标签:未成年 idt 哈哈 ble gif bsp 指定 value data
一、
1、为什么要学习Vue?
传统的web开发模式:前端人员根据设计稿设计出静态页面,然后将该页面交给后台人员,由后台人员往这些静态页面中加入数据交互逻辑,最后前端进行展示,由后台人员往这个后台一遍写接口,一遍写页面,还要根据不同的url去拼接页面,这样导致前后端工作分配不均,后台压力大,而且效率也低,不移维护。
前端后端分离开发模式:后台只关注于数据输出(提供api接口)或者业务逻辑处理,前端负责url的跳转及传参,二者独立开发,互不依赖,开发效率更快。

1 <!-- 非Vue版 --> 2 <div id="app1">0</div> 3 <button id="btn">+1</button> 4 <script> 5 var app1 = document.getElementById("app1"); 6 var button = document.getElementById("btn"); 7 var test; 8 button.onclick = function(){ 9 test = parseInt(app1.innerText) + 1; 10 app1.innerText = test 11 } 12 </script> 13 14 <!-- Vue版 --> 15 <script src="./vue2.js"></script> 16 <div id="app"> 17 <div>{{msg1}}</div> 18 <div>{{msg2}}</div> 19 <button @click="msg1 = msg1 + 1">+1</button> 20 <button @click="msg2 = msg2 - 1">-1</button> 21 </div> 22 <script> 23 var vm = new Vue({ 24 el:"#app", 25 data:{ 26 msg1:1, 27 msg2:2 28 }, 29 methods:{ 30 31 } 32 }) 33 </script>
2、jquery能否实现呢?
随着前端页面越来越复杂,用户对于交互性要求也越来越高,仅仅用jQuery是远远不够的。
解决: 尤雨溪->Vue
Google->AngularJS
Facebook-> ReactJS
3、jquery: 库
4、vue:框架
5、什么是库?
库是一堆方法的集合,按需调用即可。
6、什么是框架?
框架是针对某类业务提供整套的解决方案,并且定义好了一整套的规范,开发者必须按照规范去使用
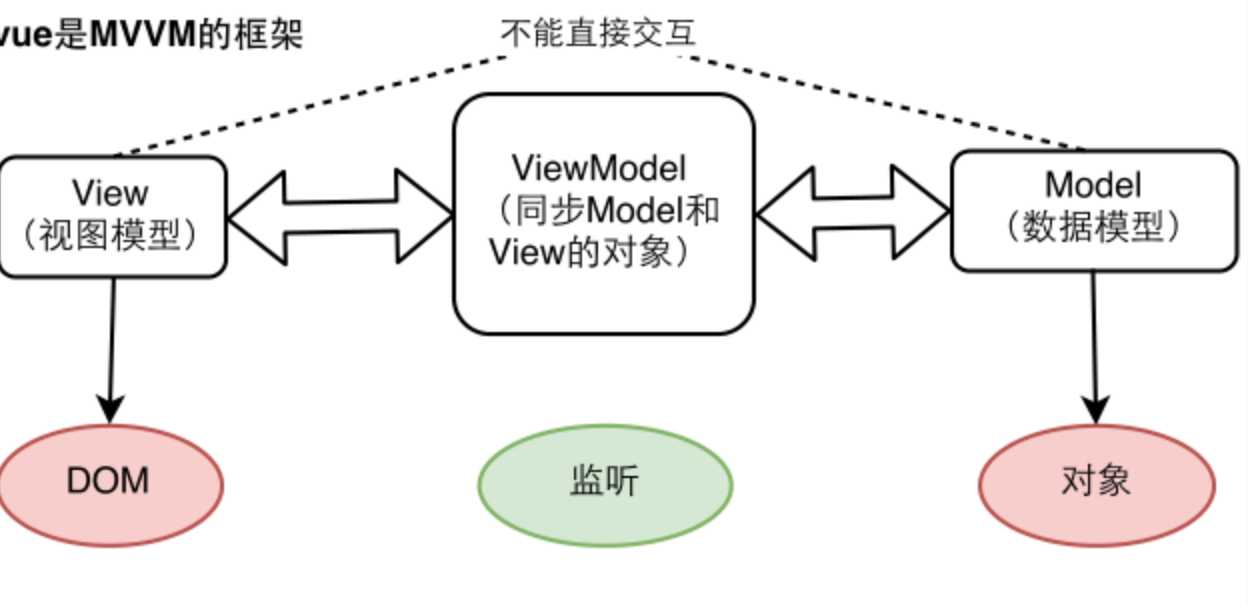
7、vue是MVVM的框架

