昨天在发布博客园的第一篇花了很多时间和精力编写的博客后《模块化利器: 一篇文章掌握RequireJS常用知识》,有博友问个人的博客风格是如何自定义的,今天特将月前整理博客时用到的一些方法总结如下,希望能对你设计自己的博客有一些帮助:)
第一步,设置页面定制的css
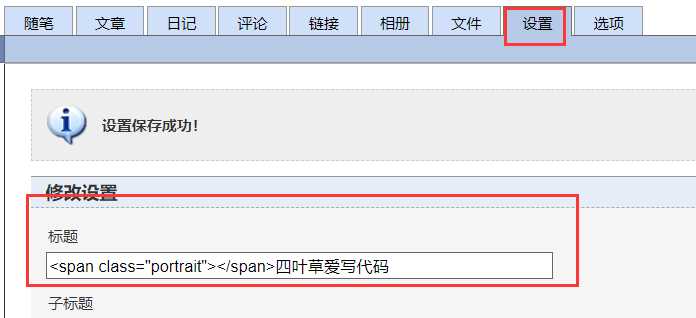
在博客管理页面,找到设置选项卡:
在该选项卡下面,先修改标题,在标题文本前面先添加下面的一段html:
<span class="portrait"></span>四叶草爱写代码
页面效果如下:

这段html,在后面的步骤中用来设置头像。
接着在博客皮肤配置处,选择下面的皮肤,因为第一步上传的css文件是在该皮肤下修改得到的,部分css可能还是得依赖该皮肤的原来的css文件:

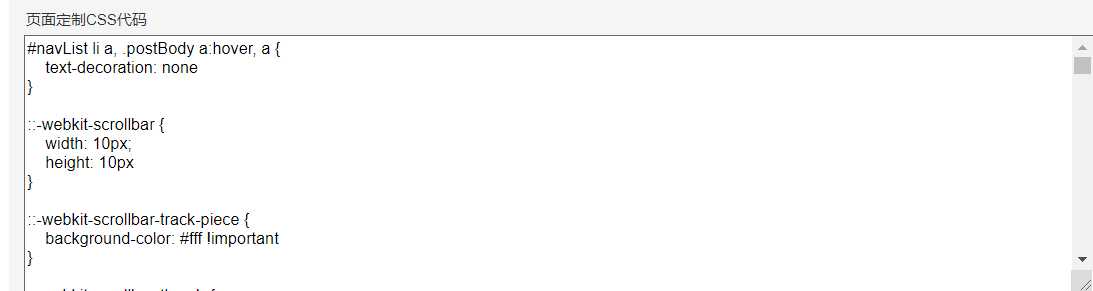
第二步,设置页面定制CSS代码

1 #navList li a, .postBody a:hover, a { 2 text-decoration: none 3 } 4 5 ::-webkit-scrollbar { 6 width: 10px; 7 height: 10px 8 } 9 10 ::-webkit-scrollbar-track-piece { 11 background-color: #fff !important 12 } 13 14 ::-webkit-scrollbar-thumb { 15 border-radius: 0; 16 background-color: #018ee8 17 } 18 19 ::-webkit-scrollbar-thumb:hover { 20 background-color: #6fabec 21 } 22 23 ::-webkit-scrollbar-thumb:active { 24 height: 50px; 25 -webkit-border-radius: 2px; 26 background-color: #033367 27 } 28 29 .scrollBtn a, .scrollBtn li { 30 overflow: hidden; 31 height: 54px 32 } 33 34 ::selection { 35 color: #fff; 36 background: #d73030 37 } 38 39 ::-moz-selection { 40 color: #fff; 41 background: #d73030 42 } 43 44 ::-webkit-selection { 45 color: #fff; 46 background: #d73030 47 } 48 49 50 li, ul { 51 margin: 0; 52 padding: 0 53 } 54 55 .clearfix:after, .clearfix:before { 56 display: table; 57 content: ‘‘ 58 } 59 60 .clearfix:after { 61 clear: both 62 } 63 64 .clearfix { 65 zoom: 1 66 } 67 68 .ff-t { 69 font-family: Tahoma 70 } 71 72 .scrollBtn { 73 position: fixed; 74 right: 5px; 75 bottom: 45px; 76 width: 54px 77 } 78 79 .scrollBtn a { 80 display: inline-block; 81 width: 54px; 82 -webkit-transition: opacity .5s ease; 83 transition: opacity .5s ease; 84 text-align: center; 85 /* opacity: .6; */ 86 color: #fff; 87 background: url(https://www.cnblogs.com/images/cnblogs_com/yangcx666/1576526/t_459873-20160318143006349-1431534918.png) -608px -188px no-repeat; 88 filter: alpha(opacity=60) 89 } 90 91 .scrollBtn li { 92 float: left; 93 margin-bottom: 5px 94 } 95 96 .scrollBtn a:hover { 97 opacity: 1; 98 filter: alpha(opacity=100) 99 } 100 101 .sB-comment a { 102 height: 17px; 103 padding-top: 34px; 104 padding-bottom: 3px; 105 background-position: 0 -59px 106 } 107 108 body, ul { 109 padding: 0 110 } 111 112 .sB-share a { 113 background-position: 0 -118px 114 } 115 116 .sB-goTop a { 117 /* background-position: 0 -177px */ 118 } 119 120 body { 121 font-family: ‘微软雅黑‘, ‘宋体‘, Arial; 122 font-size: 15px; 123 margin: 0; 124 background-color: #ececec; 125 } 126 127 #home { 128 overflow: auto; 129 width: 90%; 130 margin: 40px auto; 131 border: 1px solid #fff; 132 background: #fff; 133 box-shadow: 0 0 10px -4px #4E4E4E; 134 filter: alpha(opacity=90) 135 } 136 137 .postBody p, .postCon p { 138 line-height: 24px; 139 margin: 7px 0 140 } 141 142 ul { 143 margin: 0; 144 list-style: none 145 } 146 147 