标签:div form ati 服务端 博客 first ext 基本实现 password
写一个最简单的装饰器
def wrapper(f):
def inner(*args,**kwargs):
return f(*args,**kwargs)
return inner保留原函数的名字
import functools
def wrapper(f):
@functools.wraps(f)
def inner(*args,**kwargs):
return f(*args,**kwargs)
return inner
@wrapper
def index(a,b):
'''
这是index函数
'''
return a+b
print(index.__name__) #默认是inner引入方法之后就是index了
print(index.__doc__)
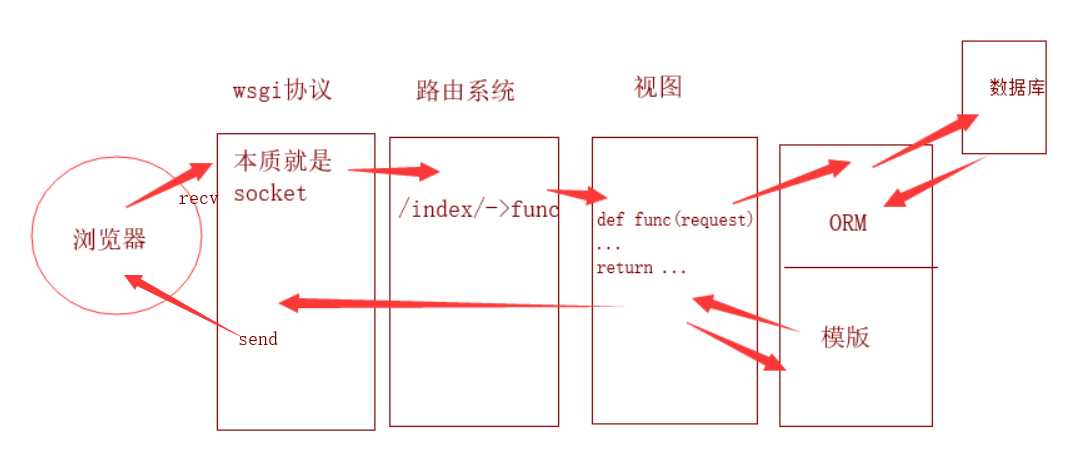
wsgi协议 测试使用 Wsgiref
正式使用 Uwsgi
第一步:创建表
models.py
from django.db import models
# Create your models here.
class UserInfo(models.Model):
"""
用户表
"""
username = models.CharField(max_length=32)
password = models.CharField(max_length=64)
class Blog(models.Model):
"""
博客表
"""
title = models.CharField(max_length=32)
content = models.TextField(verbose_name="博客能容")
author = models.ForeignKey(to=UserInfo,on_delete=models.CASCADE)
第二步:路由分配
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login),
path('index/', views.index),
]
第三步:逻辑验证
views.py
from django.shortcuts import render,redirect
from app01 import models
# Create your views here.
def login(request):
"""
用户登录系统
:param request:
:return:
"""
if request.method == "GET":
return render(request,"login.html")
#获取用户提交的用户名和密码
user = request.POST.get("user")
pwd = request.POST.get("pwd")
#判断密码是否正确
user_obj= models.UserInfo.objects.filter(username=user,password=pwd).first()
#models.UserInfo.objects.filter(username=info.get("username"),password=info.get('pwd')).exists()
if user_obj:
return redirect('/index/')
# 用户名或密码输入错误
return render(request, 'login.html', {'error': '用户名或密码错误'})
def index(request):
return render(request,'index.html')
first():如果存在返回一个对象,如果不存在返回None。推荐
exists():返回结果时布尔值
第四步:html
login
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div style="width: 500px;margin: 0 auto;border: 1px solid #dddddd;">
<form class="form-horizontal" method="post">
<div class="form-group">
<label class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="请输入用户名" name="user">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" placeholder="请输入密码" name="pwd">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提 交</button>
<span style="color: red;">{{ error }}</span>
</div>
</div>
</form>
</div>
</body>
</html>index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎登陆</h1>
</body>
</html>第五步:验证
浏览器输入
http://127.0.0.1:8000/login/保存在用户浏览器的键值对,向服务端发请求时会自动携带.views.py
from django.shortcuts import render,redirect
from app01 import models
# Create your views here.
def login(request):
"""
用户登录系统
:param request:
:return:
"""
if request.method == "GET":
return render(request,"login.html")
#获取用户提交的用户名和密码
user = request.POST.get("user")
pwd = request.POST.get("pwd")
#判断密码是否正确
user_obj= models.UserInfo.objects.filter(username=user,password=pwd).first()
if user_obj:
result = redirect('/index/')
result.set_cookie('xxx',user)
return result
# 用户名或密码输入错误
return render(request, 'login.html', {'error': '用户名或密码错误'})
def index(request):
user = request.COOKIES.get('xxx')
if not user:
return redirect('login.html')
return render(request,'index.html',{'user':user})
cookie操作
def login(request):
# 设置cookie
data = redirect('...')
