标签:根目录 文章 ima 区别 height log png baseurl api
vue-cli3出来很久了,之前一直使用vue-cli2的配置,并且区分了生产和开发环境,自己的理解,环境分两大类,开发环境 和生产环境
对于命令来说,就是dev和build的区别,
一般都会有预发布和正式生产两个环境区别
预发布 就使用预发布的接口
正式的就使用正式的接口
对于程序员来说,本地测试也需要测试预发布的接口和生产的接口,上线也需要区分上到预发布或者上到生产
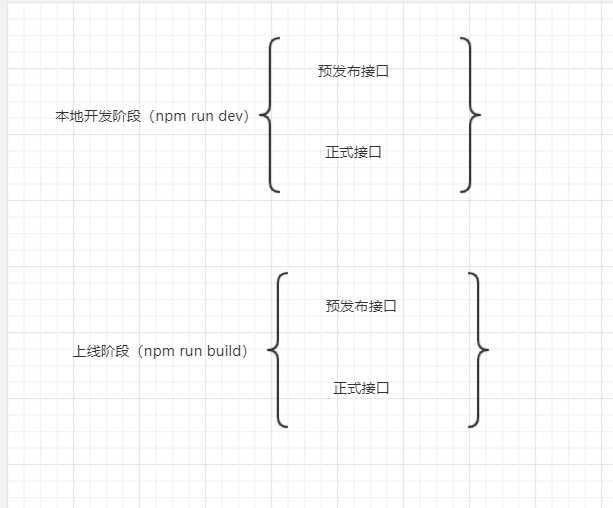
所以根据这些的不同,分成了两大部分,每一部分都分了预发和正式
具体可以参照下图

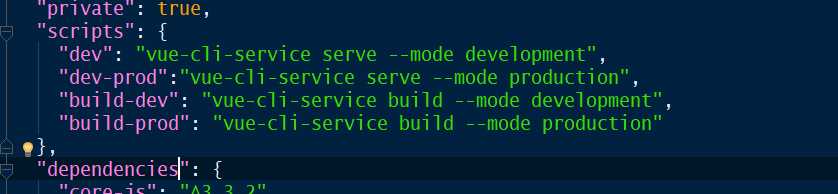
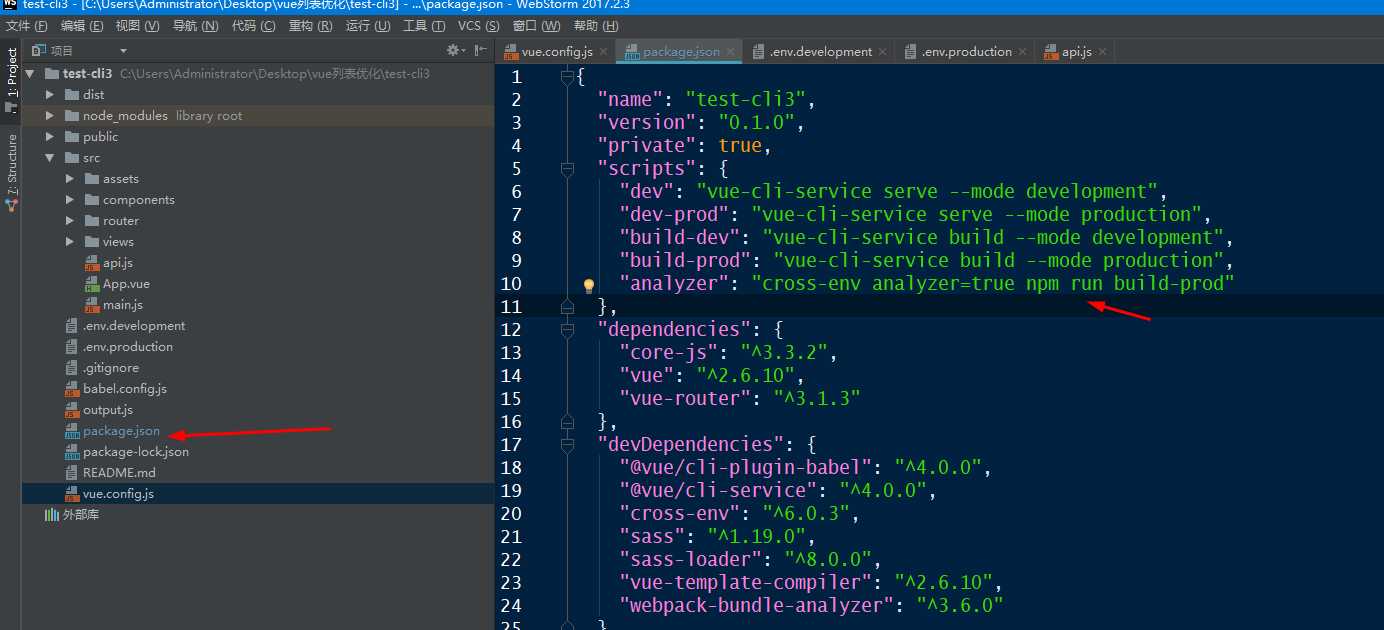
根据这些不同呢,就在package.json中区分了四种情况

