标签:har com 函数 图片 多次 数据 res eth oct
<template id="MyCpn">
<div>
<h2>组件数据的存放 </h2>
<p>{{title}}</p>
</div>
</template>
<script>
Vue.component(‘cpn‘, {
template: ‘#MyCpn‘,
data() {
return {
title: ‘我是组件中的专属数据‘
}
}
// 组件是一个单独模块的封装:这个模块有自己的HTML模板,也有data数据。
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<div id="app">
<cpn></cpn>
</div>
<body>
<template id="MyCpn">
<div>
<h2>组件数据的存放 </h2>
<p>{{title}}</p>
</div>
</template>
<script>
Vue.component(‘cpn‘, {
template: ‘#MyCpn‘,
data() {
return {
title: ‘我是组件中的专属数据‘
}
}
// 组件是一个单独模块的封装:这个模块有自己的HTML模板,也有data数据。
})
let vm = new Vue({
el: ‘#app‘,
data: () => ({
title: "我是顶层Vue实例中的数据,外部组件能访问我的数据吗?"
})
})
</script>
</body>
</html>

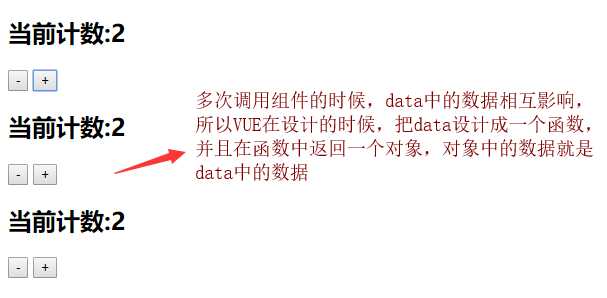
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<div id="app">
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
</div>
<body>
<template id="MyCpn">
<div>
<h2>当前计数:{{content}}</h2>
<button @click="res">-</button>
<button @click="add">+</button>
</div>
</template>
<script>
Vue.component(‘cpn‘, {
template: ‘#MyCpn‘,
data() {
return {
content: 0
}
},
methods: {
add() {
this.content++
},
res() {
this.content--
}
}
})
let vm = new Vue({
el: ‘#app‘,
data: () => ({
title: "我是顶层Vue实例中的数据,外部组件能访问我的数据吗?"
})
})
</script>
</body>
</html>

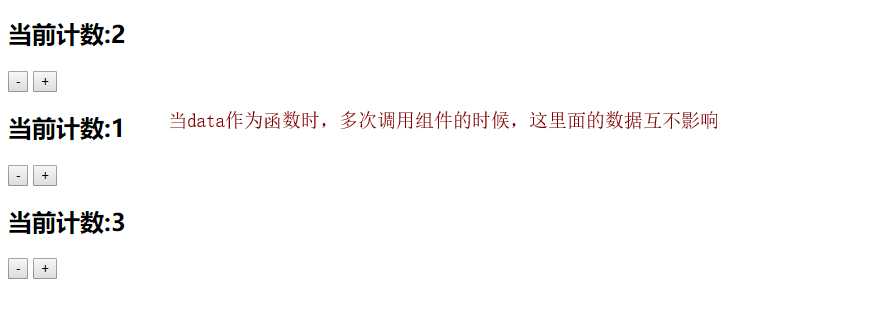
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<div id="app">
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
</div>
<body>
<template id="MyCpn">
<div>
<h2>当前计数:{{counter}}</h2>
<button @click="res">-</button>
<button @click="add">+</button>
</div>
</template>
<script>
const obj = {
counter: 0
}
Vue.component(‘cpn‘, {
template: ‘#MyCpn‘,
data() {
return obj
},
methods: {
add() {
this.counter++
},
res() {
this.counter--
}
}
})
let vm = new Vue({
el: ‘#app‘,
data: () => ({
title: "我是顶层Vue实例中的数据,外部组件能访问我的数据吗?"
})
})
</script>
</body>
</html>
深入理解--VUE组件中数据的存放以及为什么组件中的data必需是函数
标签:har com 函数 图片 多次 数据 res eth oct
原文地址:https://www.cnblogs.com/DreamchaserHe/p/11765381.html