data.set_cookie()
# 读取cookie
request.COOKIES.get('xx')
#必须会一下三个参数:
key, value='', max_age=None#过期时间cookie 的常用参数:
data.set_cookie(key,values='',max_age=None,expires=None,path='/',domain=None,secure=False,httponly=False)
key:键
values:值
max_age:过期时间,单位秒
expires:值是一个datetime类型的时间日期对象,到这个日期就失效的意思
path:Cookie生效的路径,就是访问哪个路径可以得到cookie,'/'是所有路径都能获得cookie
domain:Cookie生效的域名
secure:如果设置为 True ,浏览器将通过HTTPS来回传cookie。
httponly:只能http协议传输,无法被JavaScript获取通过js或者JQ设置cookie
# js
document.cookie = 'a1=xxx;path=/'
# jQuery
$.cookie('a1','xxx',{path:'/'})
# 注意:path不同会导致设置不同path 的作用
依赖cookie
是一种存储数据的方式,依赖于cookie,实现本质:
用户向服务端发送请求,服务端做两件事:生成随机字符
串;为此用户开辟一个独立的空间来存放当前用户独有的值.
在空间中如何想要设置值:
request.session['x1'] = 123
request.session['x2'] = 456
在空间中取值:
request.session['x2']
request.session.get('x2')
视图函数中的业务操作处理完毕,给用户响应,在响应时会
将随机字符串存储到用户浏览器的cookie中.from django.shortcuts import render,redirect
from app01 import models
# Create your views here.
def login(request):
"""
用户登录系统
:param request:
:return:
"""
if request.method == "GET":
return render(request,"login.html")
#获取用户提交的用户名和密码
user = request.POST.get("user")
pwd = request.POST.get("pwd")
#判断密码是否正确
user_obj= models.UserInfo.objects.filter(username=user,password=pwd).first()
if user_obj:
request.session['user_name'] = user_obj.username
# request.session['user_id'] = user_obj.pk
return redirect('/index/')
# 用户名或密码输入错误
return render(request, 'login.html', {'error': '用户名或密码错误'})
def index(request):
name = request.session.get('user_name')
if not name:
return redirect('/login/')
return render(request,'index.html',{'user':name})
装饰器版本
from django.shortcuts import render,redirect
from app01 import models
# Create your views here.
def login(request):
"""
用户登录系统
:param request:
:return:
"""
if request.method == "GET":
return render(request,"login.html")
#获取用户提交的用户名和密码
user = request.POST.get("user")
pwd = request.POST.get("pwd")
#判断密码是否正确
user_obj= models.UserInfo.objects.filter(username=user,password=pwd).first()
if user_obj:
request.session['user_name'] = user_obj.username
# request.session['user_id'] = user_obj.pk
return redirect('/index/')
# 用户名或密码输入错误
return render(request, 'login.html', {'error': '用户名或密码错误'})
def auth(func):
def inner(request,*args,**kwargs):
name = request.session.get('user_name')
if not name:
return redirect('/login/')
return func(request,*args,**kwargs)
return inner
@auth
def index(request):
return render(request,'index.html')
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎{{ request.session.user_name }}登陆</h1>
</body>
</html>django和session相关的配置
SESSION_COOKIE_NAME = "sessionid" #
#Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_DOMAIN = None # session的cookie生效的域名
#api.baidu.com /www.baidu.com/ xxx.baidu.com
SESSION_COOKIE_PATH = "/"
# Session的cookie保存的路径
SESSION_COOKIE_HTTPONLY = True
# 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600
# Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False
#是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False
# 是否每次请求都保存Session,默认修改之后才保存django的默认存储在数据库可以放在其他地方?
小系统:默认放在数据库即可
大系统:缓存redis文件中
SESSION_ENGINE ='django.contrib.sessions.backends.file'
SESSION_FILE_PATH = '/sssss/'缓存(内存)
SESSION_ENGINE = 'django.contrib.sessions.backends.cache'
SESSION_CACHE_ALIAS = 'default'
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.locmem.LocMemCache',
'LOCATION': 'unique-snowflake',
}
}缓存redis
SESSION_ENGINE = 'django.contrib.sessions.backends.cache'
SESSION_CACHE_ALIAS = 'default'
CACHES = {
"default": {
"BACKEND": "django_redis.cache.RedisCache",
"LOCATION": "redis://127.0.0.1:6379",
"OPTIONS": {
"CLIENT_CLASS": "django_redis.client.DefaultClient",
"CONNECTION_POOL_KWARGS": {"max_connections": 100}
# "PASSWORD": "密码",
}
}
}操作session
#清除session 一般用于退出登录(注销)
request.session.flush
# 设置(添加&修改)
request.session['x1'] = 123
request.session['x2'] = 456
# 读取
request.session['xx']
request.session.get('xx')
# 删除
del request.session['xx']
request.session.keys()
request.session.values()
request.session.items()
request.session.set_expiry(value)
request.session.session_key答: cookie是存储在客户端浏览器上的键值对,发送请求时浏览器会自动携带.
session是一种存储数据方式,基于cookie实现,将数据存储在服务端(django默认存储到数据库).其本质是:用户向服务端发送请求,服务端做两件事:
生成随机字符串;
为此用户开辟一个独立的空间来存放当前用户独有的值.
标签:div form ati 服务端 博客 first ext 基本实现 password
原文地址:https://www.cnblogs.com/zdqc/p/11756107.html