标签:des focus func com 结构 性问题 java null ext
var body = document.body;
var div = document.createElement(‘div‘);
body.appendChild(div);
?
var firstEle = body.children[0];
body.insertBefore(div, firstEle);
?
body.removeChild(firstEle);
?
var text = document.createElement(‘p‘);
body.replaceChild(text, div);
案例:
选择水果
nodeType 节点的类型
1 元素节点
2 属性节点
3 文本节点
nodeName 节点的名称(标签名称)
nodeValue 节点值
元素节点的nodeValue始终是null

function Node(option) {
this.id = option.id || ‘‘;
this.nodeName = option.nodeName || ‘‘;
this.nodeValue = option.nodeValue || ‘‘;
this.nodeType = 1;
this.children = option.children || [];
}
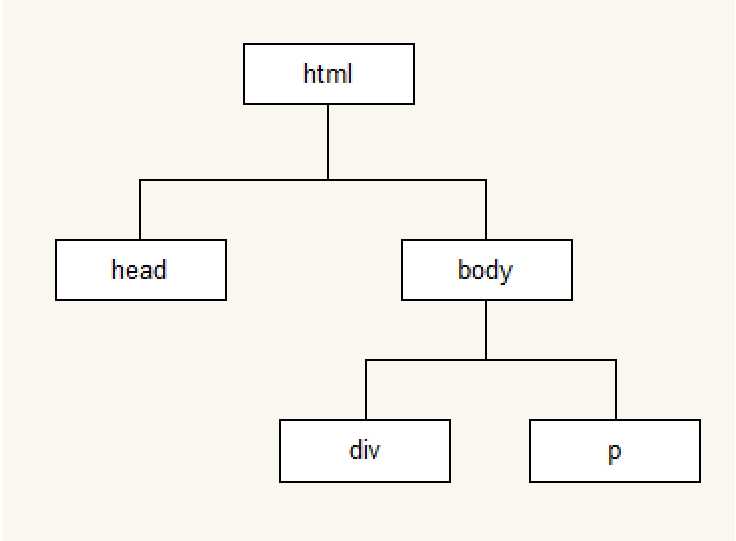
var doc = new Node({
nodeName: ‘html‘
});
var head = new Node({
nodeName: ‘head‘
});
var body = new Node({
nodeName: ‘body‘
})
doc.children.push(head);
doc.children.push(body);
var div = new Node({
nodeName: ‘div‘,
nodeValue: ‘haha‘,
});
var p = new Node({
nodeName: ‘p‘,
nodeValue: ‘段落‘
})
body.children.push(div);
body.children.push(p);
function getChildren(ele) {
for(var i = 0; i < ele.children.length; i++) {
var child = ele.children[i];
console.log(child.nodeName);
getChildren(child);
}
}
getChildren(doc);

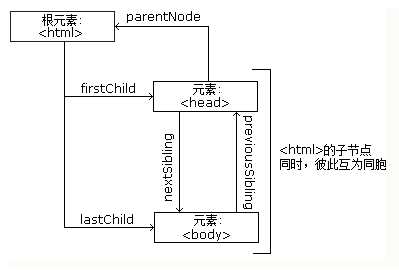
var box = document.getElementById(‘box‘); console.log(box.parentNode); console.log(box.childNodes); console.log(box.children); console.log(box.nextSibling); console.log(box.previousSibling); console.log(box.firstChild); console.log(box.lastChild);
childNodes和children的区别,childNodes获取的是子节点,children获取的是子元素
nextSibling和previousSibling获取的是节点,获取元素对应的属性是nextElementSibling和previousElementSibling获取的是元素
nextElementSibling和previousElementSibling有兼容性问题,IE9以后才支持
总结
节点操作,方法 appendChild() insertBefore() removeChild() replaceChild() 节点层次,属性 parentNode childNodes children nextSibling/previousSibling firstChild/lastChild
标签:des focus func com 结构 性问题 java null ext
原文地址:https://www.cnblogs.com/superjishere/p/11748530.html