image { 148 border: none 149 } 150 151 #header { 152 padding: 10px; 153 } 154 155 #header { 156 background: url(https://www.cnblogs.com/images/cnblogs_com/yangcx666/1576526/t_459873-20161104114855658-1049556710.png) right top no-repeat; 157 background-size: auto 80%; 158 } 159 160 #blogTitle .title { 161 font-size: 36px; 162 line-height: 100px; 163 height: 100px; 164 padding-left: 120px; 165 } 166 167 #navigator, .blogStats { 168 height: 48px 169 } 170 171 .subtitle { 172 font-size: 14px; 173 font-weight: 400; 174 margin: 10px 0; 175 padding-left: 30px; 176 color: #999 177 } 178 179 #navList li a, .blogStats { 180 line-height: 48px; 181 color: #fff 182 } 183 184 #navigator { 185 font-size: 16px; 186 margin-top: 20px; 187 margin-bottom: 20px; 188 text-align: center; 189 background: #55895b 190 } 191 192 #navList li { 193 line-height: 48px; 194 display: inline-block; 195 float: left; 196 margin: 0 197 } 198 199 #navList li:hover { 200 background: #6da47d 201 } 202 203 #navList li a { 204 display: -moz-inline-box; 205 display: inline-block; 206 padding: 0 30px; 207 border: 0 208 } 209 210 .postTitle, .postTitle a { 211 color: #464646 212 } 213 214 #main { 215 padding: 10px 10px 10px 240px; 216 } 217 218 #sideBarMain { 219 font-size: 12px; 220 line-height: 22px; 221 width: 190px; 222 margin: 0; 223 padding: 0 10px 0 0; 224 border-right: 1px dashed #bec7c2; 225 background: #fff 226 } 227 228 #mainContent, .day { 229 padding: 0; 230 background: #fff 231 } 232 233 #sideBar { 234 float: left; 235 margin-left: -100%; 236 position: relative; 237 left: -240px; 238 } 239 240 #profile_block { 241 line-height: 24px; 242 text-align: left 243 } 244 245 #mainContent { 246 float: left; 247 width: auto; 248 margin: 0; 249 overflow: scroll; 250 max-width: 100% 251 } 252 253 .day { 254 margin: 0 0 20px 255 } 256 257 .postTitle { 258 margin: 0; 259 font-size: 20px; 260 font-weight: 700; 261 padding-bottom: 10px; 262 padding-left: 30px; 263 background: url(‘http://images2015.cnblogs.com/blog/459873/201601/459873-20160127211000395-986505579.gif‘) 0 3px no-repeat 264 } 265 266 .dayTitle { 267 display: none 268 } 269 270 .c_b_p_desc { 271 line-height: 24px; 272 padding: 40px 5px 10px 30px; 273 color: #888; 274 border-radius: 12px; 275 background: url(https://images.cnblogs.com/cnblogs_com/yangcx666/1576526/o_459873-20160127211034348-518650424.png) -75px -20px no-repeat #f0f0f0; 276 -ms-border-radius: 10px 277 } 278 279 #topics .post, .postDesc { 280 background: #fff 281 } 282 283 .c_b_p_desc a { 284 color: #888 285 } 286 287 #sidebar_search .catListTitle { 288 display: none; 289 } 290 291 .postDesc, .postDesc a { 292 color: #aaa 293 } 294 295 .desc_img { 296 margin-left: 10px; 297 border: 1px solid #fff; 298 box-shadow: 0 0 10px #aaa 299 } 300 301 .postCon { 302 padding: 10px 0 0 303 } 304 305 .postDesc { 306 