标签:code 结构 mda http hold treenode dash idt mamicode
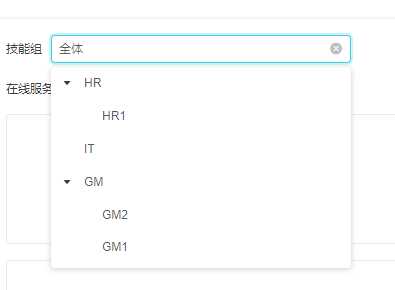
把select改为selectTree,后台给的数据也进行了改造,数据里面多了children字段,包裹子集


//import
import { Row , Col , Select , Button , Card ,Tooltip , Icon , TreeSelect } from ‘antd‘
const { TreeNode } = TreeSelect;
//render 定义 loop
//获取树状结构数据
const loop = skillGroupList =>
skillGroupList.map(item => {
if (item.children && item.children.length) {
return (
<TreeNode key={item.id} title={item.name} value={item.skillGroupId}>
{loop(item.children)}
</TreeNode>
);
}
return <TreeNode key={item.id} title={item.name} value={item.skillGroupId}/>;
});
const treeNodeList = loop(skillGroupList);
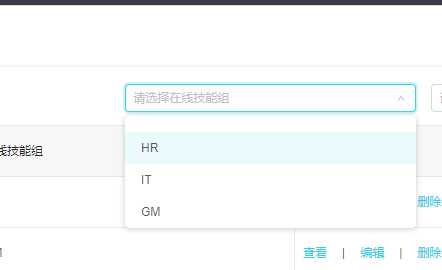
select改为selectTree——antd
<TreeSelect
style={{ width: 300 }}
defaultValue={intl(‘route_Monitor_skillName‘,true)}
dropdownStyle={{ maxHeight: 400, overflow: ‘auto‘ }}
placeholder="请选择技能组"
allowClear
treeDefaultExpandAll
onChange={this.skillGroupChange}
>
{treeNodeList}
</TreeSelect>
标签:code 结构 mda http hold treenode dash idt mamicode
原文地址:https://www.cnblogs.com/rong88/p/11751756.html