标签:div 传参 rop item nbsp turn mic script ret

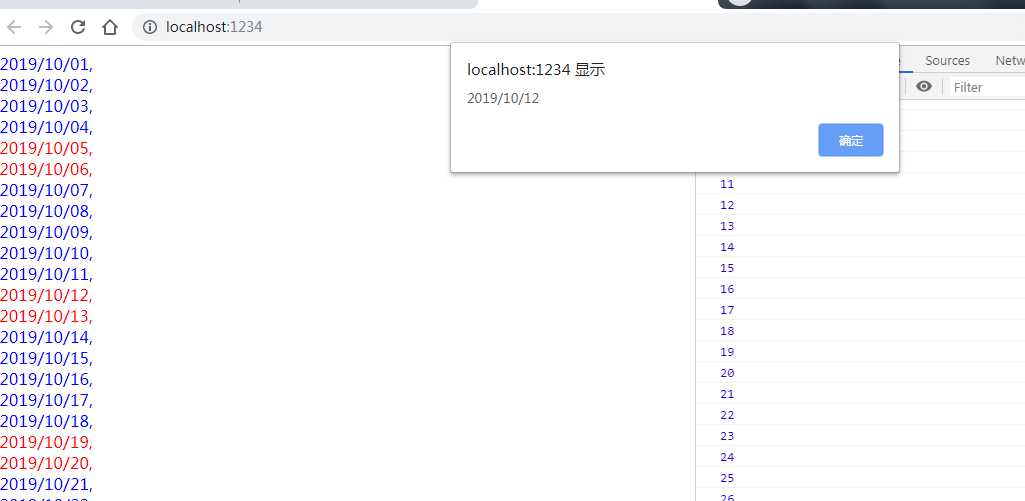
效果:

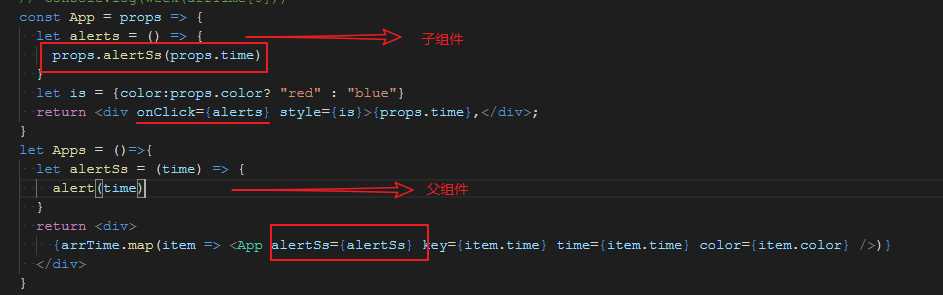
const App = props => {
let alerts = () => {
props.alertSs(props.time)
}
let is = {color:props.color? "red" : "blue"}
return <div onClick={alerts} style={is}>{props.time},</div>;
}
let Apps = ()=>{
let alertSs = (time) => {
alert(time)
}
return <div>
{arrTime.map(item => <App alertSs={alertSs} key={item.time} time={item.time} color={item.color} />)}
</div>
}
标签:div 传参 rop item nbsp turn mic script ret
原文地址:https://www.cnblogs.com/js-liqian/p/11747700.html