font-size: 12px; 307 margin: 0 30px 2px; 308 padding: 8px 0; 309 text-align: right 310 } 311 312 #div_digg, #footer { 313 text-align: center 314 } 315 316 .btn_my_zzk, .comment_btn { 317 cursor: pointer; 318 vertical-align: middle; 319 color: #fff; 320 display: inline-block; 321 font-family: ‘Microsoft Yahei‘ 322 } 323 324 .postBody { 325 padding: 0 326 } 327 328 #google_q, #q { 329 width: 120px; 330 border: 1px solid #ccc; 331 border-radius: 4px 332 } 333 334 .btn_my_zzk { 335 font-size: 14px; 336 position: relative; 337 width: 60px; 338 height: 26px; 339 padding: 1px; 340 border: none; 341 border-radius: 4px; 342 background: #55895b 343 } 344 345 .btn_my_zzk:hover { 346 background: #6da47d 347 } 348 349 #div_digg { 350 position: fixed; 351 right: 5px; 352 bottom: 20px; 353 z-index: 9999; 354 background-color: #fff; 355 font-size: 12px; 356 margin: 10px 0 0; 357 padding: 5px; 358 /* border: 3px solid #55895b; */ 359 border-radius: 5px; 360 width: 44px; 361 bottom: 105px; 362 } 363 364 #btn_comment_submit, .comment_btn { 365 width: 120px; 366 height: 48px; 367 border: none 368 } 369 370 #digg_tips { 371 display: none 372 } 373 374 .comment_btn { 375 font-size: 18px; 376 position: relative; 377 background: #55895b 378 } 379 380 #commentform_title, .feedback_area_title { 381 font-weight: 700; 382 border-bottom: solid 6px #55895b 383 } 384 385 #btn_comment_submit:hover { 386 background: #6da47d 387 } 388 389 .feedback_area_title { 390 font-size: 24px; 391 padding: 10px; 392 color: #55895b 393 } 394 395 .feedbackListSubtitle { 396 font-size: 12px; 397 color: #888 398 } 399 400 .feedbackListSubtitle a { 401 color: #888 402 } 403 404 #commentform_title { 405 font-size: 24px; 406 margin-bottom: 10px; 407 padding: 10px 20px 10px 10px; 408 color: #55895b; 409 background-image: none; 410 background-repeat: no-repeat 411 } 412 413 #green_channel, .feedbackListSubtitle { 414 font-weight: 400 415 } 416 417 #comment_form { 418 margin: 10px 0; 419 padding: 0 420 } 421 422 .commentform { 423 margin: 10px 0; 424 padding: 10px 20px; 425 background: #fff 426 } 427 428 #tbCommentBody { 429 font-size: 14px; 430 line-height: 1.42857143; 431 width: 940px; 432 height: 200px; 433 padding: 5px 12px; 434 -webkit-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; 435 transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; 436 color: #3c763d; 437 border: 1px solid #ccc; 438 border-radius: 4px; 439 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075) 440 } 441 442 .feedbackItem { 443 font-size: 14px; 444 line-height: 24px; 445 margin: 10px 0; 446 padding: 20px; 447 background: #f2f2f2; 448 box-shadow: 0 0 5px #aaa 449 } 450 451 #footer { 452 font-size: 12px; 453 font-size: 14px; 454 margin: 20px; 455 padding: 12px; 456 color: #ddd; 457 background: #55895b 458 } 459 460 .First, .demo { 461 text-align: left 