标签:大量 rtc style 改密码 数据对象 删除 doctype creates 命令
用auth模块 你就用全套 不是自己写一部分 用别人一部分
? 创建超级管理员,用于登录DJango admin的后台管理
? 命令:createsuperuser,输入顺序用户名》邮箱》密码》确认密码。

注意:所有密码一定要设为为密文
登录实例:
views.py
from django.shortcuts import render
# Create your views here.
from django.contrib import auth
from django.contrib.auth.models import User
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
user_obj = auth.authenticate(username=username,password=password)
if user_obj:
print(user_obj)
print(user_obj.username)
print(user_obj.password)
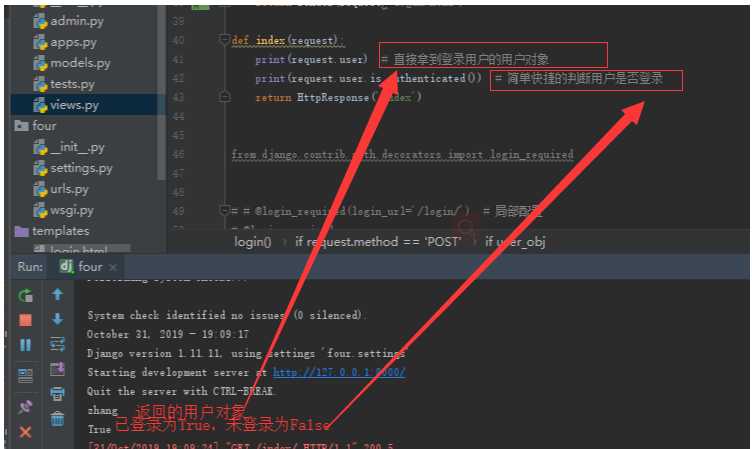
auth.login(request,user_obj) # 执行完这一句只要能够拿到request的地方都可以通过request.user获取当前登录用户对象
"""该方法会主动帮你操作session表 并且只要执行了该方法
你就可以在任何位置通过request.user获取到当前登录的用户对象
"""
return render(request,'login.html')login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<p>username:<input type="text" name="username"></p>
<p>password:<input type="text" name="password"></p>
<input type="submit">
</form>
</body>
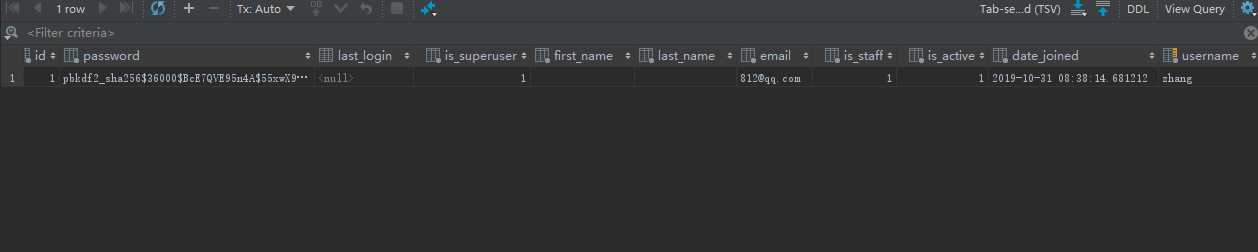
</html>该方法会有一个返回值 当条件存在的情况下 返回就是数据对象本身条件不满足 直接返回None
,返回密码为密文
pbkdf2_sha256$36000$BcE7QVE95n4A$55xwX93B60dEIqKJcXd24+VoEVY4d0CtaTPkwmSDMhc=。
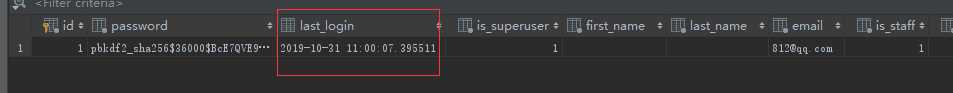
变化:

验证auth.login(request,user_obj)

为了方便,节省代码量。我们需要使用全局配置,在settings:
# auth校验用户是否登录 全局配置跳转url
LOGIN_URL = '/login/'效果可以删除django_session中的数据,重新登录
修改密码:
views.py
# 继承上边代码
from django.contrib.auth.decorators import login_required
@login_required
def set_password(request):
if request.method == 'POST':
old_password = request.POST.get('old_password')
new_password = request.POST.get('new_password')
# 校验原密码对不对
is_right = request.user.check_password(old_password)
print(is_right)
if is_right:
# 修改密码
request.user.set_password(new_password) # 仅仅只会在内存中产生一个缓存 并不会直接修改数据库
request.user.save() # 一定要点save方法保存 才能真正的操作数据库
return redirect('/login/')
return render(request,'set_password.html',locals())set_password.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<p>username<input type="text" disabled value="{{ request.user.username }}"></p>
<p><input type="text" name="old_password"></p>
<p><input type="text" name="new_password"></p>
<input type="submit">
</form>
</body>
</html>
注册功能演示:
views.py
def register(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
# models.User.objects.create(username=username,password=password)
# User.objects.create(username=username,password=password) # 不用使用create 密码会直接存成明文
# User.objects.create_user(username=username,password=password) # 创建普通用户
User.objects.create_superuser(username=username,password=password,email='123@qq.com') # 创建超级用户 邮箱字段必须填写
#
return render(request,'register.html')register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<p>username:<input type="text" name="username"></p>
<p>password:<input type="text" name="password"></p>
<input type="submit">
</form>
</body>
</html>

扩展auth_user字段
利用一对一表关系,扩展字段
自己写一个默写类,继承原来的auth_user类,然后在settings配置文中告诉Django使用新建的类代替原来的auth_user 表,因为已经创建完模型库,所以只能换库或者换项目。
这里更换成MySQL数据库
建表:
models.py
from django.db import models
from django.contrib.auth.models import AbstractUser
# Create your models here.
class Userinfo(AbstractUser):
"""
强调 你继承了AbstractUser之后 你自定义的表中 字段不能跟原有的冲突
"""
phone = models.BigIntegerField()
avatar = models.FileField()
register_time = models.DateField(auto_now_add=True)一定要在settings 中指定
# auth自定义表配置
AUTH_USER_MODEL = 'app01.Userinfo'
# 固定语法: AUTH_USER_MODEL = '应用名.表名'通过上边的方式继承的表,还是可以继续使用auth模块所有的功能
总结:类似于Django中的settings文件,舍弃大量的局部配置文件,该用全局配置文件。
标签:大量 rtc style 改密码 数据对象 删除 doctype creates 命令
原文地址:https://www.cnblogs.com/zfb123-/p/11773817.html