标签:catch 设置 hasd 旋转 运行 记录 简单的 获取 进度
ProgressBar也是一组重要的的组件,ProgressBar本身代表了进度条组件,它还派生了两个常用的组件:SeekBar和RatingBar。ProgressBar及其子类在用法上十分相似,只是显示界面有一定的区别。
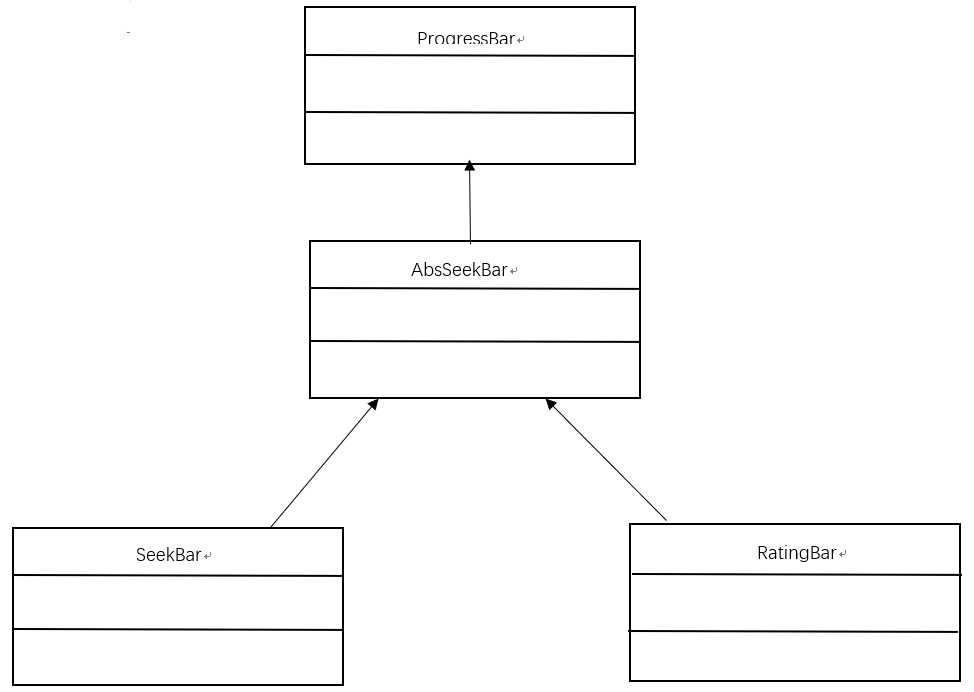
ProgressBar及其子类的继承关系如图所示

Android支持多种风格的进度条,通过style属性可以为ProgressBar指定风格。该属性可支持如下几个属性值。
ProgressBar提供了如下方法来操作进度。
下面的程序简单示范了进度条的用法。该程序的界面布局文件只是定义了几个简单的进度条,并指定style属性为@android:style/Widget.ProgressBar.Horizontal,即水平进度条。界面布局文件如下。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <!--定义一个大环行进度条--> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" style="@android:style/Widget.ProgressBar.Large"/> <!--定义一个中等大小的环行进度条--> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content"/> <!--定义一个小环行进度条--> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" style="@android:style/Widget.ProgressBar.Small"/> </LinearLayout> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="任务完成的进度"/> <!--定义一个水平进度条--> <ProgressBar android:id="@+id/bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" style="@android:style/Widget.ProgressBar.Horizontal"/> <!--定义一个水平进度条,并改变轨道外观--> <ProgressBar android:id="@+id/bar2" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progressDrawable="@drawable/my_bar" style="@android:style/Widget.ProgressBar.Horizontal"/> </LinearLayout>
上面的布局文件中先定义了三个环形进度条,这种进度条无法显示进度,它只是显示一个不断旋转的图片,布局文件的后面定义的两个进度条的最大值为100,第一个进度条的样式为水平进度条;第二个进度条的外观被定义为@drawable/my_bar,因此还需要在drawable中定义如下。
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 定义轨道的背景 --> <item android:id="@android:id/background" android:drawable="@drawable/no" /> <!-- 定义轨道上已完成部分的样式 --> <item android:id="@android:id/progress" android:drawable="@drawable/ok" /> </layer-list>
