标签:red html 判断 jquery 测试结果 能力 发送 标签 javascrip
思路
目的
快速检查UI是否正确
测试地址
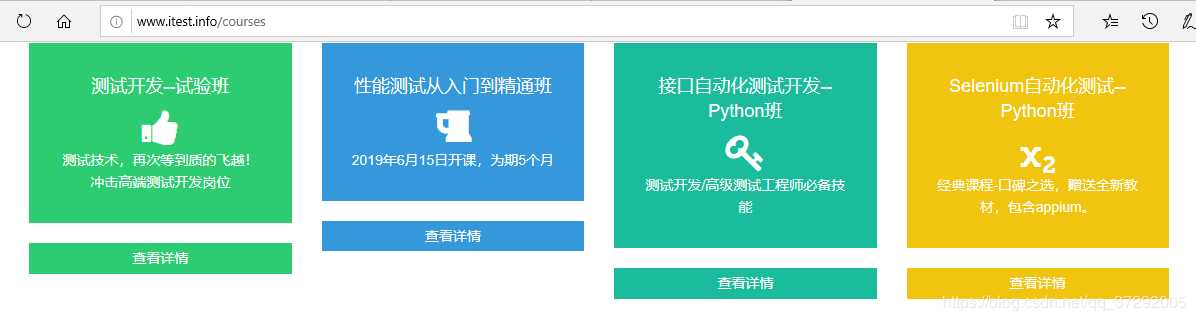
我们接下来要做的事情是断言 http://www.itest.info/courses 出现四个课程,可以看到,这个页面是有4个色块4个课程的。

步骤
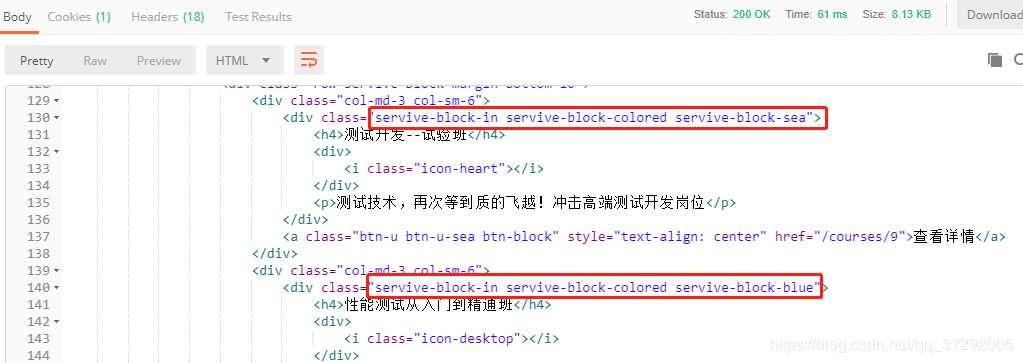
可以看到,每个色块都有一个独一无二的class,相同之处是都有servive-block-in servive-block-colored,可以利用这个来测试。

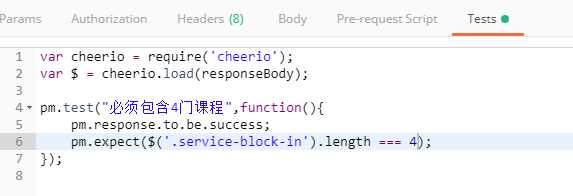
2. 编写测试代码

这里包含两个断言,第一个pm.response.to.be.success;,判断响应是否成功;第二个pm.expect($(‘.service-block-in‘).length === 4);,service-block-in数量是否为4。(pm.expect是chai里面的断言,参考地址:https://www.chaijs.com/api/bdd/)
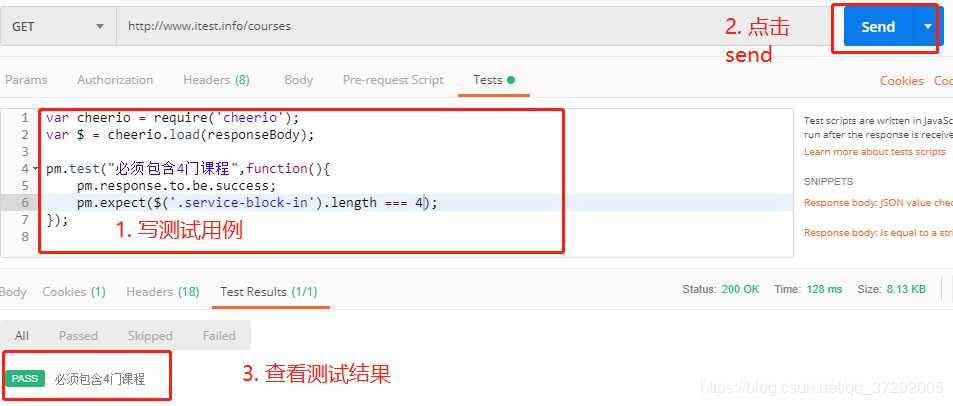
3.查看测试结果

总结
postman可以做UI功能测试
postman做UI功能测试的局限
标签:red html 判断 jquery 测试结果 能力 发送 标签 javascrip
原文地址:https://www.cnblogs.com/wxcx/p/11748636.html