
<input type="text">
<input type="text">
</div>
<div>
<input type="button" value="取消" onclick="cancleModel();">
</div>
</div>
<div class="shadow hide"></div>
<script src="jquery-1.12.4.js"></script>
<script>
function addElement() {
$(".model,.shadow").removeClass("hide"); //当点击添加时触发函数,将model和shadow标签中的hide标签移出,就会显弹出信息
}
function cancleModel() {
$(".model,.shadow").addClass("hide"); //点取消,添加hide,隐藏弹出的信息
}
</script>
</body>
</html>
内容操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
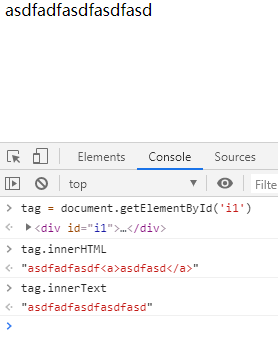
<div id="i1">asdfadfasdf<a>asdfasd</a></div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>

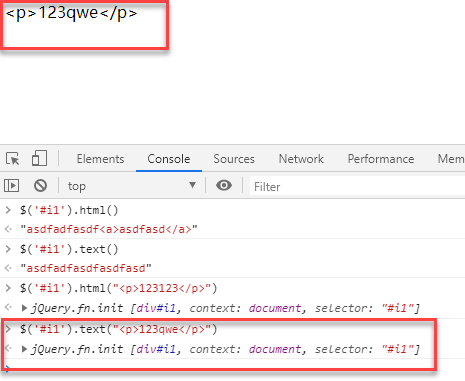
上图:通过dom可以获取标签的html和text内容

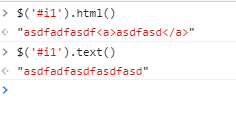
上图:通过jQuery来获取表现的html和text内容

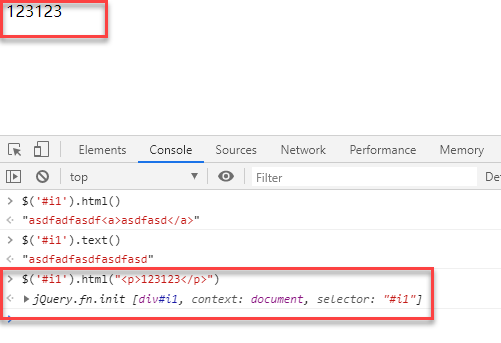
上图:不添加参数是获取值,添加参数就是赋值。让html等于p标签,且修改内容等于123123

上图:html可以解析标签,text不解析标签,将<p></p>当做内容展现出来了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">asdfadfasdf<a>asdfasd</a></div>
<input id="i2" type="text">
<script src="jquery-1.12.4.js"></script>
</body>
</html>
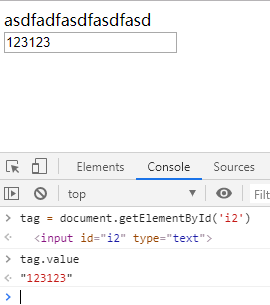
上图:input标签通过.value获取填写的值

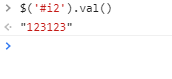
上图:通过jQuery获取input标签的值

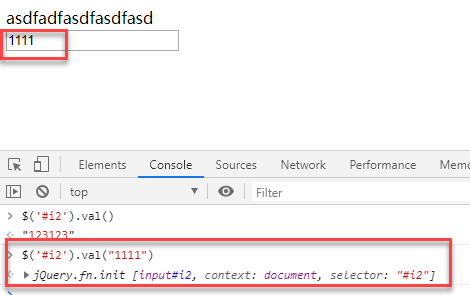
上图:jQuery设置值
$().val() 不知可以获取和设置input标签,只要dom.value能做的,jQuery的val都能操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.model{
position: fixed;
top: 50%;
left: 50%;
width: 500px;
height: 400px;
margin-left: -250px;
margin-top: -250px;
background-color: #eeeeee;
z-index: 10;
}
.shadow{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.6;
background-color: black;
z-index: 9;
}
</style>
</head>
<body>
<a onclick="addElement();">添加</a>
<table border="1">
<tr>
<td>1.1.1.11</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.12</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.13</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.14</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
</table>
<div class="model hide">
<div>
<input name="hostname" type="text" value="">
<input name="port" type="text" value="">
</div>
<div>
<input type="button" value="取消" onclick="cancleModel();">
</div>
</div>
<div class="shadow hide"></div>
<script src="jquery-1.12.4.js"></script>
<script>
function addElement() {
$(".model,.shadow").removeClass("hide");
}
function cancleModel() {
$(".model,.shadow").addClass("hide");
}
$(‘.edit‘).click(function () {
$(".model,.shadow").removeClass("hide");
var tds = $(this).parent().prevAll();
console.log(tds[0]); //打印tds的第0个参数
console.log(tds[1]);
})
</script>
</body>
</html>
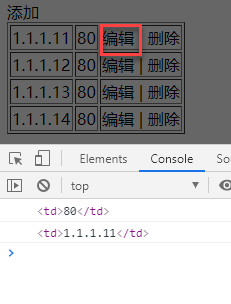
上图:因为prevall,所以是从编辑开始向左查询,编辑左边下标0的内容是80,下标1的内容是1.1.1.11
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.model{
position: fixed;
top: 50%;
left: 50%;
width: 500px;
height: 400px;
margin-left: -250px;
margin-top: -250px;
background-color: #eeeeee;
z-index: 10;
}
.shadow{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.6;
background-color: black;
z-index: 9;
}
</style>
</head>
<body>
<a onclick="addElement();">添加</a>
<table border="1">
<tr>
<td>1.1.1.11</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.12</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.13</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.14</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
</table>
<div class="model hide">
<div>
<input name="hostname" type="text">
<input name="port" type="text">
</div>
<div>
<input type="button" value="取消" onclick="cancleModel();">
</div>
</div>
<div class="shadow hide"></div>
<script src="jquery-1.12.4.js"></script>
<script>
function addElement() {
$(".model,.shadow").removeClass("hide");
}
function cancleModel() {
$(".model,.shadow").addClass("hide");
$(‘.model input[type="text"]‘).val("");
}
$(‘.edit‘).click(function () {
$(".model,.shadow").removeClass("hide");
var tds = $(this).parent().prevAll();
var port = $(tds[0]).text();
var host = $(tds[1]).text();
$(‘.model input[name="hostname"]‘).val(host);
$(‘.model input[name="port"]‘).val(port);
})
</script>
</body>
</html>代码说明:
$(‘.model input[type="text"]‘).val(""); 当点击编辑后,在去点击添加,弹出的弹框中不是空数据,而是之前点击的编辑数据,所以这里在点取消后要将框中的内容清除。
var port = $(tds[0]).text(); 根据下标获取文本内容
var host = $(tds[1]).text();
$(‘.model input[name="hostname"]‘).val(host); 使用val()进行赋值
$(‘.model input[name="port"]‘).val(port);
标签:width doc hostname jquer content ons value img python
原文地址:https://blog.51cto.com/daimalaobing/2445618