8、插值表达式
作用:展示data中的数据,它的合法用法有
1、直接写变量
2、字符串拼接
3、数值运算
4、三元表达式
5、函数

1 <script src="./vue2.js"></script> 2 <div id="app"> 3 <div>直接写变量{{msg}}</div> 4 <div>字符串拼接:{{ "名字:" + msg }}</div> 5 <div>数值运算:{{ 666 + msg }}</div> 6 <div>三元表达式:{{ msg >= 19 ? "已成年" : "未成年"}}</div> 7 <div>{{ str.split(‘‘).reverse().join(‘‘)}}</div> 8 <!-- split reverse join 三个用法 --> 9 <div>{{str.split(‘‘)}}</div> 10 <!-- reverse()方法用于颠倒数组中元素的顺序【注意:是数组,不是字符串】 --> 11 <div>{{ arrTest }}</div> 12 <div>{{ arrTest.reverse() }}</div> 13 <!-- 注意:reverse 只修改数组本身,而不是返回结果,而且没有返回结果 --> 14 15 <!-- join() 方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。 【注意:是将数组转成字符串的】--> 16 <div>{{ arrTest.join(‘--‘)}}</div> 17 <div>{{ arrTest.join(‘‘)}}</div> 18 19 20 </div> 21 <script> 22 var vm = new Vue({ 23 el:"#app", 24 data:{ 25 msg:123, 26 str:"abcdef", 27 arrTest:[1,2,3,4,5,6] 28 } 29 }) 30 </script>
9、v-text 和 v-html 的使用
<script src="./vue2.js"></script>
<div id="app">
<div v-text="username"></div>
<div v-text=" ‘你好‘ + username "></div>
<div v-text=" 66 + age "></div>
<div v-text="age >= 18 ? ‘成年人‘:‘未成年‘"></div>
<div v-text="username.split(‘‘).reverse().join(‘‘)"></div>
<div v-text="htmlStr"></div>
<!-- 如果用到带HTML标签的要用v-html来展示,但是这样不安全,不建议使用 -->
<div v-html="htmlStr"></div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
username: "abcdef",
age : 20,
arrTest: [1,2,3,4,5],
htmlStr:‘<h1>这是最大的标题</h1>‘
}
})
</script>
10、v-bind的使用
作用:用于动态绑定属性
使用方式:v-bind:属性名="data的一个属性"
简写: :属性名="data的一个属性"【推荐这种写法】
v-bind可以动态绑定任何样式,包括自定义样式。
<style>
.redfont{
color:red;
}
</style>
<script src="./vue2.js"></script>
<div id="app">
<img v-bind:src="avatar" >
<img :src="avatar" >
<a :href="‘del.php?id=‘+id">删除</a>
<!-- 推荐下面这种写法? -->
<a :href=" `del.php?id=${id}` ">推荐这种删除方式</a>
<!-- v-bind可以绑定任何属性,包括自定义属性 -->
<p :username="username">这是自定义属性</p>
<!-- v-bind动态绑定样式 使用对象语法,对象的key作为类名,后面跟一个判断条件,如果条件为true,则具备该类名,如果条件为false,则不具备该类名 -->
<p :class=" { redfont: username === ‘abcd‘} ">测试动态绑定样式</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
username:"abcd",
age:20,
avatar:"./avatar.jpg",
id:222
}
})
</script>
11、v-for 的使用
作用:v-for可以用来遍历数组 和 对象。它可以根据data中的数组动态刷新视图。
1、遍历数组:
1.1 使用方式:v-for=" item in arr " item 是一个参数,表示数组中的每一项,arr也是一个参数,表示你要遍历的数组。
1.2 使用方式:v-for=" (item,index) in arr " index表示数组项的索引。??
2、遍历对象
2.1 使用方式:v-for=" value in obj" value 表示对象属性的值, obj就是需要遍历的对象
2.2 使用方式: v-for="(value ,key,index) in obj" key表示对象的键,index表示这个对象属性的索引,类似上面数组的index
注意:使用下面两种方式不能够动态刷新视图
1、使用数组的length属性去更改数组的时候不行。
2、使用索引的方式去更改数组也不行
解决方式:
1、Vue.set(arr,index,value) 方法 arr:表示需要设置的数组,index表示数组索引,value表示该索引项的新的值??,
例如Vue.set(vm.list,0,{id:111,name:‘jack‘})
2、直接调用数组的splice()方法
注意:使用v-for渲染数组的时候,一定要记住将key属性加上去,并且要保证这个key的值是唯一并且不重复的,它的作用的就是用来唯一标识数组的每一项,,提高渲染性能的 ?

