标签:str idt 安装 src log tail 配置文件 修改路径 geo
vue-cli3 本地数据模拟后台接口
原理:
将本地的json数据在前端模拟为后台接口,然后调用接口,完成前端操作。在后台接通后可以直接在api配置文件中修改路径,完成前后台对接。
配置:
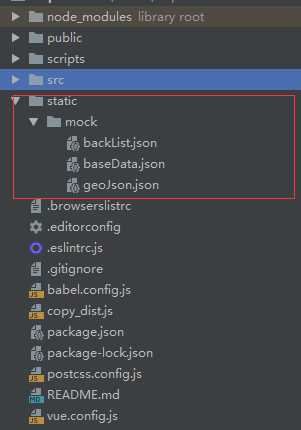
1.文件目录

2. 安装express
npm i express
3.配置vue.config.js
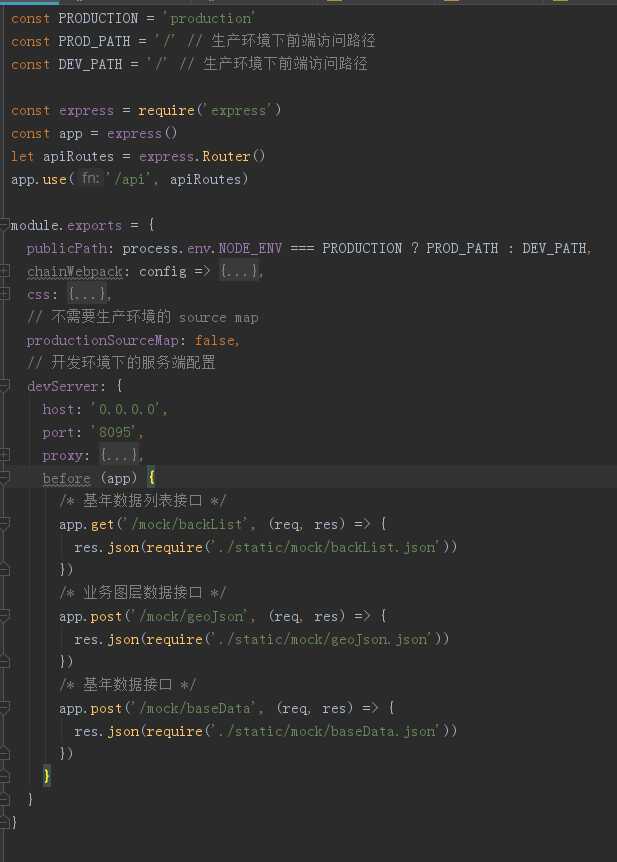
3.1配置express
const express = require(‘express‘) const app = express() let apiRoutes = express.Router() app.use(‘/api‘, apiRoutes)
3.2配置接口
before (app) { /* 基年数据列表接口 */ app.get(‘/mock/backList‘, (req, res) => { res.json(require(‘./static/mock/backList.json‘)) }) /* 业务图层数据接口 */ app.post(‘/mock/geoJson‘, (req, res) => { res.json(require(‘./static/mock/geoJson.json‘)) }) /* 基年数据接口 */ app.post(‘/mock/baseData‘, (req, res) => { res.json(require(‘./static/mock/baseData.json‘)) }) }
代码结构:

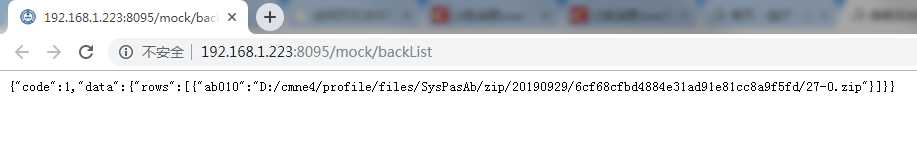
4.从新启动项目,即可访问接口

5.之后就是正常的前端开发,在api中配置接口路径,在页面调用即可。
钻研不易,转载请注明出处.......
参考自:
https://blog.csdn.net/huijianpang/article/details/86308560
标签:str idt 安装 src log tail 配置文件 修改路径 geo
原文地址:https://www.cnblogs.com/s313139232/p/11746973.html