下面的主程序用一个填充数组的任务模拟了耗时操作,并以进度条来标识任务的完成百分比。
public class MainActivity extends AppCompatActivity { //该程序模拟填充长度为100的数组 private int[] data = new int[100]; private int hasData = 0; //记录ProgressBar的完成进度 int status = 0; private ProgressBar bar; private ProgressBar bar2; static class MyHandler extends Handler { private WeakReference<MainActivity> activity; MyHandler(WeakReference<MainActivity> activity) { this.activity = activity; } @Override public void handleMessage(Message msg) { //表面消息是由该程序发送的 if (msg.what == 0x1111) { activity.get().bar.setProgress(activity.get().status); activity.get().bar2.setProgress(activity.get().status); } } } //创建一个负责更新的进度的Handler MyHandler myHandler = new MyHandler(new WeakReference<>(this)); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bar = findViewById(R.id.bar); bar2 = findViewById(R.id.bar2); //启动线程来执行任务 new Thread(){ @Override public void run() { while (status < 100){ //获取耗时操作的完成百分比 status = doWork(); //发送消息 myHandler.sendEmptyMessage(0x111); } } }.start(); } //模拟一个耗时的操作 public int doWork() { //为数组元素赋值 data[hasData++] = (int)(Math.random()*100); try { Thread.sleep(100); }catch (InterruptedException e) { e.printStackTrace(); } return hasData; } }
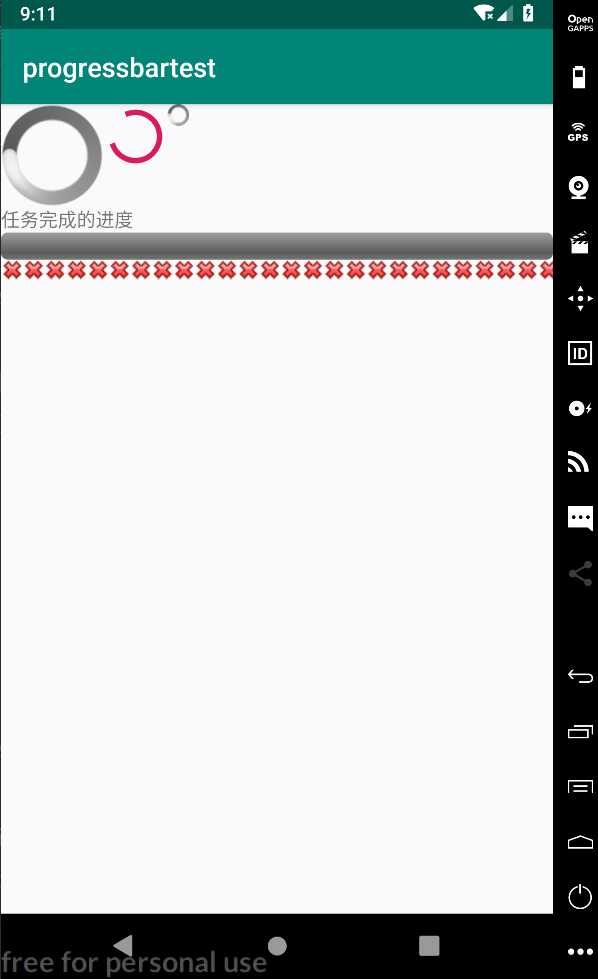
上面程序中的红色代码用于修改进度条的完成进度。运行结果如图:

子类后续更新!
子类SeekBar用法:https://www.cnblogs.com/de1021/p/11784410.html
标签:catch 设置 hasd 旋转 运行 记录 简单的 获取 进度
原文地址:https://www.cnblogs.com/de1021/p/11784142.html