标签:tom cal abc screen over ext com tab control
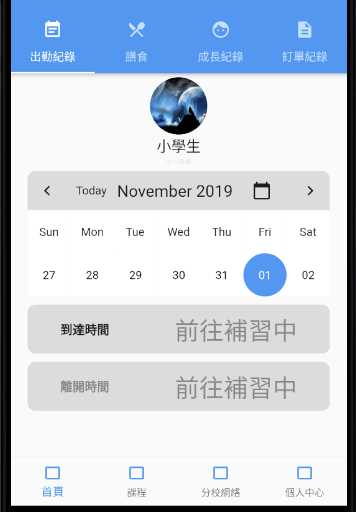
頂部tabbar切換

import ‘package:flutter/material.dart‘; import ‘index_attendance_record.dart‘; import ‘index_diet.dart‘; class IndexScreen extends StatelessWidget { @override Widget build(BuildContext context) { TabController _tabController; return new DefaultTabController( length: 4, child: Scaffold( appBar: AppBar( bottom: TabBar( tabs: <Widget>[ Tab(icon: Icon(Icons.event_note),text: ‘出勤紀錄‘,), Tab(icon: Icon(Icons.local_dining),text: ‘膳食‘,), Tab(icon: Icon(Icons.face),text: ‘成長紀錄‘,), Tab(icon: Icon(Icons.description),text: ‘訂單紀錄‘,), ], controller: _tabController, ), ), body: TabBarView( children: <Widget>[ Center(child: AttendanceRecordScreen(),), Center(child: IndexDietScreen()), Center(child: Text(‘巴士‘)), Center(child: Text(‘巴士123123‘)), ], ), ), ); } }
标签:tom cal abc screen over ext com tab control
原文地址:https://www.cnblogs.com/ssjf/p/11776237.html