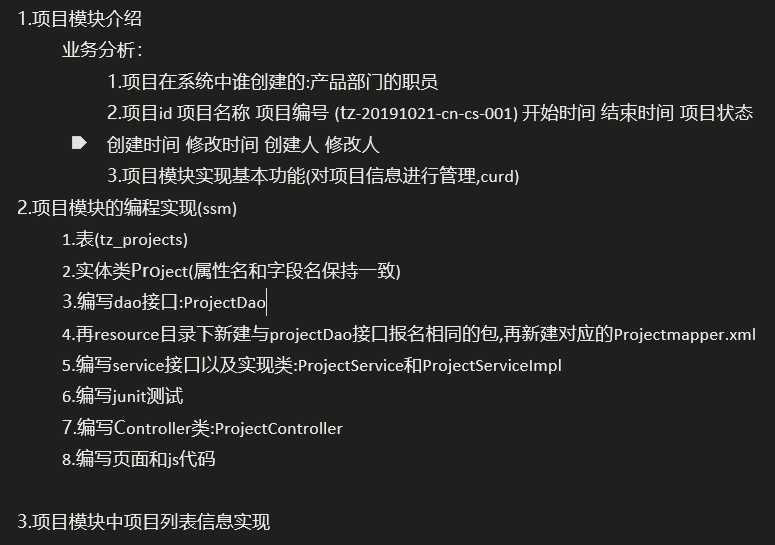
标签:建立 修改 ted time() memory mat util 初始 put

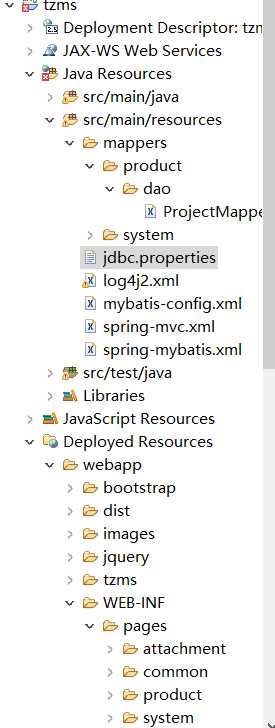
1.首先导入项目,修改对应的属性文件信息,配置mybatis,spring,springmvc的相关配置文件
尤其是配置好路径(一个路径绑定异常浪费了我一上午。。。)
对应配置文件信息:


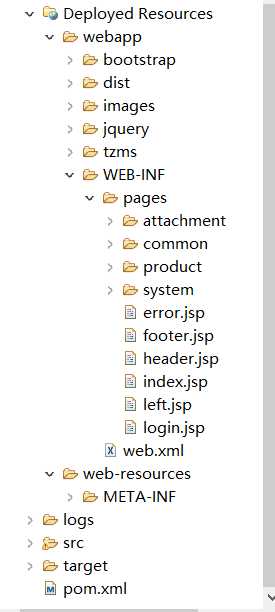
(1)web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<display-name>tzms</display-name>
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-*.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
(2)jdbc.properties
jdbc.driver=com.mysql.jdbc.Driver jdbc.url=jdbc:mysql:///tzms?useUnicode=true&characterEncoding=UTF-8&allowMultiQueries=true&useSSL=true jdbc.username=root jdbc.password=981130
(3)log4j2.xml
<?xml version="1.0" encoding="UTF-8"?>
<configuration status="off">
<appenders>
<!--这个输出控制台的配置-->
<Console name="Console" target="SYSTEM_OUT">
<!-- <ThresholdFilter level="error" onMatch="ACCEPT" onMismatch="DENY"/>
<PatternLayout pattern="%d{dd MMM yyyy HH\:mm\:ss.SSS} [%p] [%t] [%c] %m%n" /> -->
<!-- %p 输出优先级; %t 输出产生该日志事件的线程名;%c 输出所属的类目,通常就是所在类的全名;%m 输出代码中 指定的消息;%n 输出一个回车换行符,Windows平台为“/r/n”,Unix平台为“/n”。 -->
<PatternLayout pattern="%d{HH:mm:ss.SSS} [%t] %-5level %logger{36} - %msg%n" />
</Console>
<!--这个会打印出所有的信息,每次大小超过size,则这size大小的日志会自动存入按年份-月份建立的文件夹下面并进行压缩,作为存档-->
<RollingFile name="RollingFile" fileName="logs/TraceLog.log"
filePattern="logs/$${date:yyyy-MM}/log-%d{MM-dd-yyyy}-%i.log.gz">
<PatternLayout pattern="%d{dd MMM yyyy HH\:mm\:ss.SSS} [%p] [%t] [%c] %m%n"/>
<SizeBasedTriggeringPolicy size="50MB"/>
</RollingFile>
</appenders>
<loggers>
<root level="debug">
<appender-ref ref="Console" />
<!-- <appender-ref ref="RollingFile"/> --><!-- 写入到文件 -->
</root>
</loggers>
</configuration>
(4)mybatis-config
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<settings>
<!-- mybatis控制台LOG输出 -->
<setting name="logImpl" value="LOG4J2" />
</settings>
<!--
为mapper文件中的参数类型,
返回值类型定义别名
假如是采用package元素定义,
那默认类型的别名为类名并且
第一个单词的首字母小写.
-->
<typeAliases>
<package name="com.tanzhou.tzms.system.entity"/>
</typeAliases>
</configuration>
(5)spring-mvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans default-lazy-init="true"
xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.2.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.3.xsd">
<!-- spring 包的扫描
1)dao
2)service (@Service)
3)controller(@Controller)
4).....
-->
<context:component-scan base-package="com.tanzhou.tzms" />
<!--静态页面,如html,css,js,images可以访问-->
<mvc:default-servlet-handler></mvc:default-servlet-handler>
<!--注解驱动,以使得访问路径与方法的匹配可以通过注解配置-->
<mvc:annotation-driven></mvc:annotation-driven>
<!-- spring mvc 注解及类型转换 -->
