标签:文件 帮助 down 技术 vue 浏览器 axios 代码 top
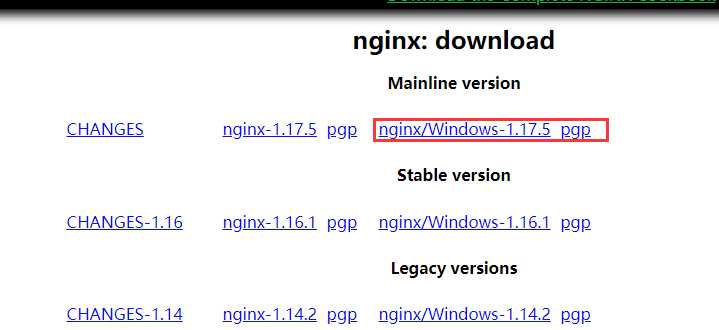
nginx 下载地址:http://nginx.org/en/download.html 下载后直接解压,cmd 进入到解压目录运行 start nginx 即可启动

常用命令:
nginx -s stop 直接干掉服务
start nginx 启动服务
nginx -s quit 优雅停止nginx,有连接时会等连接请求完成再杀死worker进程
nginx -s reload 优雅重启,并重新载入配置文件nginx.conf
nginx -s reopen 重新打开日志文件,一般用于切割日志
nginx -v 查看版本
nginx -t 检查nginx的配置文件
nginx -h 查看帮助信息
nginx -V 详细版本信息,包括编译参数
nginx -c filename 指定配置文件
部署
1. vue配置
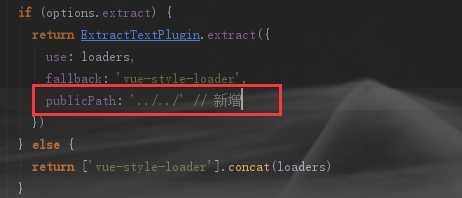
1. 修改项目 build 目录下 utils.js 文件: 将 publicPath 修改为 publicPath:‘.../../‘ 防止打包后找不到静态文件的问题

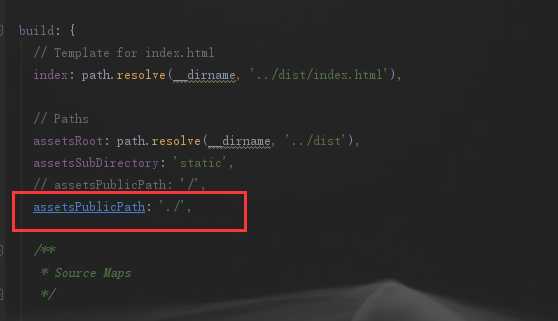
2. 修改项目 config 目录下 index.js 文件:将 assetsPublicPath 改为: assetsPublicPath:‘./‘ ,修改目的是为了解决js找不到的问题

3. npm run build 打包
2. nginx配置(将 vue 打包好的 dist 文件丢到 nginx 的html 目录下)
1. 打开 nginx目录下的 conf \ nginx.conf 文件
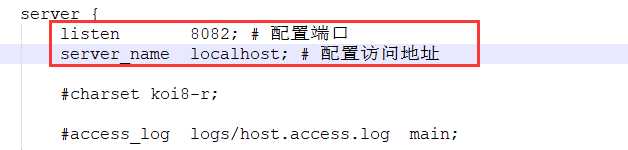
2. 配置端口号与访问地址:
在 server { ...... } 中配置 listen 与 server_name

将 location 中的 root 根路径 文件修改为 vue 的dist目录(将 vue的dist 放入到 nginx html文件中后,修改为: root html\dist; 即可), index = vue中dist文件中的index.html文件(root 指向了 dist,写作 index index.html index.html 即可)

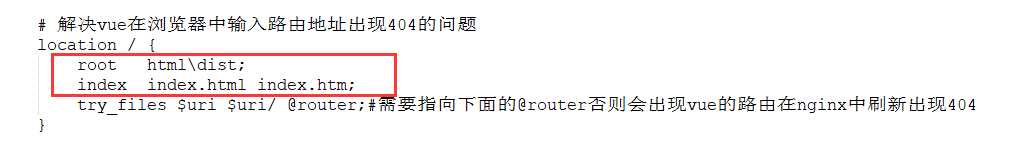
3. 解决vue在浏览器中输入路由地址出现404的问题(重要)
在 server { ...... } 中插入如下代码
......
server{ ...... # 解决vue在浏览器中输入路由地址出现404的问题 location / { root html\dist; index index.html index.htm; try_files $uri $uri/ @router; # 需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404 } location @router { rewrite ^.*$ /index.html last; } ...... }
......
4. 解决 axios 代理问题(重要)
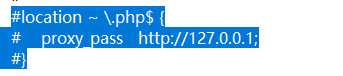
1> 将下图中的代码取消注释(将前面的 ‘#’ 删掉即可)

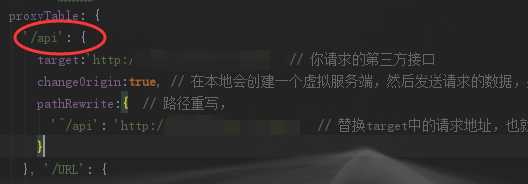
2> 将 ~ \.php$ 修改为项目中的代理关键字,如下图所示:



3> 将 proxy_pass 的值改为需要访问的 服务器地址 即可
标签:文件 帮助 down 技术 vue 浏览器 axios 代码 top
原文地址:https://www.cnblogs.com/jingxuan-li/p/11754275.html