462 } 463 464 .catListTitle { 465 padding: 5px; 466 border: 1px solid #eee; 467 border-left-width: 5px; 468 border-left-color: #55895b; 469 border-radius: 3px; 470 background-color: #fff 471 } 472 473 #green_channel { 474 font-size: 15px; 475 width: 920px; 476 padding: 20px; 477 color: #fff; 478 border: none; 479 border-radius: 4px; 480 background: #6da47d 481 } 482 483 code { 484 padding: 2px 4px; 485 white-space: nowrap; 486 color: #d14; 487 border: 1px solid #e1e1e8; 488 -webkit-border-radius: 3px; 489 -moz-border-radius: 3px; 490 background-color: #f7f7f9 491 } 492 493 kbd { 494 font-family: Arial, Helvetica, sans-serif; 495 font-size: 11px; 496 line-height: 1.4; 497 display: inline-block; 498 margin: 0 .1em; 499 padding: .1em .6em; 500 color: #333; 501 border: 1px solid #ccc; 502 border-radius: 3px; 503 background-color: #f7f7f7; 504 box-shadow: 0 1px 0 rgba(0, 0, 0, .2), 0 0 0 2px #fff inset; 505 text-shadow: 0 1px 0 #fff 506 } 507 508 .headph:hover img { 509 -webkit-transform: rotate(360deg) scale(1.5); 510 transform: rotate(360deg) scale(1.5) 511 } 512 513 .headph img { 514 width: 48px; 515 height: 48px; 516 -webkit-transition: all 1s ease-in-out; 517 transition: all 1s ease-in-out 518 } 519 520 .Abstract { 521 font-family: ‘Microsoft Yahei‘; 522 padding: 15px; 523 color: #999; 524 border: 2px dotted #999; 525 border-radius: 4px 526 } 527 528 .First, .Second { 529 margin: 10px 0; 530 color: #fff; 531 padding: 6px 20px; 532 font-family: ‘Microsoft Yahei‘ 533 } 534 535 .First, .Second, .Third, .demo { 536 clear: both; 537 border-radius: 4px 538 } 539 540 .First { 541 font-size: 20px; 542 background: #55895b 543 } 544 545 .Second { 546 font-size: 18px; 547 background: #93c8a2 548 } 549 550 .Third { 551 font-family: ‘Microsoft Yahei‘; 552 font-size: 16px; 553 margin: 15px 0; 554 padding: 6px 20px; 555 color: #999; 556 background: #c6efd2 557 } 558 559 .note { 560 font-family: ‘Microsoft Yahei‘; 561 font-size: 15px; 562 clear: both; 563 margin: 10px 0; 564 padding: 15px 20px 15px 60px; 565 box-shadow: 0 0 8px #aaa 566 } 567 568 .demo { 569 font-size: 16px; 570 overflow: auto; 571 padding: 6px 20px; 572 color: #fff; 573 background: orange 574 } 575 576 .syntaxhighlighter .line.alt2 { 577 background-color: #fff !important 578 } 579 580 div#blog-comments-placeholder a:hover, div#comment_form a:hover, div#profile_block a:hover, div.catList a:hover, div.catListBlogRank a:hover, div.catListFeedback a:hover, div.catListImageCategory a:hover, div.catListLink a:hover, div.catListPostArchive a:hover, div.catListPostCategory a:hover, div.catListView a:hover { 581 color: #8acc43 582 } 583 584 #BlogPostCategory a, #LauncherLogoLink:hover, #RecentCommentsBlock a, #topics a:hover, .catListTag a { 585 padding: 1px 3px; 586 text-decoration: none; 587 color: #fff; 588 border-radius: 3px; 589 background-color: #55895b 590 } 591 592 a, a:hover, a:visited { 593 color: #464646 594 } 595 596 h1 { 597 margin: 0 598 } 599 600 h3 { 601 font-size: 15px; 602 font-weight: 700 603 } 604 605 .postBody .First a { 606 color: #fff 607 } 608 609 .postBody a:hover { 610 color: #fff; 611 background-color: #55895b 612 } 613 614 .postBody a { 615 padding: 1px 3px; 616 color: #55895b 617 } 618 619 #cnblogs_post_body img { 620 max-width: 100% !important 621 } 622 623 .forFlow { 624 margin: 0 30px 0 15px 625 } 626 627 #navList li a { 628 font-size: 16px; 629 font-weight: 700 630 } 631 632 #calendar table { 633 width: 100%; 634 } 635 636 #blogCalendar a u { 637 color: #55895B; 638 display: inline-block; 639 padding: 0 7px; 640 border: 1px solid #55895B; 641 text-decoration: none; 642 margin-top: 2px; 643 } 644 645 div.post div.entry { 646 font-family: Georgia, "Times New Roman", Times, sans-serif 647 } 648 649 div.post div.entry h1, div.post div.entry h2, div.post div.entry h3 { 650 margin-top: 24px; 651 margin-bottom: 12px; 652 } 653 654 div.post div.entry h1 { 655 padding: 5px; 656 color: white; 657 background-color: gray; 658 } 659 660 div.post h2 { 661 font-size: 22px; 662 line-height: 100%; 663 } 664 665 div.post div.entry pre.code { 666 font-family: Consolas border-style : dashed; 667 border-left: solid 5px #6ce26c 668 } 669 670 div#information { 671 background-color: #f8f8ee; 672 border: solid 1px #e8e7d0; 673 padding: 5px 10px 0px 10px; 674 min-height: 10px; 675 margin-top: -15px; 676 margin-bottom: 30px; 677 color: #666666 678 } 679 680 .cnblogs_code { 681 border-left: #58CE60 5px solid !important; 682 } 683 684 #site_nav_under, .c_ad_block, #under_post_news, #under_post_kb { 685 display: none !important; 686 }

第三步,设置页首Html代码
接着在页首Html代码部分,粘贴下面的代码:

1 <style type="text/css"> 2 body { 3 background: #98C17B url(‘https://www.cnblogs.com/images/cnblogs_com/yangcx666/1576526/t_459873-20150919175458742-1697781612.jpg‘) no-repeat top center; 4 background-size: 100% 100%; 5 background-attachment: fixed; 6 } 7 input[type="button"].btn_my_zzk { 8 width: 60px; 9 } 10 11 #home { 12 border-top-right-radius: 0; 13 } 14 #blogTitle .title { 15 position: relative; 16 background: none; 17 } 18 .portrait { 19 display: block; 20 position: absolute; 21 left: 0; 22 top: 0; 23 width: 100px; 24 height: 100px; 25 border-radius: 50px; 26 overflow: hidden; 27 background: white url(‘https://www.cnblogs.com/images/cnblogs_com/yangcx666/1576526/t_picture.png‘) no-repeat left center; 28 background-size: contain; 29 transition: all 0.8s; 30 -moz-transition: all 0.8s; /* Firefox 4 */ 31 -webkit-transition: all 0.8s; /* Safari 和 Chrome */ 32 -o-transition: all 0.8s; 33 } 34 35 .headermaintitle:hover .portrait { 36 -moz-transform:scale(1.2,1.2); 37 -webkit-transform:scale(1.2,1.2); 38 -o-transform:scale(1.2,1.2); 39 transform:scale(1.2,1.2); 