标签:文件解压 src 包含 link for 拷贝 tst 地址 自己
bootstrap4中默认取消了Font Awesome图标的应用,所以如果要使用相关图标就需要我们自己手动添加,具体步骤如下:
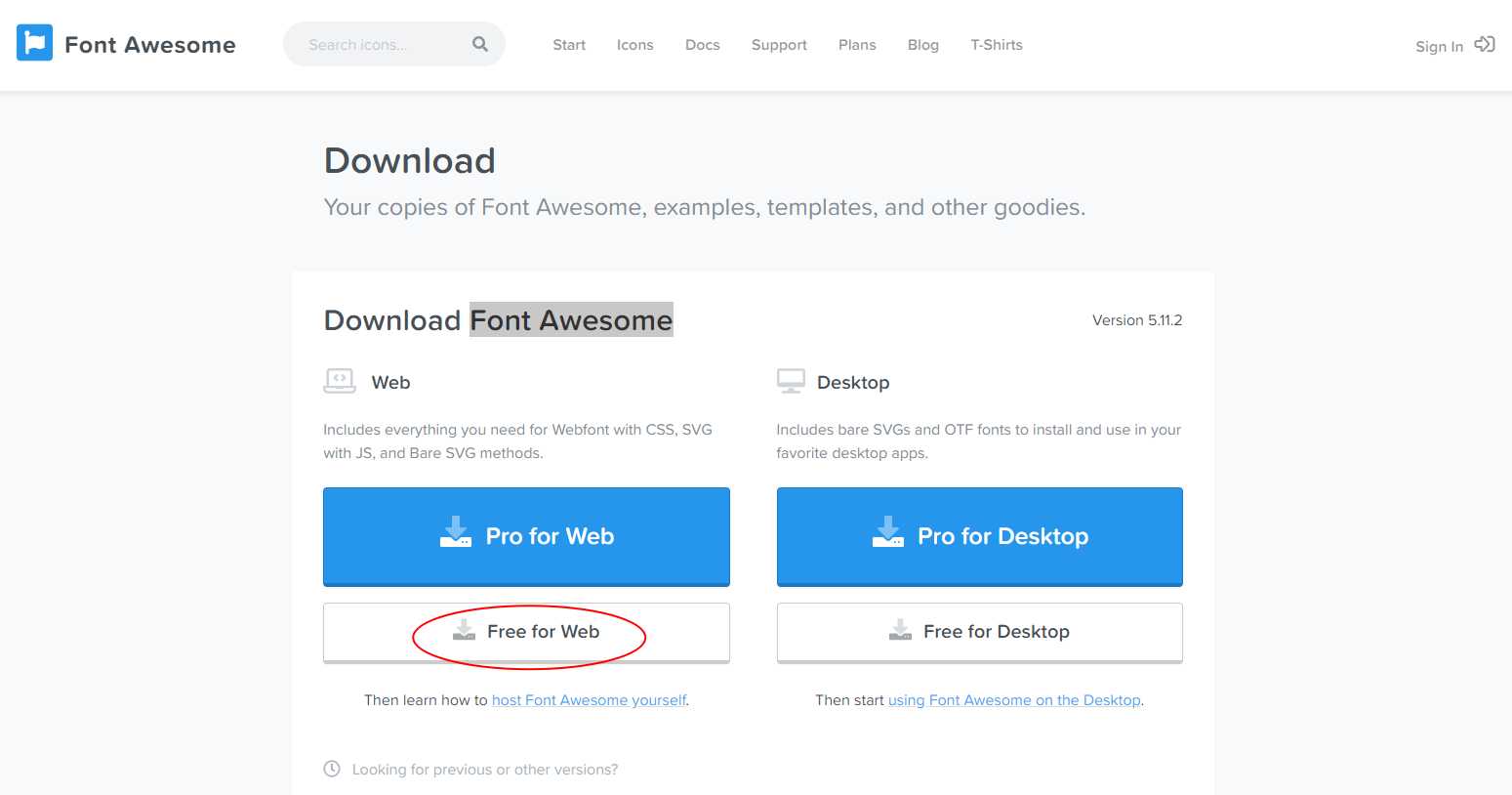
基本图标下载免费版就可以了。下载 free for web`


