标签:short src pre bsp 图片 rom process 模板 processor
一般情况下我们的模板路径是位于app下的templates,我们可以根据实际情况自己定义模板的路径。
我们在与app的同级目录下建立一个templates,并在settings.py中进行路径配置。
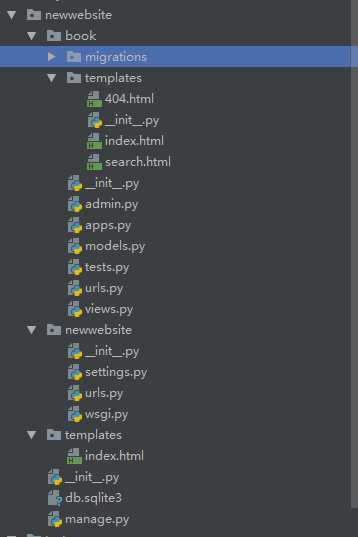
基本目录如下:

我们现在有book/templates/index.py和/templates/index.py
在book/views.py中有
from django.views import View from django.shortcuts import render # Create your views here. class IndexView(View): def get(self,request): return render(request,"index.html")
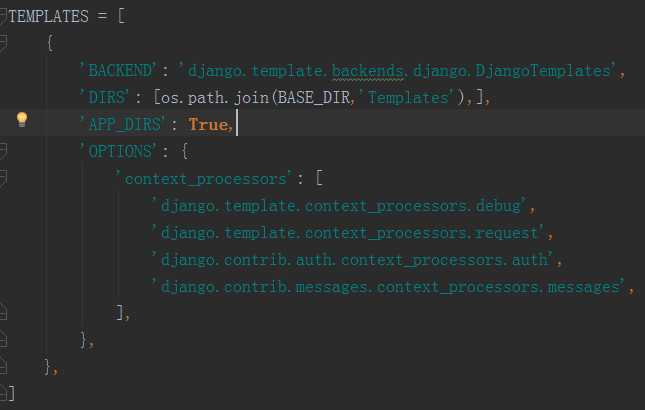
在settings.py中,有

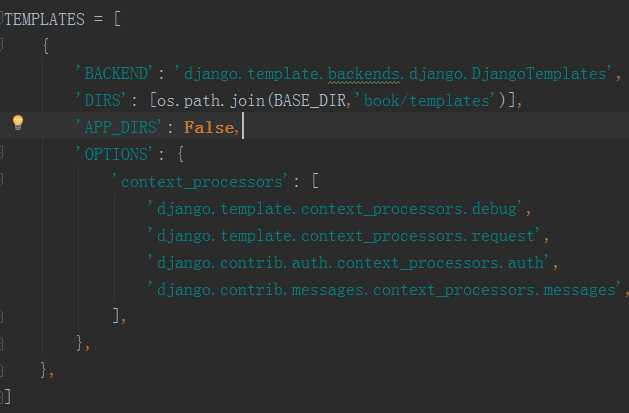
TEMPLATES = [ { ‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘, #当前app目录 ‘DIRS‘: [],
#是否包含app目录 ‘APP_DIRS‘: True, ‘OPTIONS‘: { ‘context_processors‘: [ ‘django.template.context_processors.debug‘, ‘django.template.context_processors.request‘, ‘django.contrib.auth.context_processors.auth‘, ‘django.contrib.messages.context_processors.messages‘, ], }, }, ]
原始状态下会调用book/templates/index.py

修改之后:
会调用我们指定目录下的index.py

另一种方式,修改回去:


标签:short src pre bsp 图片 rom process 模板 processor
原文地址:https://www.cnblogs.com/xiximayou/p/11743535.html