标签:rem http info 方式 打开 embed form wiki location
RN的调试和web端的调试虽然相似,但是也有一些不同,下面就来比较一下三种断点调试方法的差异
1.1 首先我们得下载一个React Native Debugger的调试软件

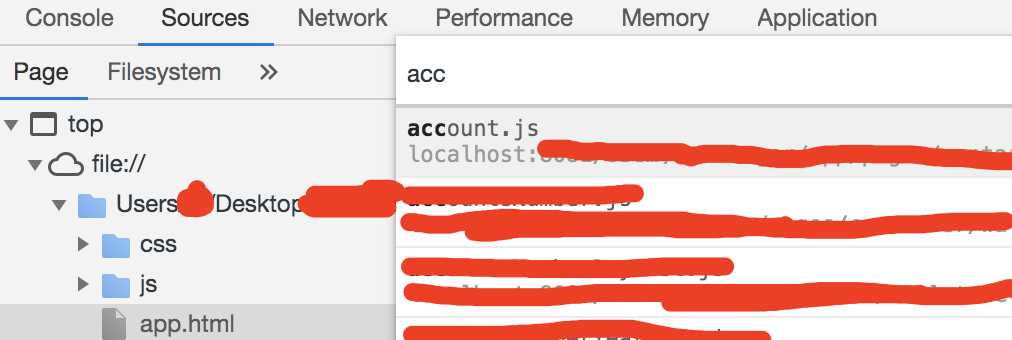
1.2其次,我们找到我们要调试的那个文件,假设这个文件叫做account.js,那么我们打开上面下载的软件
并且同时按下ctrl + P,这时候会弹出一个输入框,输入文本就可以找到我们的account.js

1.3 打开之后,就可以愉快的断点调试啦,点击左边显示行数的数字的地方,就可以在那一行断点

1.4 但如果我们的代码很长,有上千行怎么办呢? 好像一时找不到那个文件啊
这时候ctrl + F, 弹出搜索框,按照代码里的关键位置的代码去搜索就好了,点击按钮就会跳到那一行

优缺点描述
2.1. 首先在VScode中进行搜索,并且install

2.2 调整配置文件

2.3 点击左上角的绿色三角形标志进行调试

优缺点描述
我们可以直接在项目中写入debugger语句进行调试
但是项目中的eslint不让我们debugger怎么办?
解决方法
备注:
优缺点描述
标签:rem http info 方式 打开 embed form wiki location
原文地址:https://www.cnblogs.com/penghuwan/p/11755266.html