标签:初始 脚本 模式 exit 添加 tran 开始 put direction
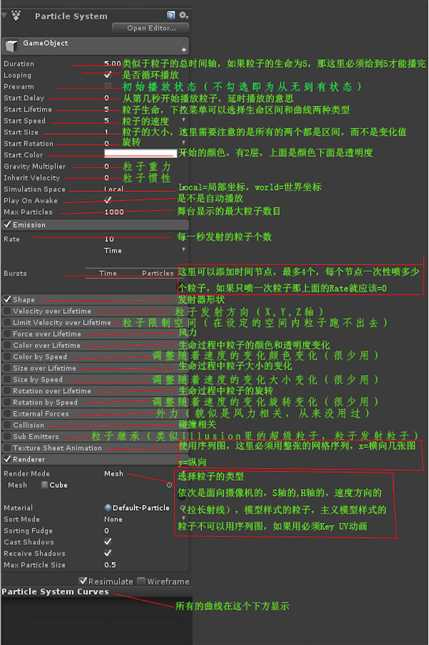
粒子系统
粒子组件:在Unity中制作粒子特效是通过ParticleSystem组件来实现的,可以在Hierarchy中右键直接创建,也可以通过创建一个空物体,为空物体添加ParticleSystem组件来实现。
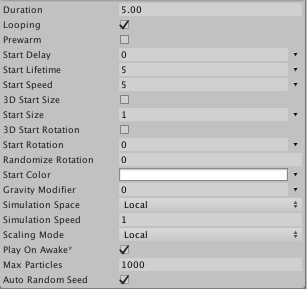
粒子系统属性


(1)Duration:整个粒子系统的持续时间
(2)Looping:是否开启循环,开启后循环播放粒子效果
(3)Prewarm:是否看开启预热,只有在开启循环之后才可以勾选此选项
(4)Start Delay:预热延迟。勾选预热后不能勾选该选项
(5)Start Lifetime:粒子生命周期,一个粒子从出现到消失的时间
(6)Start Speed:粒子出现时的发射速度
(7)3D Start Size:可在XYZ轴上更改粒子的大小
(8)Start Size:粒子大小,直接更改
(9)Start Rotation:粒子出现时的旋转角度
(10)Randomize Roation:粒子在运动过程中的旋转角度
(11)StartColor;粒子颜色(有多种颜色模式,渐变...)
(12)GravityModifier:粒子是否受重力影响,值为零的时候不受重力
(预设值为0,代表粒子沒受到重粒影响,所以会一直往上飘,当数值增加,粒子就会往下掉。)
(13)SimulationSpace:粒子坐标系(自身坐标,世界坐标,自定义)
(14)SimulationSpeed:速度继承,粒子速度继承运动的速度
(15)ScalingMode:缩放比例
(16)PlayOnAwake:勾选后游戏开始后播放
(17)MaxParticle:粒子释放的最大数量
(假设设定为100,当场景里的粒子数量达到100上限时,发射器就会暂时停止发射射粒子,等部分粒子消失才会继续发射。)
(18)AutoRandomSeed:自动随机出现粒子
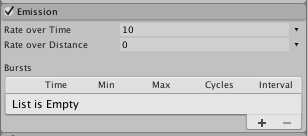
粒子的发射模块

RateoverTime:发射时间
RateoverTime:发射距离
Bursts:爆炸效果
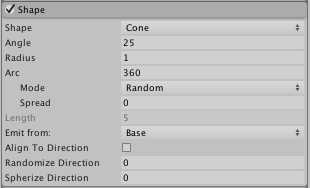
粒子系统的形状模块

Shape:形状(球型,半球形,锥形,立方体,网格,圆形,刀锋形)
Angle:椎体角度
Radius:椎体半径
Length:椎体高度(当Emitform值为volumeshell或volume时可用)
Emitform:粒子发射的位置
Randomize(Spherize) Direction:发射方向是否随机
粒子在整个生命周期中的速度

Space:坐标模式(世界坐标,自身坐标)
Limit Velocity over Lifetime :速度限制模块?

