标签:node min 安装 pre http use href users 查看
卸载node
删除目录中的文件
C:\Users\Adminstrator 文件中的nodejs
C:\Program Files 文件中的nodejs
C:\Program Files (x86) 文件中的nodejs
官网下载node:http://nodejs.cn/download/
我安装在D:\node-v12.13.0
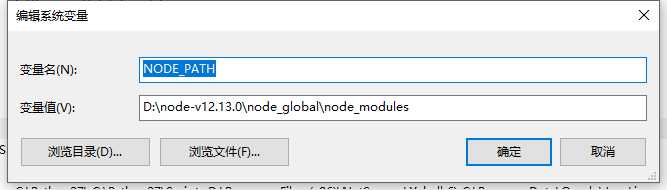
更改环境变量中之前的配置
npm config set prefix "D:\node-v12.13.0\node_global"
npm config set cache "D:\node-v12.13.0\node_cache"

D:\node-v12.13.0\
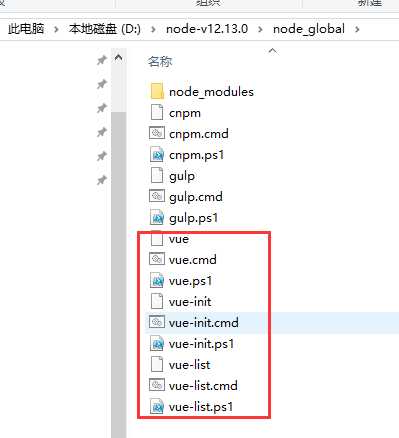
D:\node-v12.13.0\node_global\
cnpm i -g @vue/cli

标签:node min 安装 pre http use href users 查看
原文地址:https://www.cnblogs.com/zhizou/p/11754171.html