标签:epo 回调 repos username 爸爸 完成 nbsp round cti
在JavaScript中,所有代码都是单线程执行的。
1.测试浏览器是否支持Promise
<!-- Axios是一个基于promise的HTTP库,可以用在浏览器 和node.js中 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.19.0/axios.min.js"> </script> <script> let username; const usersPromise=axios.get(‘https://api.github.com/users‘) // 监听事件 usersPromise.then(reponse=>{ // console.log(reponse); username=reponse.data[0].login; // 返回promise return axios.get(`https://api.github.com/users/${username}/repos`); }).then(reponse=>{ console.log(reponse.data); }) // 监听错误的发生catch .catch(err=>{ console.error(err) }) </script>
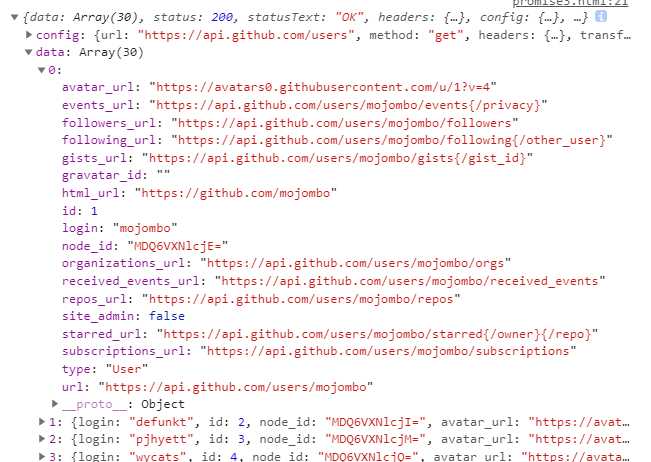
reponse里面的数据

// reslove 传入成功的数据 // 如果失败就返回reject信息 const p=new Promise((reslove,reject)=>{ setTimeout(()=>{ reslove(‘This is successful‘) },2000); }) p.then(data=>{ // 成功的信息 console.log(data); })
// reslove 传入成功的数据 // 如果失败就返回reject信息 const p=new Promise((reslove,reject)=>{ setTimeout(()=>{ reject(‘This is successful‘) },2000); }) p.then(data=>{ console.log(data); }).catch(err=>{ //失败的信息 console.error(err); })
iterable参数内promise所有都成功回调完成,如果参数中promise有一个失败那么实例回调失败。失败就找catch里面的代码
Promise.race(iterable)方法返回一个 promise,一旦迭代器中的某个promise解决或拒绝,返回的 promise就会解决或拒绝。tip:注意定时器的时间。
标签:epo 回调 repos username 爸爸 完成 nbsp round cti
原文地址:https://www.cnblogs.com/linxim/p/11769752.html