Separate Axes :分离轴?
Speed : 速度限制?
Dampen :阻尼,当速度超出速度限制的时候,会降低速度?
Curve:曲线;
Random Between Two Constants:在两个常量直接随机
Random Between Two Curves :在两条曲线直接随机
速度继承

Mode:initial:继承速度,Current:当前速度
Force over Lifetime :x,y,z,在x,y,z轴施加力的限制

Space : 参考坐标系?
Randomize:只有在Random Between Two Constants 或者Random Between Two Curves时才可启用
在粒子的生命周期中颜色的变化

速度变化颜色发生的变化

Color :颜色值
?Gradient:渐变?
Random Between Two Gradients:在两个渐变的颜色中随机
?Random Between Two Gradients :在两个渐变的颜色中随机
Size over Lifetime:在生命周期内控制粒子的尺寸?

Curve:曲线?
Random Between Two Constants:在两个常数之间随机
?Random BeTween Two Curves :在两个曲线之间随机?
Size by Speed :通过控制速度来控制粒子的尺寸?

size:尺寸?
Curve:曲线
Random Between Two Constants:在两个常数之间随机
Random BeTween Two Curves :在两个曲线之间随机
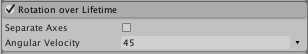
粒子在生命周期中的旋转角度

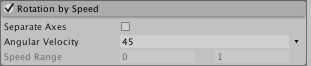
通过速度控制粒子的旋转角度

External Forces:外部力对粒子系统影响模块

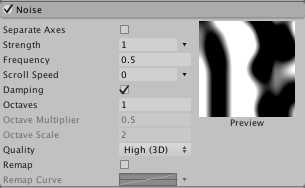
Noise:噪音

Separate Axes :单独的轴?
Strength:强度
?Frequency:频率
?Scroll speed:滚动速度
?Damping:阻尼
?Octaves:振幅
?Octaves Multiplier:增加振幅
?Quality :质量?
Remap:重新映射?
Remap Curve:重新映射曲线
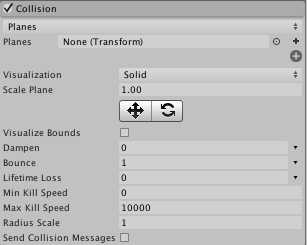
粒子系统的碰撞模块

Planes:平面碰撞(碰撞类型:planes,world:世界坐标碰撞)平面碰撞最多支持六个
Visualization:碰撞平面的显示方式
ScalePlane:平面的缩放比例
Dampen:阻尼系数
Bounce:反弹系数
LifetimeLoss:在生命周期内碰撞丢失概率系数
MinKillSpeed:粒子系统碰撞销毁的最小速度
MaxKillSpeed:粒子系统碰撞销毁的最大速度
RadiusScale:粒子的半径
SendCollisionMessage:是否发送碰撞信息
实现碰撞的方法 void OnParticleCollision (GameObject other) { Rigidbody body = other.GetComponent.<Rigidbody>(); if (body) { Vector3 direction = other.transform.position - transform.position; direction = direction.normalized; body.AddForce (direction * 5); } }
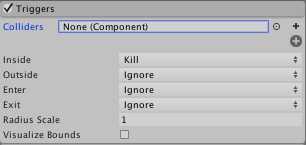
粒子系统的触发模块Triggers

colliders:粒子触发的物体
Inside:粒子触发内部
outside:粒子触发外部
Enter:开始触发
Exit:触发结束
RadiusScale:触发的半径
VisualizeBounds:想象范围
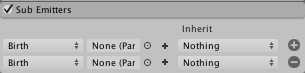
离子系统发射器:Sub Emitters

Brith:粒子刚生成的时候调用的子发射器
Collision:粒子碰撞的时候调用的子发射器
Death:粒子销毁时调用的子发射器
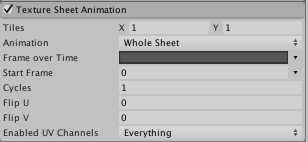
粒子系统贴图动画

Tiles:分割数 X:水平方向分割 ;Y:竖直方向分割
Animation:WholeSheet:全部图片参与帧动画
SingleRow:单行图片参与帧动画
FraneoverTime:在生命周期内帧动画变化的速度
Cycles:在粒子生命周期内,帧动画循环的次数
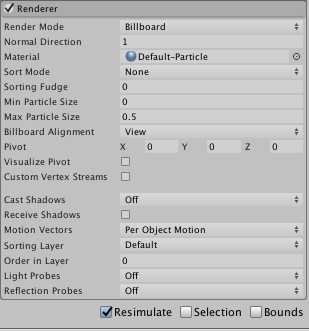
粒子系统的渲染模块

