标签:信息 开发者 pre 子模块 本地 http block load 复杂

vuex我想应该可以理解为是一个 全局变量
import Vuex from 'vuex'
Vue.use(Vuex)
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。 -----官网介绍
在src 下创建文件夹store;创建store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
count:0
},
mutations:{
increment:state => state.count ++,
decrement:state => state.count --,
}
})在 main.js 中导入:
import store from './store/store'
//实例化 store
new Vue({
el: '#app',
store, //挂载
router,
template: '<App/>',
components: { App }
})
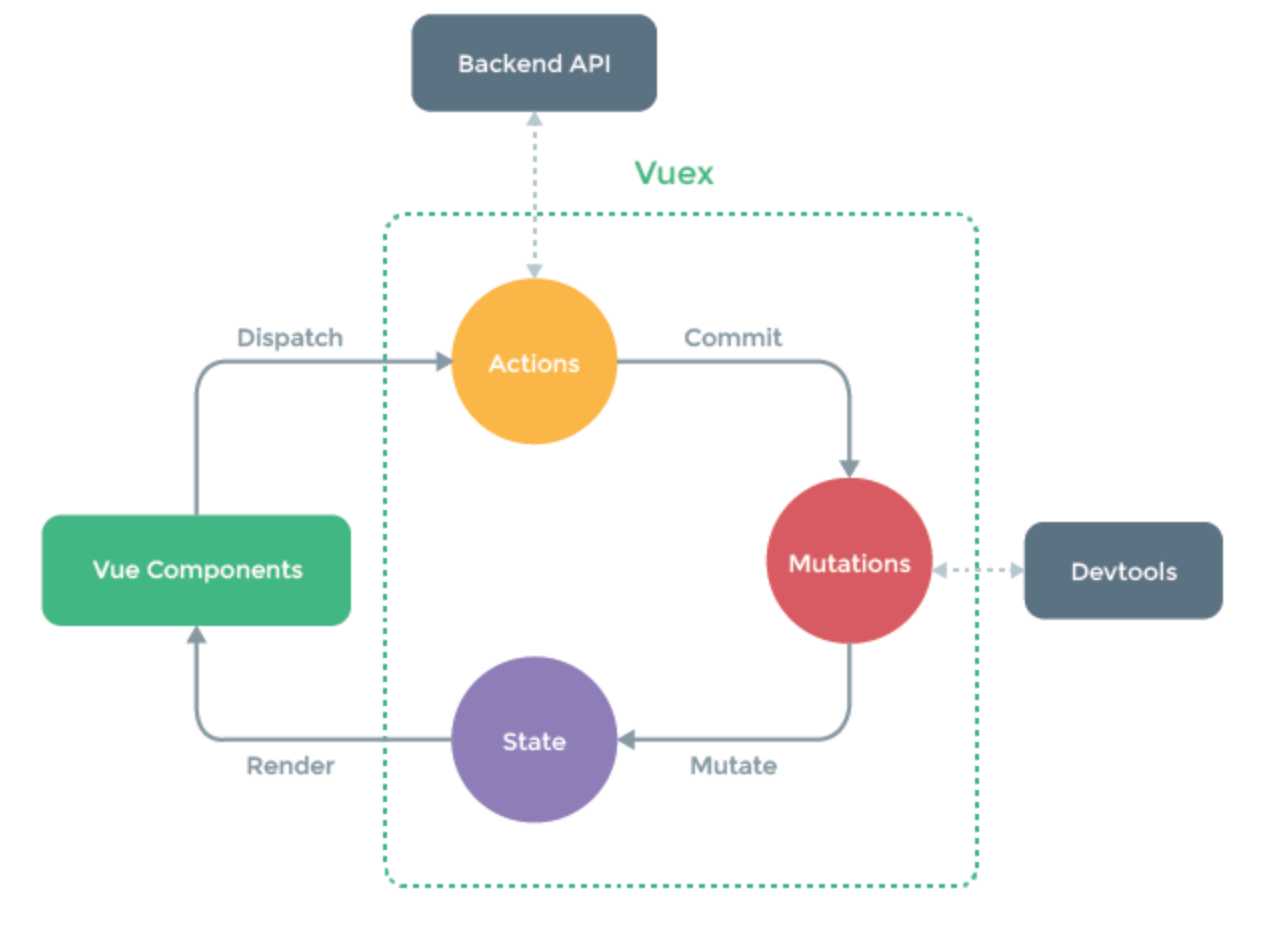
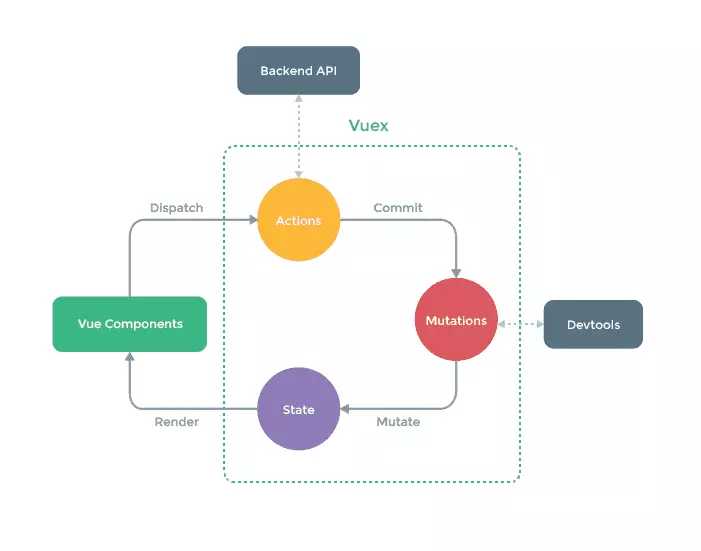
vuex 核心仓库是store(state,mutations,actions,getter,modules)。
action 提交mutation,而不是直接更改状态
action 可以包括异步操作,mutation只能同步
modules 将store分割成模块(modules),每个模块拥有自己的(state,mutations,actions,getter);方便维护
store 改变状态时通过 (commit) mutations
action 可异步操作 如加载本地json文件是异步
来自:https://www.cnblogs.com/songrimin/p/7815850.html
1, state
????用来存放组件之间共享的数据。他跟组件的data选项类似,只不过data选项是用来存放组件的私有数据。
2, getters
????有时候,我们需要对state的数据进行筛选,过滤。这些操作都是在组件的计算属性进行的。如果多个组件需要用到筛选后的数据,那我们就必须到处重复写该计算属性函数;或者将其提取到一个公共的工具函数中,并将公共函数多处导入 - 两者都不太理想。如果把数据筛选完在传到计算属性里就不用那么麻烦了,getters就是干这个的,你可以把getters看成是store的计算属性。getters下的函数接收接收state作为第一个参数,? ?getters 改变不了state的值,下一个mutation是唯一可以改变state的值
