标签:inf 分享 element 自定义组件 配置路由 round png 控制 否则
我们在使用目前最主流的前端框架vue在开发过程中,组件是一个非常重要的组成部分,可以这么说,所有的vue 应用,都是由一个一个的小组件拼装而成的。
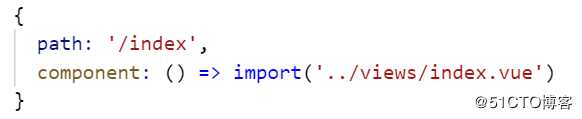
首先,定义一个组件index.vue,配置路由渲染出来
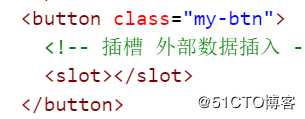
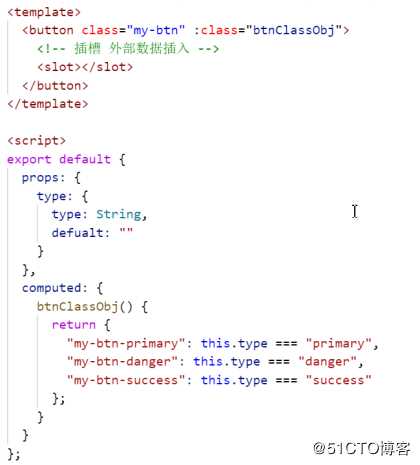
其次,自己定义一个组件my-butotn, 写好基本的样式,按钮中间,使用插槽<slot/>占位。
写好按钮的基本样式,代码如下

效果如下:
然后,我们先来实现type属性,根据type的不同,渲染不同的默认颜色效果,主要是通过传入的type不同,里面渲染不同的类,实现不同的样式效果,核心代码如下

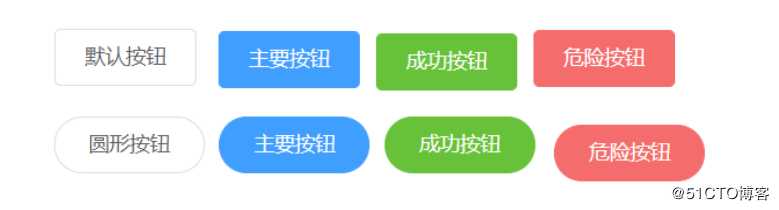
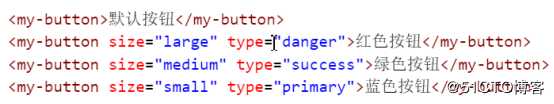
实现出来的效果如下图:
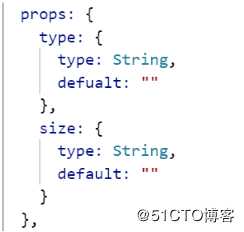
接下来,我们来实现size属性,通过传入不同的size,实现不同的尺寸的按钮的控制。
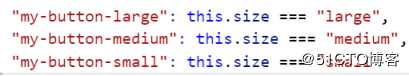
核心代码如下:
}

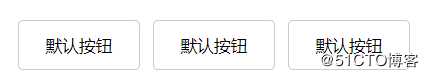
实现效果如下:
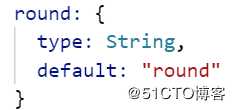
那么,我们还可以控制按钮是否是圆角按钮,通过设计一个属性round,如果在使用按钮的时候,传入了属性round,那么这个按钮就是圆角按钮。代码如下



实现的效果如下:
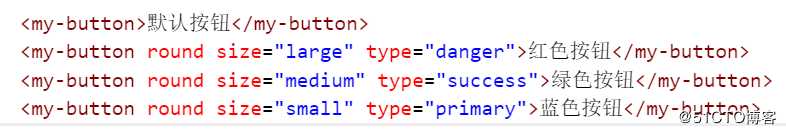
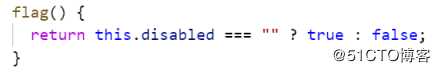
最后,我们来实现以下按钮的应用效果,只要在使用自定义组件的时候,传入diabled属性,那么禁用效果就生效,否则,效果就不生效。代码如下 :
:
最终实现效果如下:
综上所述,我们就一步一步的动手,从零实现了一个通用的按钮组件,实现了type控制按钮的表现效果,size控制按钮的尺寸,round属性控制按钮是否是圆角,和disable属性控制按钮是否禁用,那么其他组件的封装其实也大同小异,请大家持续关注后续文章。
标签:inf 分享 element 自定义组件 配置路由 round png 控制 否则
原文地址:https://blog.51cto.com/14497209/2446897