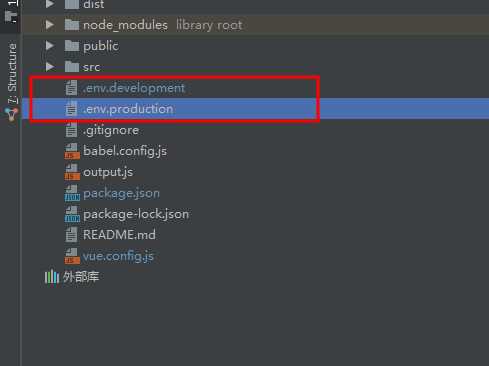
然后在项目根目录下新建2个文件即可,对应生产和预发

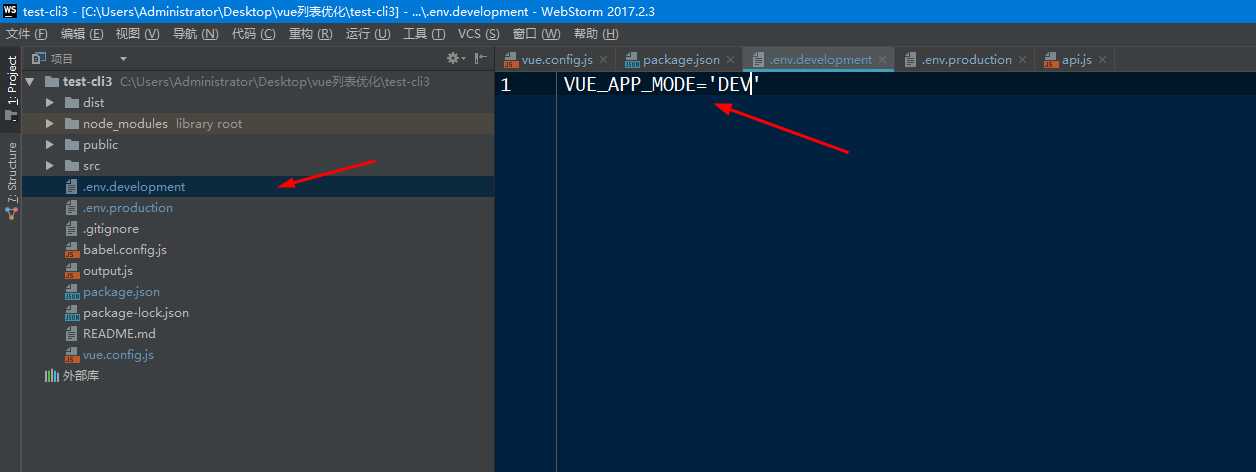
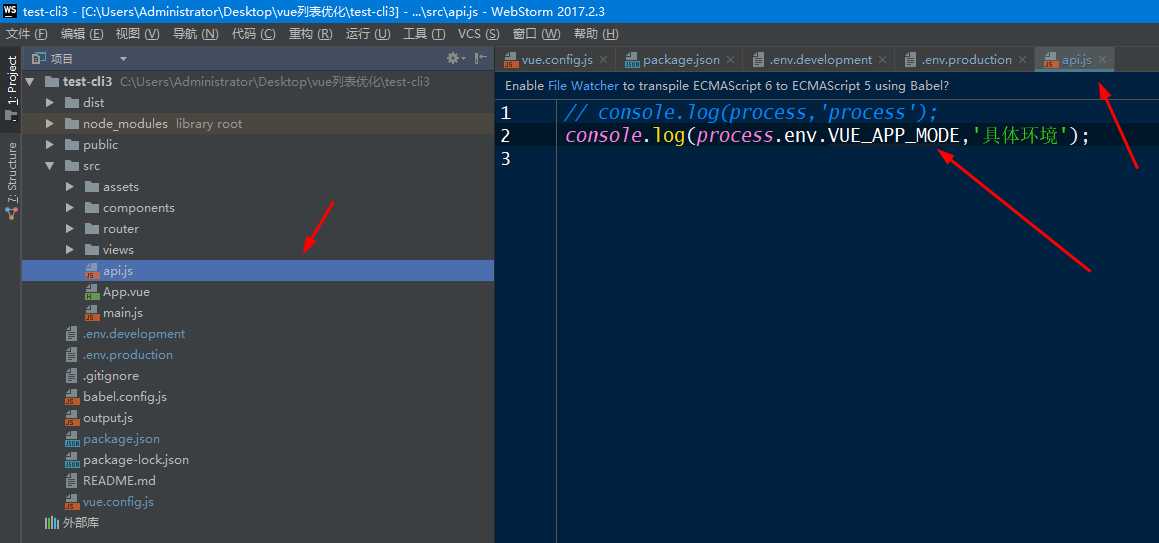
两个环境下写的东西也很简单,一般就是接口的baseUrl

