标签:http src param 对象 router new out 如何 ===


当然还可以这样:
1》this.$router.push(‘/home/newsinfo‘+id)=====>这是router中写的path;
2》this.$router.push({path:‘/home/newsinfo‘+id});=======>传递对象
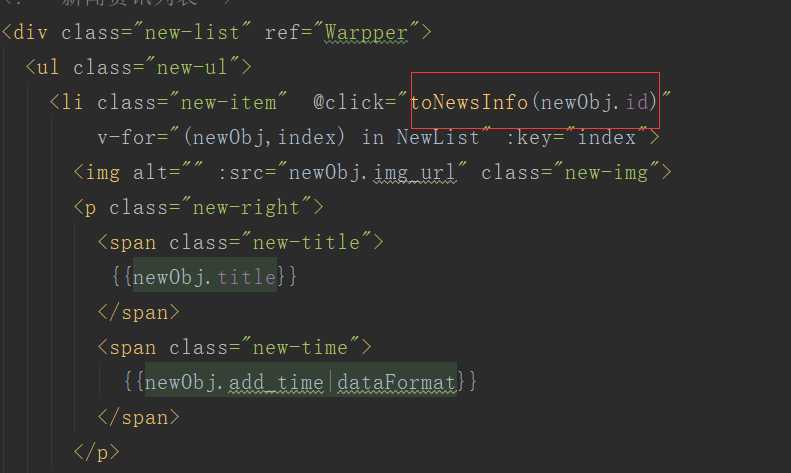
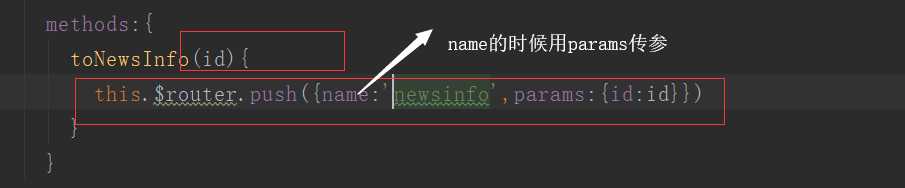
3》this.$router.push({name:‘newsinfo‘,params:{id:id}})====>传递路由,就是图片上那种形式
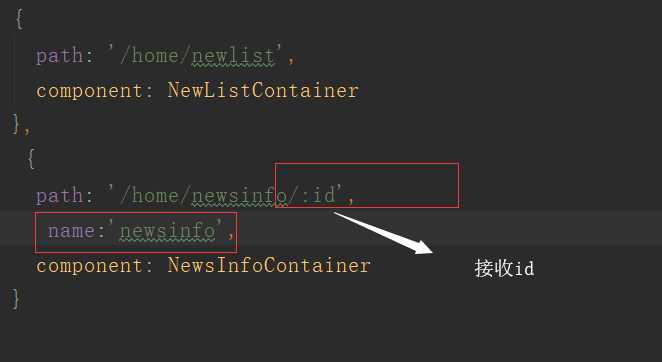
那么路由中如何接收呢?

标签:http src param 对象 router new out 如何 ===
原文地址:https://www.cnblogs.com/hou-yuan-zhen/p/11750687.html