标签:port init 左右 float bsp style code inf viewport
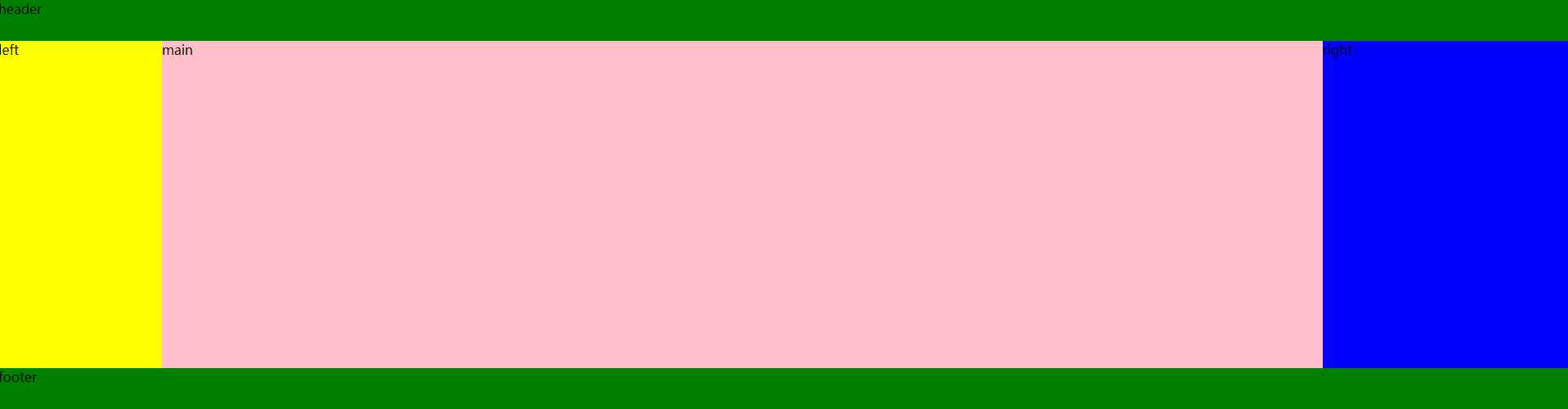
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>圣杯布局</title> <style> * { margin: 0; padding: 0; } header,footer { width: 100%; height: 50px; background-color:green; clear: both; } .container { width: 100%; float: left; box-sizing: border-box; padding: 0 300px 0 200px; } .left { width: 200px; height: 400px; float: left; background-color: yellow; margin-left: -100%; position: relative; left: -200px; } .right { width: 300px; height: 400px; float: left; background-color: blue; margin-left: -300px; position: relative; right: -300px; } .main { width: 100%; height: 400px; float: left; background-color: pink; } </style> </head> <body> <header>header</header> <div class="container"> <div class="main"> main </div> <div class="left"> left </div> <div class="right"> right </div> </div> <footer>footer</footer> </body> </html>

简单来说,就是让main独占container,然后让container左右有个固定大小的padding,在通过margin-left以及定位将left和right这两个盒子移动过去。
标签:port init 左右 float bsp style code inf viewport
原文地址:https://www.cnblogs.com/liualex1109/p/11773517.html