<link rel="stylesheet" href="fontawesome-free-5.11.2-web/css/all.css">
<i class="fas fa-camera"></i>

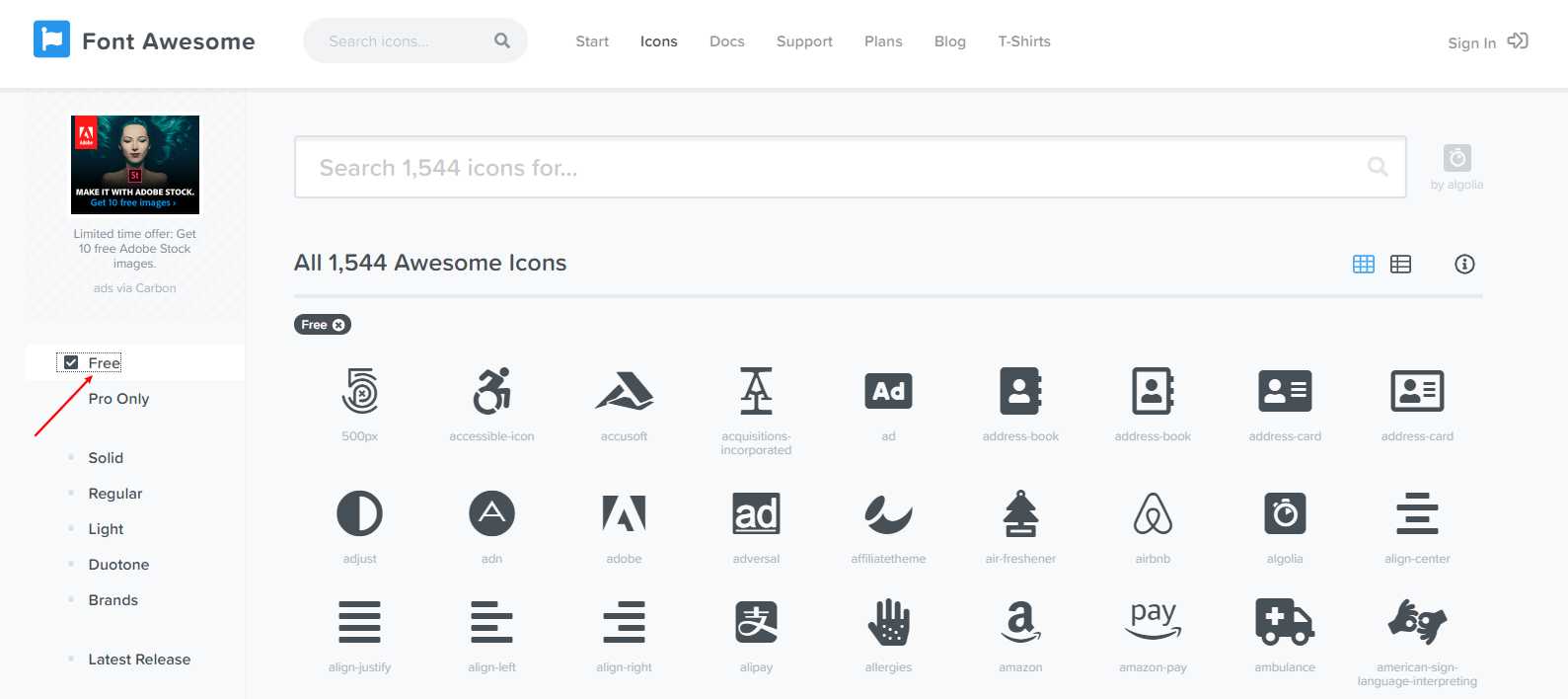
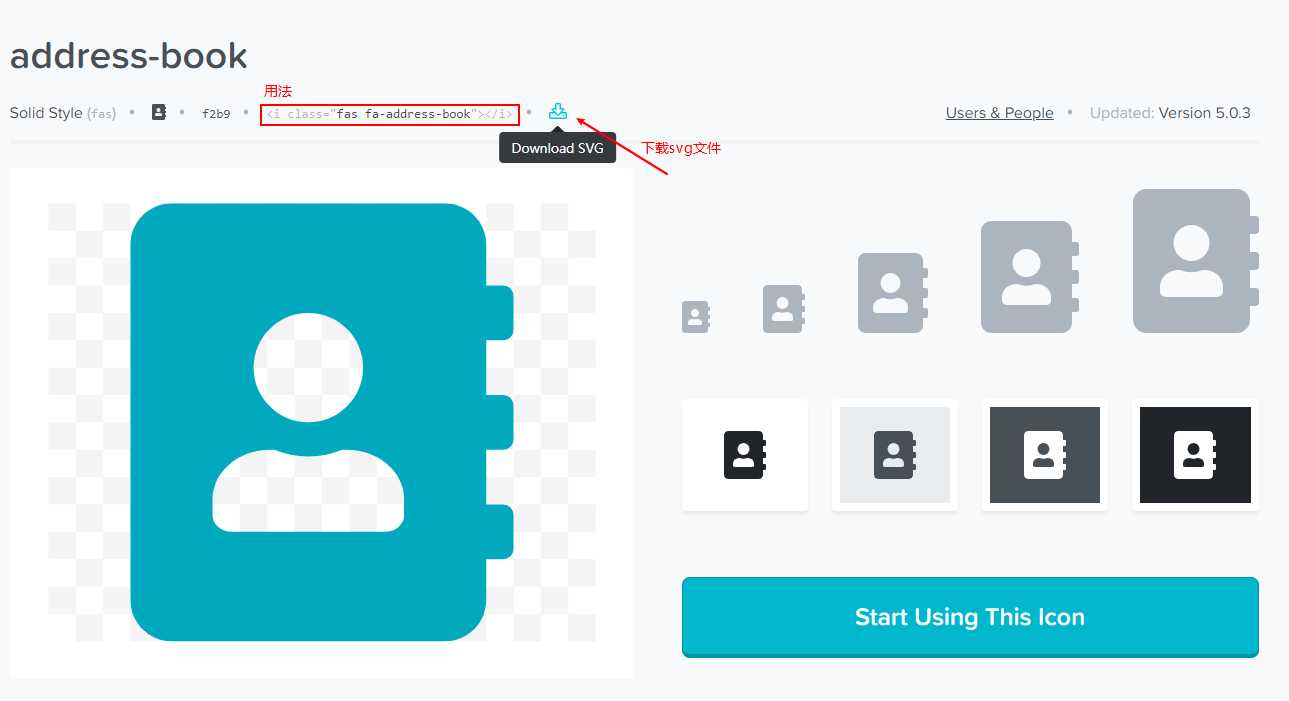
另外还可以在Font Awesome搜索自己需要的图标,并查看用法。

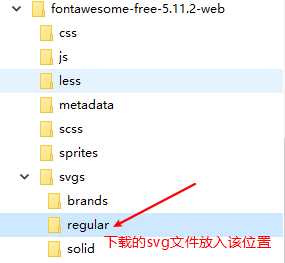
如果你下载的包中不包含该图标,可将图标svg文件下载下来,并拷贝至 svg 文件夹中再进行引用即可。


又可以愉快的玩耍了!??
标签:文件解压 src 包含 link for 拷贝 tst 地址 自己
原文地址:https://www.cnblogs.com/ihappycat/p/11781163.html