标签:style blog http io color os ar java for
等角投影中,没有消失点,观察者的目光始终是平行的,投影方向与坐标轴的角度是固定值,虽然这样看上去略有失真,但是总体来讲立体感还是很明显的,重要的是:不管你把等角投影所形成的立体图形放在屏幕上哪一个位置,看上去都是相同的。
原书作者还给出了一个演示,用于帮助大家理解:在线演示
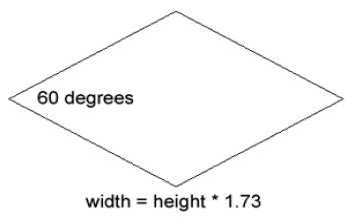
很明显:一个立方体的(正方形)顶部面,在经过等角投影后,在屏幕上会发生形变,成为一个菱形。(点击刚才的在线演示中的true isometric按钮,观察front视图中立方体的顶部)

上图是正方形经过标准等角投影后得到的菱形,其左右侧的角度为60度,通过计算可以得到长宽比例为1.73,但是这个比例通常在计算时,会弄出很多小数位,而且绘图师们也比较烦这个比例(因为用ps等软件画图时,同样也要设置长或宽为小数位才能保证这个比例)
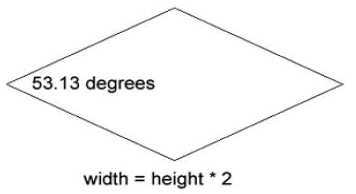
所以在实际情况中,更常用的是"二等角"来代替"等角"(点击刚才的在线演示中的dimetric按钮,观察front视图中立方体的顶部)

可以看出,“二等角投影”形成的菱形要比“等角投影”更扁一些,但这种图形的宽/高比例正好是2,处理起来很方便,也好记忆。
有了上面这些基础,就可以来做些正经事儿了,思考一个问题:在常规3D空间中的图形,经过二等角投影(为方便起见,以下把二等角投影也通称为等角投影)后,要经过怎样的计算(或转换),才能得到最终的图形呢?
有鉴于任何几何图形,总是由若干个点连接而成的,我们先来定义一个常规的Point3D类:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
package { public class Point3D { public var x:Number; public var y:Number; public var z:Number; public function Point3D(x:Number=0,y:Number=0,z:Number=0) { this.x=x; this.y=y; this.z=z; } }} |
所以上面的问题也可以简化为:等角空间中3D坐标点,如何转换为电脑屏幕上的2D坐标点?(或者反过来转换?)
转化公式: x1 = x - z y1 = y * 1.2247 + (x + z) * 0.5 z2 = (x + z) * 0.866 - y * 0.707 --用于层深排序,可以先不管
上面的公式可以把等角空间中的坐标点,转化为屏幕空间上的坐标点。(好奇心强烈的童鞋们,自己去看原书上的推导过程吧,我建议大家把这它当成定理公式记住就好,毕竟我们不是在研究数学)
为了方便以后重用,可以把这个公式封装到类IsoUtil.as里
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
package { import flash.geom.Point; public class IsoUtils { //public static const Y_CORRECT:Number=Math.cos(- Math.PI/6)*Math.SQRT2; public static const Y_CORRECT:Number = 1.2247448713915892; //把等角空间中的一个3D坐标点转换成屏幕上的2D坐标点 public static function isoToScreen(pos:Point3D):Point { var screenX:Number=pos.x-pos.z; var screenY:Number=pos.y*Y_CORRECT+(pos.x+pos.z)*0.5; return new Point(screenX,screenY); } //把屏幕上的2D坐标点转换成等角空间中的一个3D坐标点 public static function screenToIso(point:Point):Point3D { var xpos:Number=point.y+point.x*.5; var ypos:Number=0; var zpos:Number=point.y-point.x*.5; return new Point3D(xpos,ypos,zpos); } }} |
用代码来画一个等角图形,测试上面的代码是否正确
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
package { import flash.display.Sprite; import flash.display.StageAlign; import flash.display.StageScaleMode; import flash.geom.Point; [SWF(backgroundColor=0xefefef,height="200",width="300")] public class IsoTransformTest extends Sprite { public function IsoTransformTest() { stage.align=StageAlign.TOP_LEFT; stage.scaleMode=StageScaleMode.NO_SCALE; var p0:Point3D=new Point3D(0,0,0); var p1:Point3D=new Point3D(100,0,0); var p2:Point3D=new Point3D(100,0,100); var p3:Point3D=new Point3D(0,0,100); var sp0:Point=IsoUtils.isoToScreen(p0); var sp1:Point=IsoUtils.isoToScreen(p1); var sp2:Point=IsoUtils.isoToScreen(p2); var sp3:Point=IsoUtils.isoToScreen(p3); var tile:Sprite = new Sprite(); tile.x=150; tile.y=50; addChild(tile); tile.graphics.lineStyle(0); tile.graphics.moveTo(sp0.x, sp0.y); tile.graphics.lineTo(sp1.x, sp1.y); tile.graphics.lineTo(sp2.x, sp2.y); tile.graphics.lineTo(sp3.x, sp3.y); tile.graphics.lineTo(sp0.x, sp0.y); trace(Math.cos(- Math.PI/6)*Math.SQRT2);//1.2247448713915892 trace(tile.width,tile.height);//200 100 符合上面提到的2:1 } }} |
标签:style blog http io color os ar java for
原文地址:http://www.cnblogs.com/jiahuafu/p/4059101.html