标签:用户 可视化 测试 mic 任务 架构 理解 简化 color
如何在细粒度的架构中更好的微服务。这里会从持续集成和持续交付说起。
1.持续集成简介
CI(Continuous Integration , 持续集成)
CI能够保证新提交的代码与已有的代码进行集成,从而保证所有人保持同步。CI服务器会检测到
代码已提交并签出,然后花些时间来验证代码是否通过编译以及测试能否通过。
作为这个流程的一部分,我们经常会生成一些构建物(artifact)以供后续验证使用。
理想情况下,这些构建物应该只生成一次,然后在本次提交所对应的所有部署环节中使用。
CI的好处很多。通过它,我们能够得到关于代码质量的某种程度的快速反馈。
CI可以自动化生成二进制文件。用于生成这些构建物的所有代码都在版本的控制之下,
所以如果需要的话,可以重新生成这个版本的构建物。通过CI我们能够从已部署的构建物回溯到
相应的代码,有些CI工具,还可以使这些代码和构建物上运行过的测试可视化。
持续集成允许我们更快速,更容易的修改代码。
有人任务使用了CI工具就算采用了CI这个实践,事实上,只有工具是远远不够的。
测试别人是否真正理解CI的三个问题?
你应该保证代码能够与已有代码进行集成
如果没有测试,我们只能知道集成后没有语法错误,但无法知道系统的行为是否已经被破坏。
没有对代码行为进行验证的CI不是真正的CI。
绿色的构建意味着,我们的修改已经安全地和已有代码集成在了一起。红色的构建意味着,最后一次修改很可能有问题,
这时只能提交修复构建的代码。
2.把持续集成映射到微服务
前面已经提到过,每个微服务应该能够独立于其他服务进行部署。
所以如何在微服务、CI构建及源代码三者之间,建立起合适的映射呢?
最简单的做法,如下

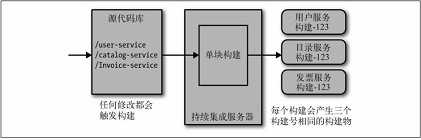
图 6-1 把所有微服务放在同一个代码库中,并且只有一个构建
这种方法从表面上看比其他方法要简单的多:因为你需要关心的代码库比较少,
而且从概念上来讲,这种构建也比较简单。开发者的工作也得到了简化:
我们只需要提交代码即可,如果需要同时在多个服务上工作的话,一个提交就能搞定。
在同步发布(lock - step release)中,你需要一次性部署多个服务。
一般来讲,我们绝对应该避免这个模式,但是在项目初期是个例外。
当仅有一个团队在所有的服务上工作时,这种模式在短时间内是可接受的。
这种模式存在很多明显的缺点。
如果我仅修改了图6-1中用户服务中的一行代码,所有其他服务都需要进行验证和构建,
而事实上它们或许并不需要重新进行验证和构建,所以这里我们花费了不必要的时间。
更糟糕的是,我不知道那些构建物应该被重新部署,哪些不应该。
使用这种方式的组织,往往都会退回到同时部署所有代码的模式,而这也正是我们非常不想看到的。
很不幸,如果这一行的修改导致构建失败,那么在构建得到修复之前,其他服务相关的代码也无法提交。
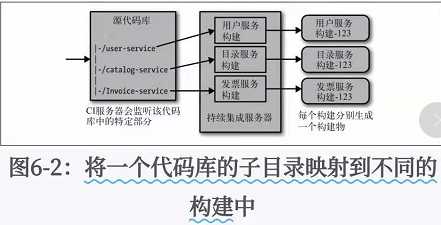
这种方法的一个变体是保留一个代码库,但是存在多个CI会分别映射到代码库的不同部分。
如图 6-2

这种模式是个双刃剑。
一方面它会简化检出/检入的流程,但是另一方面,它会让你觉得同时提交对多个服务的修改
是一件简单的事情,从而做出将多个服务耦合在一起的修改。
但是相对于只有一个构建的多个服务来说,这个方式已经好很多了。
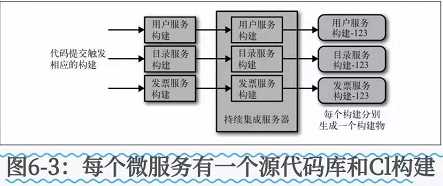
还有一种比较好的方式,每个微服务都有自己的CI,这样就可以将该微服务部署到生产环境之前做一个快速的验证。
如图6-3

这里的每个微服务都有自己的代码库,分别于相应的CI绑定。
当对代码库进行修改时,可以只运行相关的构建以及其中的测试。
每个微服务都有自己的代码库和构建流程。
我们也会使用CI构建流程,全自动话的创建出用于部署的构建物。
6.3 构建流水线和持续交付
。。
标签:用户 可视化 测试 mic 任务 架构 理解 简化 color
原文地址:https://www.cnblogs.com/Vincent-yuan/p/11768894.html