,然后在api中就可以读取到具体的mode了

还要说一个比较重要的,就是打包分析了,具体可以参考这篇文章:(https://blog.csdn.net/maquealone/article/details/99674246)
自己实践了,截几张图出来吧:
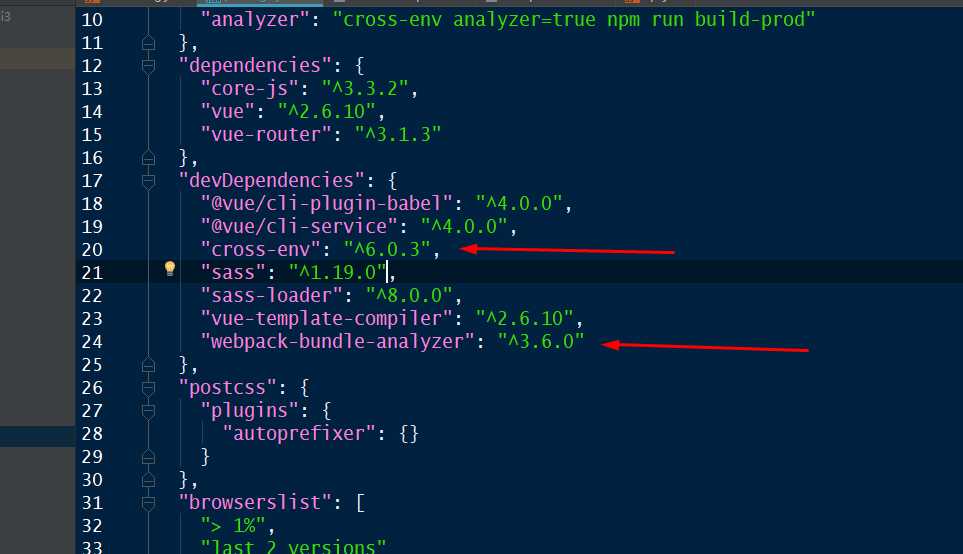
先下载如下两个包:

