标签:des style blog http io color os ar sp
来让我们看看具体用法。
UIView *gr = UIView.new; gr.backgroundColor = [UIColor greenColor]; UIView *re = UIView.new; re.backgroundColor = [UIColor redColor]; UIView *ye = UIView.new; ye.backgroundColor = [UIColor yellowColor]; [self.view addSubview:gr]; [self.view addSubview:re]; [self.view addSubview:ye]; UIView *superView = self.view; [gr mas_makeConstraints:^(MASConstraintMaker *make) { make.left.equalTo(superView.mas_left).offset(50); make.top.equalTo(superView.mas_top).offset(64+50); make.width.equalTo(@50); make.height.equalTo(@50); }]; [re mas_makeConstraints:^(MASConstraintMaker *make) { make.left.greaterThanOrEqualTo(gr.mas_right).offset(20); make.top.equalTo(superView.mas_top).offset(64+70); make.width.equalTo(gr.mas_width).multipliedBy(2); make.height.equalTo(gr.mas_height).multipliedBy(2); }]; [ye mas_makeConstraints:^(MASConstraintMaker *make) { make.edges.equalTo(re).insets(UIEdgeInsetsMake(20, 10, 15, 20)); }];
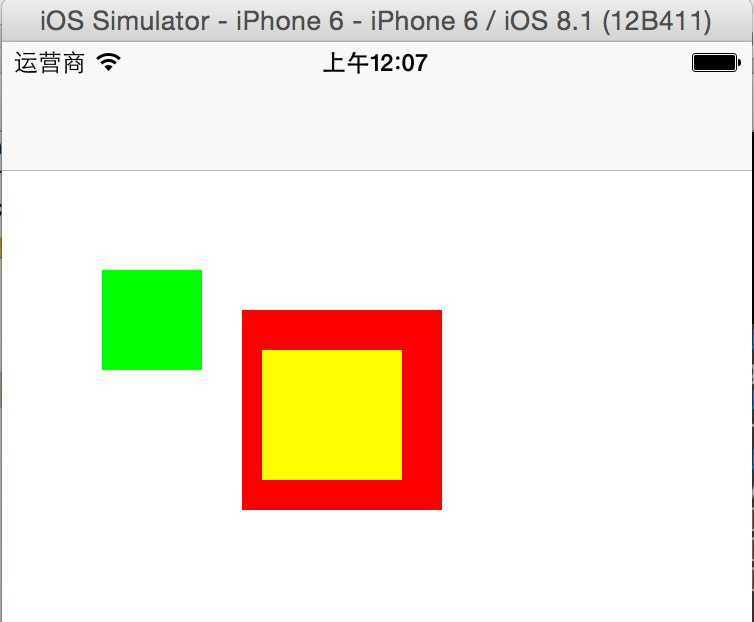
还是配一张图作为效果来看看吧

先看图在看代码,简单易懂,定义三个颜色的视图,然后分别设定约束,block块里的就是约束,简单粗暴给力,除了一对一的设置,还可以用edge来一次设定视图约束,瞅瞅红色视图里包含的黄色视图就对了。
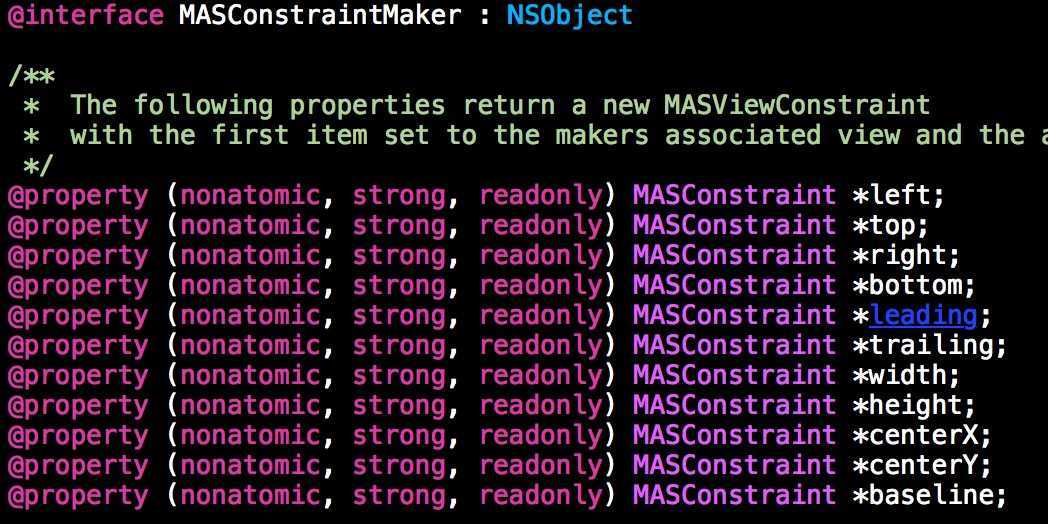
然后他能做啥,看看这个
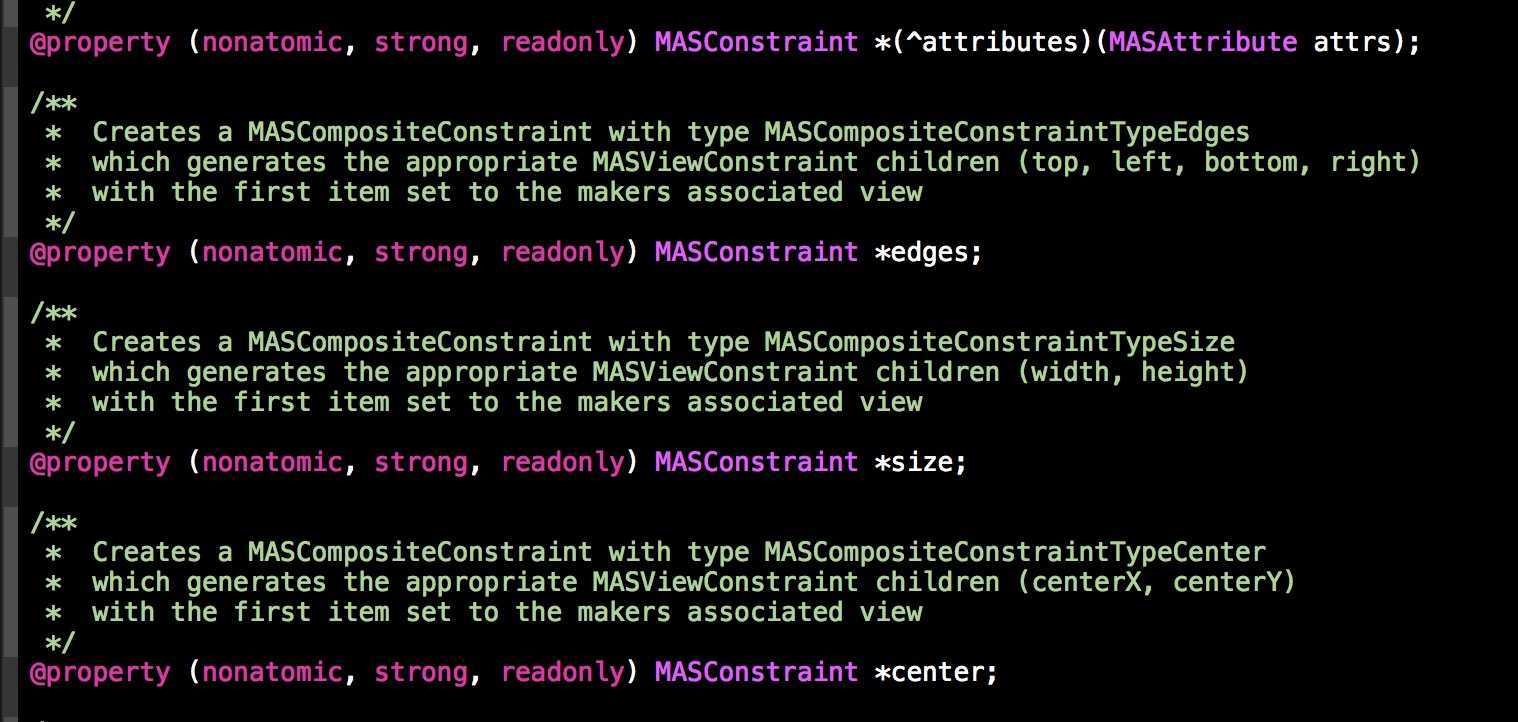
基本包含了所有的枚举,然后在看看复合类型的:

看到这里基本上能用了。但是我们还可以继续探索一些其他的功能:
瞅瞅
MASConstraint
这个类,里面有很多block方法,都是用来获取约束对象的。具体功能请看API或者自己试试吧,哈哈。
说个上面用的
顺便说一下对于UIScrollView应该怎么布局
在约束UIScrollView的时候,如果希望横向滚动,就必须在UIScrollView的左右侧有约束。同样的,对于竖向滚动就必须在UIScrollView的上下侧有约束。
另外有个方法mas_updateConstraints这个用来更新约束,约束更新了,问题出来了,必须得改变视图,那么可以采取做动画或者直接调用方法layoutIfNeeded:
标签:des style blog http io color os ar sp
原文地址:http://www.cnblogs.com/lingzhiguiji/p/4058422.html