<mvc:annotation-driven conversion-service="conversionService" />
<bean id="conversionService"
class="org.springframework.format.support.FormattingConversionServiceFactoryBean">
</bean>
<!-- spring mvc 视图解析器 -->
<!-- 定义跳转的文件的前后缀 ,视图模式配置 -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!-- 自动给后面action的方法return的字符串加上前缀和后缀,变成一个 可用的url地址 -->
<property name="prefix" value="/WEB-INF/pages/" />
<property name="suffix" value=".jsp"></property>
</bean>
<!-- 配置文件上传的视图解析器 -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 默认编码 -->
<property name="defaultEncoding" value="utf-8" />
<!-- 文件大小最大值 -->
<property name="maxUploadSize" value="10485760000" />
<!-- 内存中的最大值 -->
<property name="maxInMemorySize" value="40960" />
</bean>
</beans>
(6)spring-mybatis
<?xml version="1.0" encoding="UTF-8"?>
<!-- default-lazy-init="true"
项目启动时不会实例化注解的bean
除非启动项目时需要用到
未实例化的注解对象在程序实际访问调用时才注入调用 -->
<beans default-lazy-init="true"
xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">
<context:property-placeholder location="classpath:jdbc.properties"/>
<!--配置c3p0连接池 -->
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource">
<property name="driverClass" value="${jdbc.driver}"></property>
<property name="jdbcUrl" value="${jdbc.url}"></property>
<property name="user" value="${jdbc.username}"></property>
<property name="password" value="${jdbc.password}"></property>
</bean>
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"></property>
<property name="configLocation" value="classpath:mybatis-config.xml"></property>
<!-- 自动扫描mapping.xml文件 -->
<property name="mapperLocations" >
<list>
<value>classpath:mappers/*/dao/*.xml</value>
</list>
</property>
</bean>
<!-- Mapper接口所在包,Spring会自动查找其下的Mapper -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="sqlSessionFactoryBeanName" value="sqlSessionFactory"></property>
<property name="basePackage" value="com.tanzhou.tzms.*.dao"/>
</bean>
</beans>
2.产品-项目模块部分相关代码
(1)controller
package com.tanzhou.tzms.product.controller;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.tanzhou.tzms.product.domain.Project;
import com.tanzhou.tzms.product.service.ProjectService;
@Controller
@RequestMapping("/project")
public class ProjectController {
@Autowired
private ProjectService projectService;
/**
* 返回项目管理页面
* @return
*/
@RequestMapping("/listUI")
public String listUI(){
return "product/project_list";//项目列表页面
}
/**
* 项目管理下的首页展示数据
*/
@RequestMapping("/findAllProject")
@ResponseBody
public List<Project> findAllProject(){
List<Project> list = projectService.findAllProject();
return list;//转成json[{"id":1,"name":"日本游"...},{}]
}
@RequestMapping("/findPageObject")
@ResponseBody