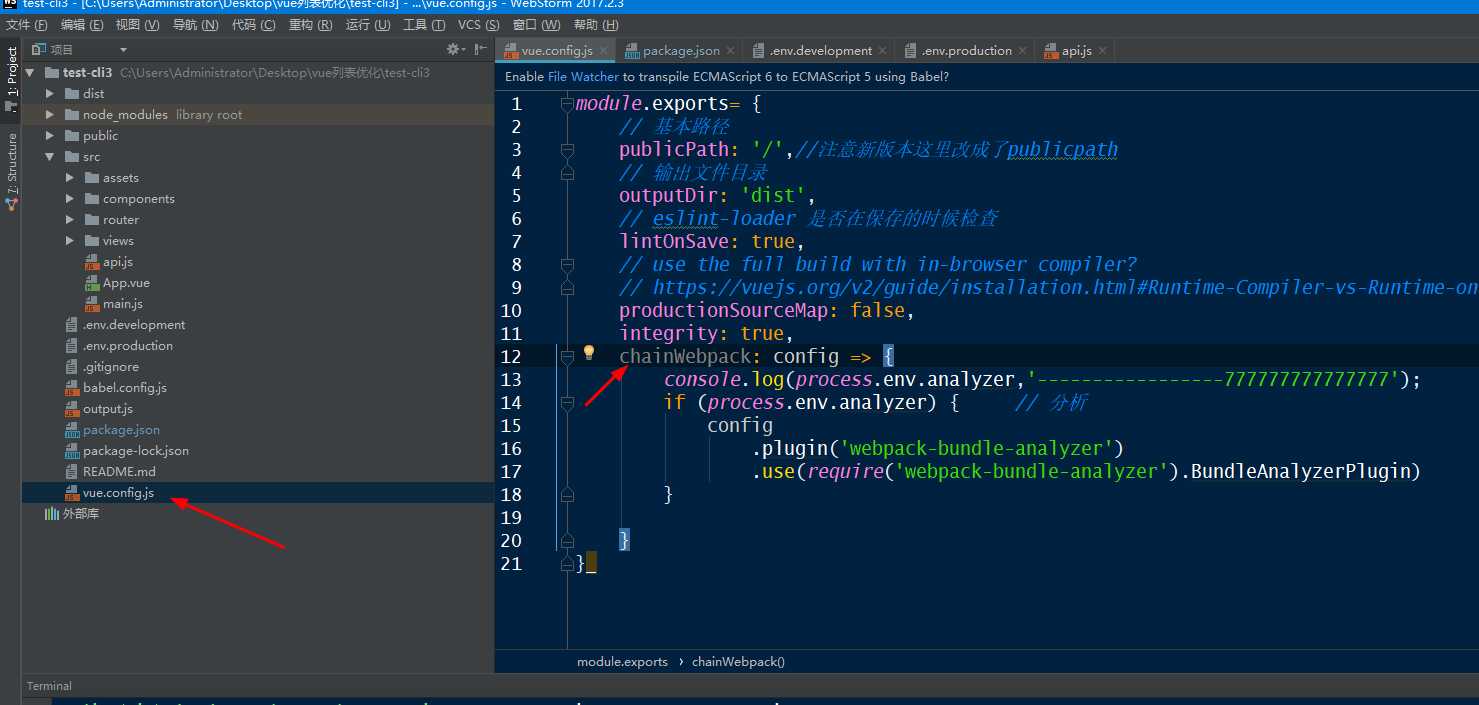
然后在vue.config.js中

然后在package.js编写脚本

好了,大功告成!!!
此时,就可以愉快的区分接口了,其实还是比较简单的,这还没涉及到vue.config.js文件的部分,下次再添加进去,
标签:根目录 文章 ima 区别 height log png baseurl api
原文地址:https://www.cnblogs.com/ysla/p/11746356.html