1 <script src="./vue2.js"></script> 2 <div id="app"> 3 <div> v-for=" item in arr"</div> 4 <ul> 5 <li v-for="item in list" :key="item.id">{{item.name}}</li> 6 </ul> 7 8 <div> v-for=" (item, index ) in arr"</div> 9 <ul> 10 <li v-for="(item,index) in list" :key="index ">名字{{item.name}}--索引值:{{index }}</li> 11 </ul> 12 13 14 <div> v-for=" value in obj"</div> 15 <ul> 16 <li v-for="value in boss" :key="value">项:{{value}}</li> 17 </ul> 18 19 <div>v-for=" (value,key,index) in obj"</div> 20 <ul> 21 <li v-for="(value,key,index) in boss" :key="index">名字:{{value}}--键:{{key}}--索引:{{index}}</li> 22 </ul> 23 24 </div> 25 <script> 26 var vm = new Vue({ 27 el:"#app", 28 data:{ 29 list:[ 30 { id: 11, name:‘北京‘}, 31 { id: 22, name:‘天津‘}, 32 { id: 33, name:‘河北‘} 33 ], 34 boss:{ name: ‘马云‘, age:50} 35 } 36 }) 37 </script>
12、v-model双向数据绑定
v-model指令用来实现双向数据绑定,这个指令只能给input\select\textarea 这些标签使用(组件也可以使用)
双向数据绑定就是:数据模型中的数据与视图中的数据同步变化
1 <script src="./vue2.js"></script> 2 <div id="app"> 3 <input type="text" v-model="name"> 4 <input type="text" :value="name"> 5 </div> 6 <script> 7 var vm = new Vue({ 8 el:"#app", 9 data:{ 10 name:"哈哈哈" 11 } 12 }) 13 </script>
13、监听DOM事件指令:v-on、事件修饰符、按键修饰符
v-on:事件类型="一个函数" 这个事件类型可以子弟和工艺
简写为: @事件类型="一个函数"