/**
* {
* "list":[{id:1,name:"长沙游"}]
* "page":[pageCount:1,pageCount:2]
* }
* @return
*/
public Map<String,Object> findPageObject(Integer pageCurrent){
System.out.println(pageCurrent);
Map<String, Object> map = projectService.findPageObject(pageCurrent);
System.out.println(map);
return map;
}
}
(2)dao
package com.tanzhou.tzms.product.dao;
import java.util.List;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
import com.tanzhou.tzms.product.domain.Project;
/**
* 项目模块的dao层
* @author xq
*
*/
public interface ProjectDao {
/**
* 查询所有的项目信息
*/
public List<Project> findAllProject();
/**
* 分页查询项目信息
* @param startIndex 分页时的其实位置
* @param pageSize 查询页数
* @return
*/
//默认会将用户传来的数据存放在map集合中,默认的话时param0,param1
//这里用@param进行取别名,易于读取
public List<Project> findPageObject(@Param("startIndex") int startIndex,@Param("pageSize") int pageSize);
/**
* 查询总项目条数
*/
public int getRowCount();
}
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.tanzhou.tzms.product.dao.ProjectDao">
<!-- public List<Project> findAllProject(); -->
<select id="findAllProject" resultType="com.tanzhou.tzms.product.domain.Project">
SELECT * FROM tz_projects
</select>
<!-- public List<Project> findPageObject(@Param("startIndex") int startIndex,@Param("pageSize") int pageSize); -->
<select id="findPageObject" resultType="com.tanzhou.tzms.product.domain.Project">
SELECT * FROM tz_projects ORDER BY beginDate DESC LIMIT #{startIndex},#{pageSize}
</select>
<!-- public int getRowCount(); -->
<select id="getRowCount" resultType="int">
SELECT COUNT(*) FROM tz_projects
</select>
</mapper>
(3)service
package com.tanzhou.tzms.product.service.impl;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.tanzhou.tzms.common.web.PageObject;
import com.tanzhou.tzms.product.dao.ProjectDao;
import com.tanzhou.tzms.product.domain.Project;
import com.tanzhou.tzms.product.service.ProjectService;
@Service("projectService")
public class ProjectServiceImpl implements ProjectService{
@Autowired
private ProjectDao projectDao;
@Override
public List<Project> findAllProject() {
return projectDao.findAllProject();
}
/**
* 分页需要返回两个数据,一个是查询出来的当前数据,一个是分页的数据
*/
@Override
public Map<String, Object> findPageObject(int currentPage) {
//页面显示条数
int pageSize = 5;
int startIndex = (currentPage - 1) * pageSize;
System.out.println("pageSize---"+pageSize+"startIndex---"+startIndex);
//获取当前页面数据
List<Project> findPageObject = projectDao.findPageObject(startIndex, pageSize);
//获取总条数
int rowCount = projectDao.getRowCount();
System.out.println("获取总条数"+rowCount);
//计算总页数
// int pageCount;
// if(rowCount%2 == 0) {
// pageCount = rowCount/2;
// }else {