RenderMode:BillBoard:面板渲染
StretchedBillBorard:拉伸渲染
HorizontalBillBorard:水平渲染
VerticalBillBorard:垂直渲染
MeshBillBorard:网格渲染
NormalDirection:法线方向
Material:材质
SortMode:排序模式
Min/Max Particle Size:最小/最大的粒子尺寸
CustomShadows:是否开启投影
ReceiveShadows:接受投影
SortingLayer:排序层级
Order in layer:在层中的顺序
Resimulate:重新开始发射粒子
线性渲染
线性渲染使用到线性渲染组件(LineRenderer),该组件实在两个或更多个点之间绘制出一条直线,一个线性渲染器组件可以绘制任何线,从一个简单的直线到复杂的螺旋线。如果要绘制两条或更多条的线,需要创建更多的游戏物体,每一个游戏物体都挂载线性渲染组件。
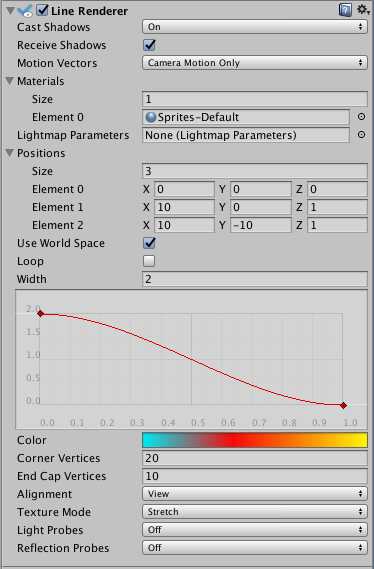
线性渲染组件(LineRenderer)

Cast Shadows:投射阴影
Receive Shadows:是否接受阴影
Motion Vectors:运动矢量(仅摄像机移动,游戏物体移动,无运动)
Materials:画线材质,可以为绘制出的线段添加材质,每一个材质都会对画线渲染一次
Positions:绘制线段的位置点,最少两个,即在哪两个点之间绘制线
Use World Space:使用世界坐标
Loop:勾选后会使绘制的线段形成一个闭合的图案
Width:绘制线段的宽度,可以通过曲线控制随着绘制的线段的长度的变化宽度随之变化,使得绘制出的线更具有多样性。
Color:画线颜色,可以设置为渐变色。
Corner Vertices:数值越大,画线的拐角处约圆滑
End Cap Vertices:同上,数值越大,画线的两端越圆滑
Alignment:画线校准(View 以摄像机为基准校准 Local 以自身为基准校准)
Texture Mode:图片填充方式(拉伸,平铺...)
Light Probes:照明模式
LineRenderer常用属性:
SetColor:设置颜色
SetPosition:设置点的位置
positionCount:设置顶点数目
SetStartWidth:设置起始宽度
SetEndWidth:设置结束宽度
拖尾渲染
拖尾渲染时使用拖尾渲染组件(Trail Renderer),来渲染出游戏物体的移动轨迹的一种渲染模式
要让那个物体产生拖尾效果就在哪一个物体上挂载TrailRenderer组件
组件具体属性同画线渲染差不多
拖尾渲染也会根据Assert Store当中的插件MeleeWeapon Trail来制作刀光拖尾效果
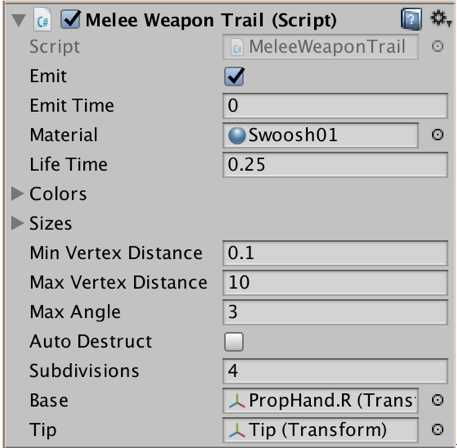
MeleeWeapon Trail插件