3,mutation
????????在 Vuex store 中,实际改变 状态(state) 的唯一方式是通过 提交(commit) 一个 mutation。mutations下的函数接收state作为参数,接收一个叫做payload(载荷)的东东作为第二个参数,这个东东是用来记录开发者使用该函数的一些信息,比如说提交了什么,提交的东西是用来干什么的,包含多个字段,所以载荷一般是对象(其实这个东西跟git的commit很类似)
还有一点需要注意:mutations方法必须是同步方法!
4,action
????既然mutations只能处理同步函数,我大js全靠‘异步回调’吃饭,怎么能没有异步,于是actions出现了
a, Actions 提交的是 mutations,而不是直接变更状态。也就是说,actions会通过mutations,让mutations帮他提交数据的变更。
b, Action 可以包含任意异步操作。ajax、setTimeout、setInterval不在话下
5,module
? ??由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
友情提示:
1, this.$store.commit 来触发之前定义好的 mutations 中的方法
2, this.$store 获取到 store,
3, this.$store.state 来获取状态对象,
4,dispatch:翻译为‘派发、派遣’的意思,触发事件时,dispatch就会通知actions(跟commit一样一样的)参数跟commit也是一样的。
5,context:context 是与 store 实例具有相同方法和属性的对象。 可以通过context.state和context.getters 来获取 state 和 getters。
6,new Vuex.Store({}) 表示创建一个Vuex实例,通常情况下,他需要注入到Vue实例里. Store是Vuex的一个核心方法,字面上理解为“仓库”的意思。
来自:https://www.jianshu.com/p/cd8fdf70545e
标签:信息 开发者 pre 子模块 本地 http block load 复杂
原文地址:https://www.cnblogs.com/panghu123/p/11743931.html