标签:克隆 图片 alt script 分析 源码调试 打开 文件 ejs
我们要对Vue源码进行分析,首先我们需要能够对vue源码进行调式(这里的源码调式是ES6版本的,不是打包后的代码),因此首先我们要去官方github上克隆一份vue项目下来,如下具体操作:
1. clone vue项目
git clone https://github.com/vuejs/vue.git
2. 下载依赖包
npm install
下载完后包,我们把视线转移到package.json文件中的scripts来,如下打包命令:
"scripts": { "dev": "rollup -w -c scripts/config.js --environment TARGET:web-full-dev" },
这边我们最关注的是 "dev" 这个打包命令,它是使用rollup进行打包的,我们只需要在命令后面加入 --sourcemap 即可,比如如下
"dev": "rollup -w -c scripts/config.js --environment TARGET:web-full-dev --sourcemap",
那么这样的话,当我们执行命令 npm run dev 打包时,会在我们的 dist 文件夹下 生成 vue.js.map 文件。
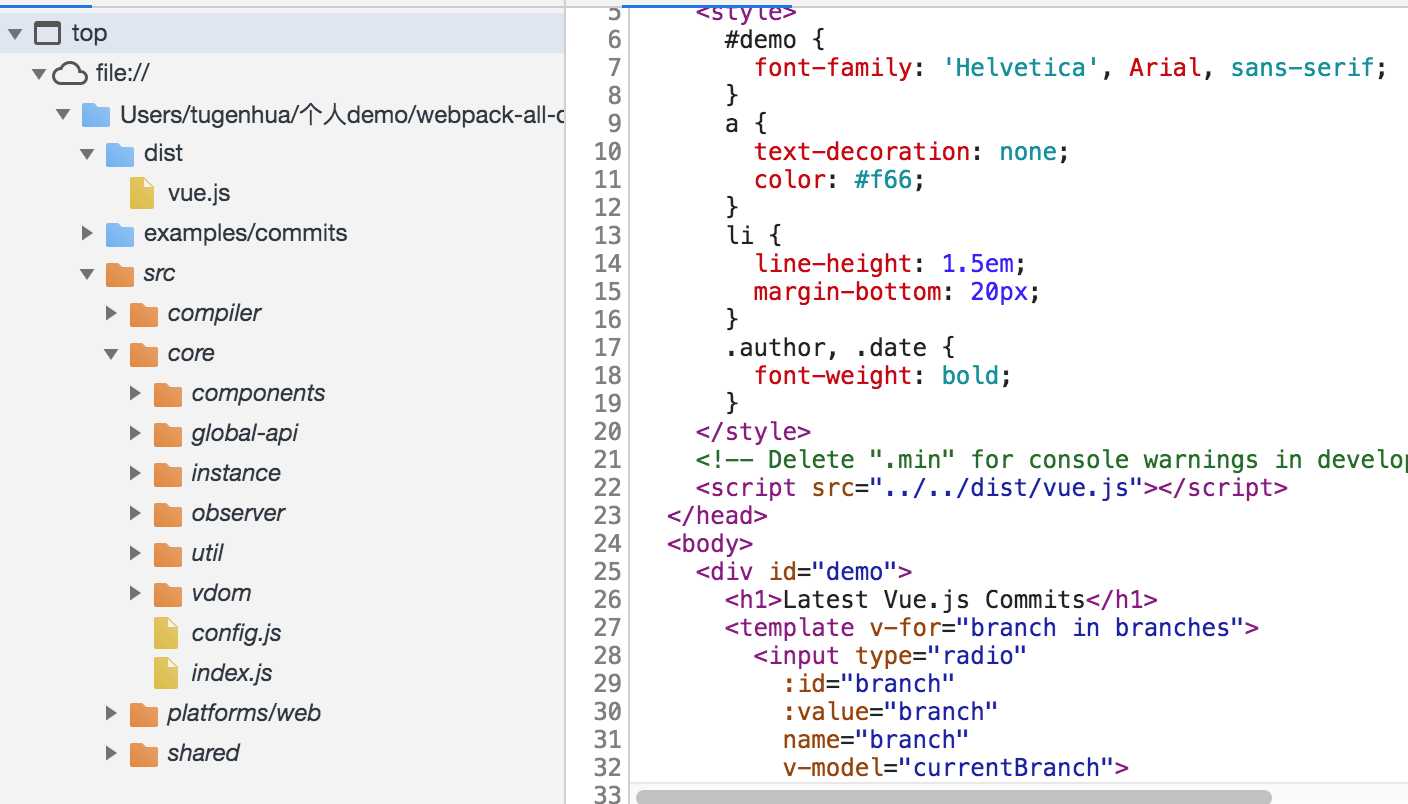
然后我们把视线转移到项目中的 examples/commit/index.html 来,把页面引入的 <script src="../../dist/vue.min.js"></script> 改成 <script src="../../dist/vue.js"></script> 即可,这样当我们继续 执行命令 npm run dev 后,然后我们在本地打开该页面,我们就会看到如下源码了,如下所示:
这样我们就可以对源码进行调试了。
标签:克隆 图片 alt script 分析 源码调试 打开 文件 ejs
原文地址:https://www.cnblogs.com/tugenhua0707/p/11756574.html