1 <script src="./vue2.js"></script> 2 <div id="app"> 3 <h1>{{name}}</h1> 4 5 <button v-on:click="changeName">点击事件改变值</button> 6 <button @click="changeName">简写点击改变值</button> 7 8 <button @click="changeNameByArg(‘今天天气不错‘)">传参来改变name值</button> 9 10 <!-- 如果要想传事件对象,只能用$event,并且不能加引号 --> 11 <button @click="getEvent($event)">点击获取事件对象</button> 12 13 <br> 14 <!-- 事件修饰符:用来增强事件功能,常用的有 .stop :阻止冒泡;.prevent:阻止默认行为 --> 15 <a href="https://www.baidu.com">跳到百度</a> 16 <a href="https://www.baidu.com" @click.prevent="print">阻止默认跳转,并打印一句话</a> 17 18 <br> 19 <!-- 按键修饰符 --> 20 <input type="text" v-model="name" @keyDown.13="submit"> 21 <input type="text" v-model="name" @keyDown.enter="submit"> 22 23 </div> 24 <script> 25 var vm = new Vue({ 26 el:"#app", 27 data:{ 28 name:"隔壁老王" 29 }, 30 methods:{ 31 changeName(){ 32 console.log(this) 33 this.name = "哈哈哈,被迫改变了" 34 }, 35 changeNameByArg(newName){ 36 this.name = newName 37 }, 38 getEvent(e){ 39 console.log(e) 40 }, 41 print(){ 42 console.log("阻止你默认跳转") 43 }, 44 submit(e){ 45 console.log(‘你提交了表单‘) 46 console.log(e.keyCode) 47 } 48 } 49 }) 50 </script>
14、v-if 和 v-show 展示指令
v-if 和 v-show 都能够用来控制元素的显示与隐藏
v-if 是通过操作dom元素来控制元素的显示与隐藏,而V-show 是通过控制样式display:none来控制元素的显示和隐藏的
使用场景:
1. 如果页面中涉及到异步数据渲染的话,就用V-if
2. 如果页面中涉及到大龄dom元素的显示和隐藏的话,就用v-show

1 <script src="./vue2.js"></script> 2 <div id="app"> 3 <h1> v-if </h1> 4 <p v-if="age>18">已成年</p> 5 <p v-if="age<18">未成年</p> 6 7 <h1> v-show </h1> 8 <p v-show="age > 18">已成年</p> 9 <p v-show="age < 18">未成年</p> 10 11 <h1> 异步数据 </h1> 12 <p v-if="isVisible">异步数据回来,我就就显示</p> 13 <button @click="getData">点击改变</button> 14 </div> 15 <script> 16 var vm = new Vue({ 17 el:"#app", 18 data:{ 19 age:20, 20 isVisible: false 21 }, 22 methods:{ 23 getData(){ 24 setTimeout(() => { 25 this.isVisible = true 26 }, 2000); 27 } 28 } 29 }) 30 </script>
15、v-if 和 v-else-if 的使用

1 <script src="./vue2.js"></script> 2 <div id="app"> 3 <h1>异步数据</h1> 4 <p v-if="isVisible">异步数据回来了,我就显示</p> 5 <p v-else>异步数据没有回来 </p> 6 <button @click="getData">点击显示</button> 7 8 <h1>v-else-if</h1> 9 <p v-if=" age >=60 ">老年人</p> 10 <p v-else-if="age >= 50 && age < 60">中年人</p> 11 <p v-else-if=" age > 18 && age < 50">青年人</p> 12 <p v-else>青少年</p> 13 <button @click="changeAge">改变年龄</button> 14 </div> 15 <script> 16 var vm = new Vue({ 17 el:"#app", 18 data:{ 19 age : 19, 20 isVisible: false 21 }, 22 methods:{ 23 getData(){ 24 setTimeout(() => { 25 this.isVisible = true 26 }, 1000); 27 }, 28 changeAge(){ 29 setTimeout(() => { 30 this.age = 65 31 }, 1000); 32 } 33 } 34 }) 35 </script>
16、v-cloak指令
作用Lv-cloak指令可以用于解决表达式闪烁问题
1 <style> 2 /*2. 利用属性选择器选中,设置display 为none */ 3 [v-cloak]{ 4 display: none; 5 } 6 </style> 7 <script src="./vue2.js"></script> 8 <div id="app"> 9 <!-- 1. 首先找到你插值表达式闪烁的变迁,给它加上v-cloak指令 --> 10 <h3 v-cloak>{{name}}</h3> 11 </div> 12 <script> 13 // 3. 当Vue实例编译完成后,就会将标签上的v-cloak移除掉 14 var vm = new Vue({ 15 el:"#app", 16 data:{ 17 name:"hello world" 18 } 19 }) 20 </script>
标签:未成年 idt 哈哈 ble gif bsp 指定 value data
原文地址:https://www.cnblogs.com/jianguo221/p/11771746.html