// pageCount = rowCount/2;
// pageCount += 1;
// }
//封装分页信息
PageObject page = new PageObject();
page.setRowCount(rowCount);//总条数
page.setPageSize(pageSize);//每一页显示的数据
page.setPageCurrent(currentPage);//选择的页数(用户传递)
page.setStartIndex(startIndex);//查询数据开始
//把当前数据以及分页信息封装到map进行返回
Map<String,Object> map = new HashMap<String,Object>();
map.put("list",findPageObject);
map.put("pageObject",page);
return map;
}
}
(4)domain
package com.tanzhou.tzms.product.domain;
import java.io.Serializable;
import java.util.Date;
import com.fasterxml.jackson.databind.annotation.JsonSerialize;
import com.tanzhou.tzms.common.web.JsonDateTypeConvert;
/**
* 项目描述类,用来封装数据,数据传递
*
*/
public class Project implements Serializable{
/**
* 添加序列化版本id,当对象的成员发生变化时,也要保住和流中的版本号一致
*/
private static final long serialVersionUID = 1L;
/**
* 项目ID
*/
private Integer id;
/**项目编号*/
private String code;
/**项目名称*/
private String name;
/**项目开始时间*/
private Date beginDate;
/**项目结束时间*/
private Date endDate;
/**项目状态 0:无效,1:有效*/
private Integer status;
/**项目备注*/
private String remarks;
private Date createdTime;
private Date modifiedTime;
private String createdUser;
private String modifiedUser;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
//对象转成json,取出对象数据,调用get方法取出,如果属性的get方法方法有注解
//就会先进行类型转换再转换成json
@JsonSerialize(using = JsonDateTypeConvert.class)
public Date getBeginDate() {
return beginDate;
}
public void setBeginDate(Date beginDate) {
this.beginDate = beginDate;
}
@JsonSerialize(using = JsonDateTypeConvert.class)
public Date getEndDate() {
return endDate;
}
public void setEndDate(Date endDate) {
this.endDate = endDate;
}
public Integer getStatus() {
return status;
}
public void setStatus(Integer status) {
this.status = status;
}
public String getRemarks() {
return remarks;
}
public void setRemarks(String remarks) {
this.remarks = remarks;
}
public Date getCreatedTime() {
return createdTime;
}
public void setCreatedTime(Date createdTime) {
this.createdTime = createdTime;
}
public Date getModifiedTime() {
return modifiedTime;
}
public void setModifiedTime(Date modifiedTime) {
this.modifiedTime = modifiedTime;
}
public String getCreatedUser() {
return createdUser;
}
public void setCreatedUser(String createdUser) {
this.createdUser = createdUser;
}
public String getModifiedUser() {
return modifiedUser;
}
public void setModifiedUser(String modifiedUser) {
this.modifiedUser = modifiedUser;
}
public static long getSerialversionuid() {
return serialVersionUID;
}
@Override
public String toString() {
return "Project [id=" + id + ", code=" + code + ", name=" + name + ", beginDate=" + beginDate + ", endDate="