40 } 41 ::-webkit-scrollbar { 42 width: 6px; 43 height: 6px; 44 } 45 46 ::-webkit-scrollbar-thumb { 47 background-color: #55895B; 48 border-radius: 5px; 49 } 50 51 ::-webkit-scrollbar-thumb:hover { 52 background-color: #55895B; 53 } 54 55 ::selection { 56 color: white; 57 background: #018ee8; 58 } 59 #topics a:hover { 60 padding: 1px 3px 1px 3px;; 61 text-decoration: none; 62 color: #018ee8; 63 border-radius: none; 64 background-color: transparent; 65 } 66 67 .postTitle { 68 padding-left: 0; 69 background: none; 70 } 71 72 .subtitle { 73 padding-left: 0; 74 } 75 76 #blogTitle { 77 padding-bottom: 0; 78 } 79 80 #nav_q,#nav_ing,#nav_newpost { 81 display:none !important; 82 } 83 84 #sideBar { 85 border-top-width: 1px !important; 86 } 87 88 #navigator { 89 margin-bottom: 0; 90 } 91 92 #sideBarMain { 93 margin: 0; 94 padding-right: 20px; 95 padding-left: 5px; 96 } 97 98 .catListTitle { 99 border-top-color: #CECECE; 100 border-right-color: #CECECE; 101 border-bottom-color: #CECECE; 102 } 103 104 #green_channel { 105 width: auto; 106 } 107 108 #tbCommentBody { 109 width: 100%; 110 display: block; 111 box-sizing: border-box; 112 } 113 114 </style>
页面效果如下:

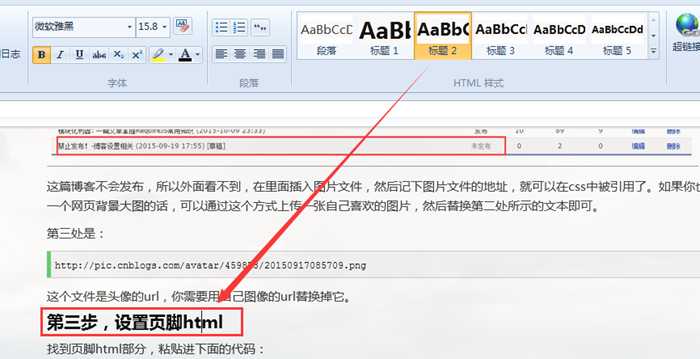
第四步,设置页脚Html代码
找到页脚html部分,粘贴进下面的代码:

<div class="scrollBtn" id="scrollBtn"> <ul class="clearfix"> <li class="sB-goTop" id="goTop" style="display: block"> <a title="使用《原生js实现简洁的返回顶部组件》介绍的组件实现"></a> </li> </ul> </div> <script language="javascript" type="text/javascript"> //生成目录索引列表 function GenerateContentList() { var jquery_h3_list = $(‘#cnblogs_post_body h2‘);//如果你的章节标题不是h4,只需要将这里的h4换掉即可 if (jquery_h3_list.length > 0) { var content = ‘‘; content += ‘<div id="navCategory" style="background-color: #BDBDBD;padding:10px 5px;">‘; content += ‘<p style="font-size:18px;margin:0;line-height:30px;"><b>阅读目录</b></p>‘; content += ‘<ul>‘; for (var i = 0; i < jquery_h3_list.length; i++) { var go_to_top = ‘<div style="text-align: right; text-align: right;height: 0;padding: 0;overflow: hidden;visibility: hidden;"><a name="_label‘ + i + ‘"></a></div>‘; $(jquery_h3_list[i]).before(go_to_top); var li_content = ‘<li><a href="#_label‘ + i + ‘">‘ + $(jquery_h3_list[i]).text() + ‘</a></li>‘; content += li_content; } content += ‘</ul>‘; content += ‘</div>‘; if ($(‘#cnblogs_post_body‘).length != 0) { $($(‘#cnblogs_post_body‘)[0]).prepend(content); } } } GenerateContentList(); </script> <!-- JiaThis Button BEGIN --> <script type="text/javascript" src="http://v3.jiathis.com/code/jiathis_r.js?move=0" charset="utf-8"></script> <!-- JiaThis Button END -->
这段js包含了返回顶部,分享组件以及博文页面生成目录的功能。需要注意的是这个生成目录的功能,它的原理是去博文里面寻找h2元素把它作为每一个目录项,所以你在编辑博客的时候,大的标题一定是要用h2,小的标题应该用h3,不能混用,推荐使用live writter编辑博客,在编辑的时候,它的标题2和标题3在源代码中显示的就是h2和h3:
参考自:
标签:返回顶部 order charset event 模块化 tom tle gpo ted
原文地址:https://www.cnblogs.com/yangcx666/p/11746345.html