标签:info down pre 体验 相关 工作区 需求 bsp ext
最近在学习使用Markdown语法,尝试使用了"MarkdownEditor"、"Sublime Text3"、"VSCode"这三种编辑器来学习,其中MarkdownEditor直接下载安装就能使用,因为它就是一种Markdown的编辑器;而在Sublime Text3中使用markdown在上一篇随笔中已经介绍过了。使用了这三种编辑器之后,认为在VSCode中使用markdown体验是最好的,因为相对来说兼容性最好。下面具体介绍在VSCode中如何使用Markdown。
在VSCode中会有很多插件支持markdown的编写。理论上,在没有安装任何插件的情况下是可以直接编写markdown文档的,但是为了能够得到一些更加丰富的功能和友好的体验,可以通过增添新的插件对其功能进行完善。
1、首先新建一个markdown文档,保存为.md为后缀的文件;
2、接着编写文档内容;
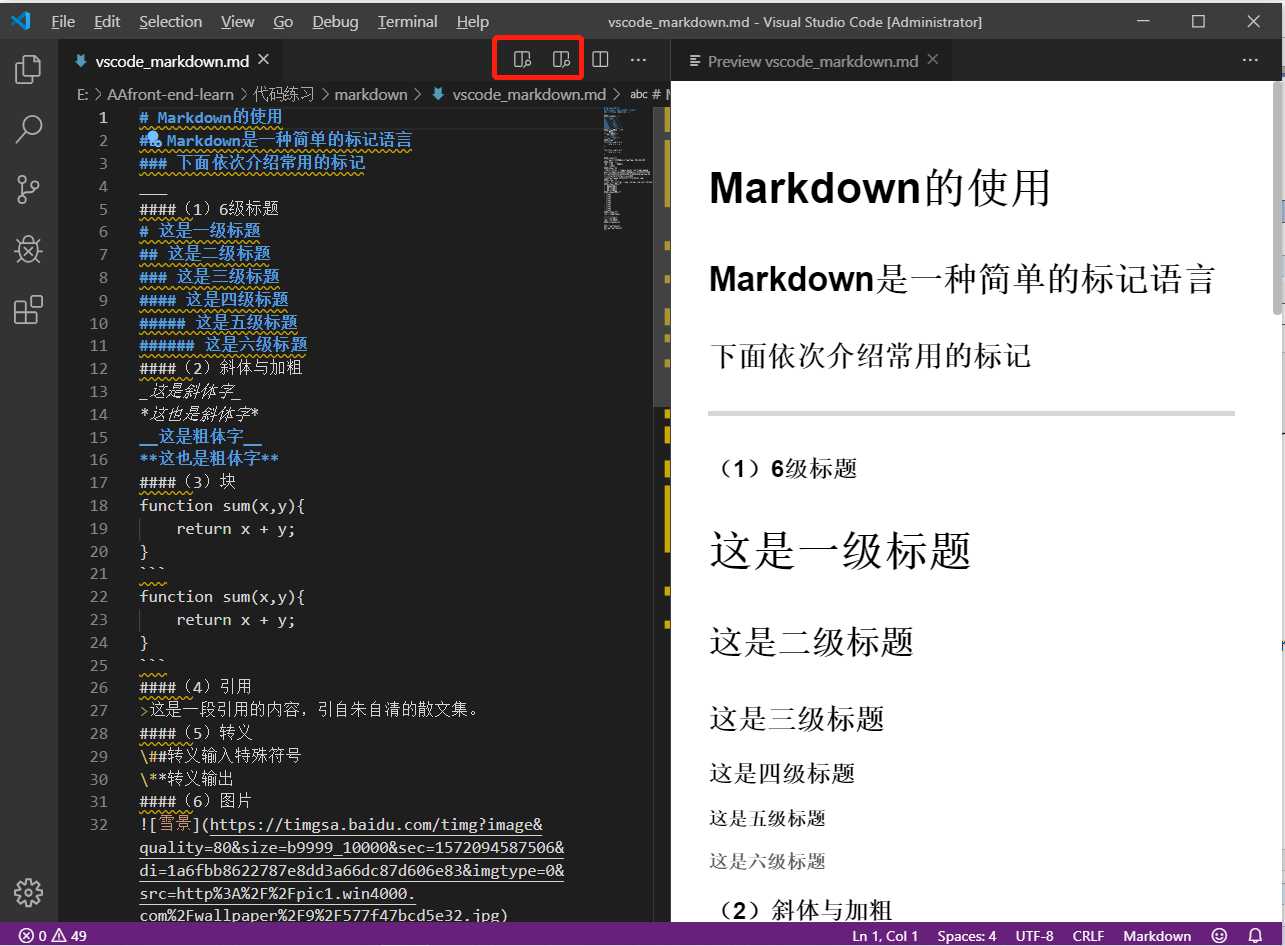
3、同步预览:点击工作区右上角的同步预览按钮,即可实时浏览所写的内容。如下图所示。

学会使用Markdown的基本语法,在今后的工作中大有裨益!
标签:info down pre 体验 相关 工作区 需求 bsp ext
原文地址:https://www.cnblogs.com/sherryStudy/p/vscode_markdown.html