Material:表示刀光拖尾效果材质球
LiftTime:表示刀光拖尾的持续时间
Base:表示刀光的起始位置
Tip:表示刀光的结尾位置
在要拖尾渲染的物体下创建两个空的子物体,分别取名tip与base。分别用来表示刀光拖尾的结尾端与开端。将tip移动到武器的尾端,将base移动到武器的柄端
贴图融合
把两张图片融合成一张图片的效果。
实例:弹痕效果
原理:实现两张图片的融合,即将其中一张图片的的像素点放到另外一张图片上。
1、需要两张图片,一张墙壁的图片,一张弹痕的图片,要实现用鼠标点击墙壁图片时,以点击的位置为中心点,将弹痕图片的像素点设置在墙壁图片

2、创建Unity工程,这两张图片拖到工程后,做以下修改设置
①需要设置这两张图片的TextureType为Advanced;
②这两张图片都要勾选上Read/WriteEnable属性,允许图片进行像素编辑;
③设置弹痕图片的MaxSize为64,Format格式为:RGBA32 bit;
④设置wall图片的MaxSize为2048,Format格式为RGBA32 bit;
3、创建场景,直接将墙壁图片托放在Plane上即可
在游戏场景中创建一个plane,将处理过的墙面图片拖上去
4、创建脚本PlaneScr,在脚本中实现使用鼠标点击墙壁时能够生成相应的弹痕,将脚本挂载在Plane上
//获得强和子弹的纹理 public Texture2D bulletTexture; public Texture2D wallTexture; //定义一个墙面副本 Texture2D newWallTexture; //记录墙面和子弹的宽高 float wall_height; float wall_width; float bullet_height; float bullet_width; //射线碰撞信息 RaycastHit hitInfo; //定义一个泛型队列来存放图像像素点信息 Queue <Vector2> uvQueue; 在Start方法中为字段初始化 void Start () { uvQueue = new Queue<Vector2> (); //获取墙的贴图 wallTexture = GetComponent<MeshRenderer> ().material.mainTexture as Texture2D; //备份用作墙面的复原 newWallTexture = Instantiate (wallTexture); //将备份的图片赋值给plane GetComponent<MeshRenderer> ().material.mainTexture = newWallTexture; //获得墙面和子弹的初始宽高 wall_height = newWallTexture.height; wall_width = newWallTexture.width; bullet_height = bulletTexture.height; bullet_width = bulletTexture.width; } 在Update方法中写贴图融合的效果,鼠标点击墙面发射射线,以射线碰撞 的点为中心,将弹孔图片的像素点替换到墙面上 void Update () { //鼠标点击 if (Input.GetMouseButtonDown (0)) { Ray ray = Camera.main.ScreenPointToRay (Input.mousePosition); if (Physics.Raycast (ray, out hitInfo)) { if (hitInfo.collider.name == "Plane") { Vector2 uv = hitInfo.textureCoord; uvQueue.Enqueue (uv); //说明子弹击中了墙面 //开始将墙壁上点击点为中心,弹孔图片大小的区域的像素点改成弹孔的像素点 //遍历子弹图片区域,取出子弹图片上的像素点 for (int i = 0; i < bullet_width; i++) { for (int j = 0; j < bullet_height; j++) { //得到墙壁上对应子弹应该出现的每一个像素点 float w = uv.x * wall_width - bullet_width / 2 + i; float h = uv.y * wall_height - bullet_height / 2 + j; //获取墙面和子弹每一个像素点的颜色 Color wallColor = newWallTexture.GetPixel ((int)w, (int)h); Color bulletColor = bulletTexture.GetPixel (i, j); //融合 newWallTexture.SetPixel ((int)w, (int)h, wallColor * bulletColor); } } //将修改后的融合图片应用一下 newWallTexture.Apply (); //延迟3秒后 Invoke ("ReturnWall", 3f); } } } 恢复墙面(即让弹孔消失的方法) //恢复墙面 void ReturnWall () { //第一个弹孔的出队列 Vector2 uv = uvQueue.Dequeue (); for (int i = 0; i < bullet_width; i++) { for (int j = 0; j < bullet_height; j++) { float w = uv.x * wall_width - bullet_width / 2 + i; float h = uv.y * wall_height - bullet_height / 2 + j; //获取原墙上的像素点 Color wallColor = wallTexture.GetPixel ((int)w, (int)h); newWallTexture.SetPixel ((int)w, (int)h, wallColor); } } newWallTexture.Apply (); }
标签:初始 脚本 模式 exit 添加 tran 开始 put direction
原文地址:https://www.cnblogs.com/zpy1993-09/p/11781354.html