+ endDate + ", status=" + status + ", remarks=" + remarks + ", createdTime=" + createdTime
+ ", modifiedTime=" + modifiedTime + ", createdUser=" + createdUser + ", modifiedUser=" + modifiedUser
+ "]";
}
}
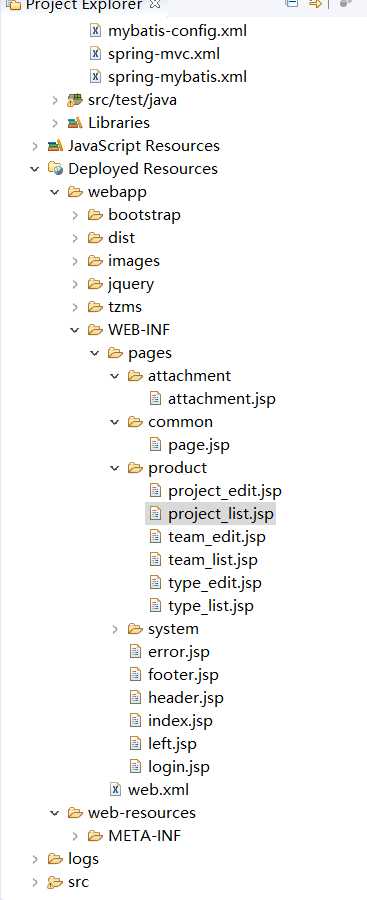
前端项目列表部分代码

project_list.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@taglib prefix="shiro" uri="http://shiro.apache.org/tags" %>
<c:set var="basePath" value="${pageContext.request.contextPath}"></c:set>
<script type="text/javascript" src="${basePath}/tzms/product/project_list.js"></script>
<script type="text/javascript" src="${basePath}/tzms/common/page.js"></script>
<!-- 表单 -->
<div class="container">
<!-- 页面导航 -->
<div class="page-header">
<div class="page-title" style="padding-bottom: 5px">
<ol class="breadcrumb">
<li class="active">项目信息管理</li>
</ol>
</div>
<div class="page-stats"></div>
</div>
<form method="post" id="queryFormId">
<!-- 查询表单 -->
<div class="row page-search">
<div class="col-md-12">
<ul class="list-unstyled list-inline">
<li><input type="text" id="searchNameId" class="form-control"placeholder="项目名称"></li>
<li><select id="searchValidId" class="form-control">
<option value="">选择状态</option>
<option value="1">启用</option>
<option value="0">禁用</option>
</select></li>
<li class=‘O1‘><button type="button" class="btn btn-primary btn-search" >查询</button></li>
<li class=‘O2‘><button type="button" class="btn btn-primary btn-add">添加</button></li>
<li class=‘O3‘><button type="button" class="btn btn-primary btn-invalid">禁用</button></li>
<li class=‘O4‘><button type="button" class="btn btn-primary btn-valid">启用</button></li>
</ul>
</div>
</div>
<!-- 列表显示内容 -->
<div class="row col-md-12">
<table class="table table-bordered">
<thead>
<tr>
<th>选择</th>
<th>项目编码</th>
<th>项目名称</th>
<th>开始时间</th>
<th>结束时间</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<!-- ajax异步获得,并将数据填充到tbody中 -->
<tbody id="tbodyId">
</tbody>
</table>
<%@include file="../common/page.jsp" %>
</div>
</form>
</div>
project_list.js
/*
* 当在页面点击项目管理时,页面已经加载完成,需要再次发送异步请求去访问已经写好的加载数据的方法
*
* $(document).ready(function(){
})//当页面加载完成时所执行的函数
*
*/
//jq
$(function(){
//调用
findAllProject();
})//当页面加载完成时所执行的函数
//加载项目信息函数
function findAllProject(){
//异步请求
// var url="project/findAllProject";
var url="project/findPageObject";
// $.ajax({
// url:url,
// typr:"get",
// dataType:"json",
// success:function(){//当异步发送请求成功后的回调函数
//
// }
// })
var pageCurrent = $("#pageId").data("pageCurrent");
if(pageCurrent == undefined){//没有获取当前页数据
pageCurrent = 1;//默认取出第一页数据
}
var params = {"pageCurrent":pageCurrent};
$.getJSON(url,params,function(result){//载入成功后的回调函数
