标签:splay for style hid else href hide number ems
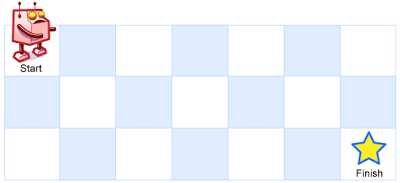
一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为“Start” )。
机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为“Finish”)。
问总共有多少条不同的路径?

例如,上图是一个7 x 3 的网格。有多少可能的路径?
说明:m 和 n 的值均不超过 100。
示例 1:
输入: m = 3, n = 2
输出: 3
解释:
从左上角开始,总共有 3 条路径可以到达右下角。
1. 向右 -> 向右 -> 向下
2. 向右 -> 向下 -> 向右
3. 向下 -> 向右 -> 向右
示例 2:
输入: m = 7, n = 3
输出: 28
1.递归

/** * @param {number} m * @param {number} n * @return {number} */ var uniquePaths = function(m, n) { let count =0; var check = function(i,j){ //找到(m,n)位置 if(i==m&&j==n){ count++; return ; } //到达边界找不到元素 if(i>m||j>n){ return ; } //在每个位置上有两中录路线,向左或是向下 //向左 if(i<m&&j<n){ //向左 check(i,j+1); //向下 check(i+1,j); }else if(i==m&&j<n){ check(i,j+1); }else if(j==n&&i<m){ check(i+1,j); } } check(1,1);//从(0,0)坐标开始 return count; };
2.动态规划
/** * @param {number} m * @param {number} n * @return {number} */ var uniquePaths = function(m, n) { // 动态规划 let temp = []; //初始化 for(let i=0;i<m;i++){ let demo = new Array(); for(let j=0;j<n;j++){ demo[j] = 0; } temp.push(demo); } // for(let i=0;i<m;i++) temp[i][0] = 1; for(let j=0;j<n;j++) temp[0][j] = 1; for(let i=1;i<m;i++){ for(let j=1;j<n;j++){ temp[i][j] = temp[i-1][j] + temp[i][j-1]; } } return temp[m-1][n-1]; };
3.
来源:力扣(LeetCode)
链接:https://leetcode-cn.com/problems/unique-paths
著作权归领扣网络所有。商业转载请联系官方授权,非商业转载请注明出处。
标签:splay for style hid else href hide number ems
原文地址:https://www.cnblogs.com/panjingshuang/p/11767142.html