//将数据显示在table中的tbody中
/*<!-- ajax异步获得,并将数据填充到tbody中 -->
<tbody id="tbodyId">
</tbody>*/
setTableBodyRows(result.list);//取出map中key为list的值,也就是当前数据
//设置分页信息
//调用page.js的setPagination对象,返回参数
setPagination(result.pageObject);//取出map中key为pageObject的值,就是分页数据
});
}
function setTableBodyRows(result){
//1.先获取tbody对象
var tbody = $("#tbodyId");
tbody.empty();//清空数据为了防止还保留着以前的数据
//2. 循环数据result
for(var i in result){
//3.创建一个tr对象,用来显示每行数据
var tr = $("<tr></tr>")
//var td = $("<td></td>")
//td.append(result[i].id)
//4.创建每行的td对象(一行有多个数据)
//5.在td对象内部填充查询出来的具体数据
var td = "<td><input type=‘checkbox‘ name=‘checkId‘ value="+result[i].id+" /></td>"
+"<td>"+result[i].code+"</td>"
+"<td>"+result[i].name+"</td>"
+"<td>"+result[i].beginDate+"</td>"
+"<td>"+result[i].endDate+"</td>"
// +"<td>"+new Date(result[i].beginDate).toLocaleDateString()+"</td>"
// +"<td>"+new Date(result[i].endDate).toLocaleDateString()+"</td>"
+"<td>"+(result[i].status==1?‘有效‘:‘无效‘)+"</td>"
+"<td><input type=‘button‘ class=‘btn btn-warning‘ value=‘修改‘ /></td>";
//6.将创建出来的td对象添加到tr对象当中去
tr.append(td);
//7.将创建出来的tr对象添加到tbody中
tbody.append(tr);
}
}
page.jsp
<%@ page contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<span id="pageId">
<a class="first">首页</a>
<a class="pre">上一页</a>
<a class="next">下一页</a>
<a class="last">尾页</a>
<a class="pageCount">总页数(1)</a>
<a class="pageCurrent">当前页(1)</a>
</span>
page.js
$(document).ready(function(){
$("#pageId").on(‘click‘,
‘.pre,.next,.first,.last‘,jumpToPage);
});
//设置分页
function setPagination(pageObject){
//1.初始化总页数
$(".pageCount").html("总页数("+pageObject.pageCount+")");
//2.初始化当前页的页码
$(".pageCurrent").html("当前页("+pageObject.pageCurrent+")");
//3.在pageId对应的对象上绑定总页数
//data函数用于以key/value的方式在对象上绑定数据
$("#pageId").data("pageCount",pageObject.pageCount);
//4.在pageId对象的对象上绑定当前页面值
$("#pageId").data("pageCurrent",pageObject.pageCurrent);
}
//定义一个函数,通过此函数实现页面的跳转
function jumpToPage(){
//获得点击对象上class属性对应的值,根据此值
//判定具体点击的是哪个对象(例如上一页,下一页)
var clazz=$(this).attr("class");
//获得pageId对象上绑定的pageCurrent对应的值
var pageCurrent=$(‘#pageId‘).data("pageCurrent");
//获得pageId对象上绑定的pageCount对应的值
var pageCount=$(‘#pageId‘).data("pageCount")
//根据class属性的值判断点击的是否是上一页
if(clazz==‘pre‘&&pageCurrent>1){
pageCurrent--;
}
//判断点击的是否是下一页
if(clazz=="next"&&pageCurrent<pageCount){
pageCurrent++;
}
//判断点击的对象是否是首页
if(clazz=="first"){
pageCurrent=1;
}
//判定点击的对象是否是尾页
if(clazz=="last"){
pageCurrent=pageCount;
}
//重写绑定pageCurrent的值
$(‘#pageId‘).data("pageCurrent",pageCurrent);
//重新执行查询操作(根据pageCurrent的值)
findAllProject();
}
标签:建立 修改 ted time() memory mat util 初始 put
原文地址:https://www.cnblogs.com/luyuan-chen/p/11733379.html