标签:absolute tle 源代码 ret mode test == 20px pre
注意,我将templates定义在项目的同级目录下:
在settings.py中配置
TEMPLATES = [ { ‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘, ‘DIRS‘: [os.path.join(BASE_DIR,‘templates‘)], ‘APP_DIRS‘: True, ‘OPTIONS‘: { ‘context_processors‘: [ ‘django.template.context_processors.debug‘, ‘django.template.context_processors.request‘, ‘django.contrib.auth.context_processors.auth‘, ‘django.contrib.messages.context_processors.messages‘, ], }, }, ]

urls.py
from django.urls import path from . import views app_name=‘person‘ urlpatterns=[ path(‘test/‘, views.test), path(‘test/<int:pn>‘,views.test,name=‘test‘), ]
views.py
from django.shortcuts import render from .models import Book from django.core.paginator import Paginator def test(request,pn=1): #获取所有的查询 book_obj=Book.objects.all() #传给paginator,每页显示两条 paginator=Paginator(book_obj,2) #pn是显示第几页,默认是第一页 page=paginator.page(pn) #将page通过context传给前端 context={‘page‘:page} return render(request,‘test/test.html‘,context=context)
models.py
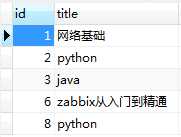
class Book(models.Model): id = models.AutoField(primary_key=True) title = models.CharField(max_length=128,null=False) def __str__(self): return "book_title:{}".format(self.title)

tempates/test/test.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> li{ float: left; list-style: none; margin-left: 5px; } </style> </head> <body> <div> <div style="position: absolute;top: 35%;left: 40%;"> <table border="1"> <thread> <tr> <th>id</th> <th>title</th> </tr> </thread> <tbody> {% for item in page %} <tr> <td width="120px">{{item.id}}</td> <td width="120px">{{item.title}}</td> </tr> {% endfor %} </tbody> </table> </div> <!--底部分页按钮显示--> <div style="position: absolute;top: 50%;left: 44%" <nav aria-label="Page navigation"> <div class="pagination"> <ul class="pagination" > {% if page.has_previous %} <li><a href="/test/{{page.previous_page_number}}" aria-label="Previous"> <span aria-hidden="true">«</span></a></li> {% endif %} {% for num in page.paginator.page_range%} {%if pindex == page.number%} <li><a href="">{{ num }}</a></li> {%else%} <li><a href="/test/{{num}}">{{ num }}</a></li> {%endif%} {% endfor %} {% if page.has_next %} <li><a href="{% url ‘person:test‘ page.next_page_number %}" aria-label="Next"> <span aria-hidden="true">»</span></a></li> {% endif %} </ul> </div> </nav> </div> </body> </html>
最终效果(不要在意css,不大美观,哈哈)


在显示下网页源代码:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> li{ float: left; list-style: none; margin-left: 5px; } </style> </head> <body> <div> <div style="position: absolute;top: 35%;left: 40%;"> <table border="1"> <thread> <tr> <th>id</th> <th>title</th> </tr> </thread> <tbody> <tr> <td width="120px">3</td> <td width="120px">java</td> </tr> <tr> <td width="120px">6</td> <td width="120px">zabbix从入门到精通</td> </tr> </tbody> </table> </div> <!--底部分页按钮显示--> <div style="position: absolute;top: 50%;left: 44%" <nav aria-label="Page navigation"> <div class="pagination"> <ul class="pagination" > <li><a href="/test/1" aria-label="Previous"> <span aria-hidden="true">«</span></a></li> <li><a href="/test/1">1</a></li> <li><a href="/test/2">2</a></li> <li><a href="/test/3">3</a></li> <li><a href="/test/3" aria-label="Next"> <span aria-hidden="true">»</span></a></li> </ul> </div> </nav> </div> </body> </html>
总结:这是实现分页最简单的了,至于美观,可以结合bootstrap来进行美化。
技术总结:最基本的是Paginator里面的一些值(当然此处我并没有去尝试其他的,有兴趣的可以去搜下,也挺简单的)。然后其中的一个就是前端pn值如何通过url传值给后端,注意标蓝的地方。
学习不易,且学且珍惜!!!
标签:absolute tle 源代码 ret mode test == 20px pre
原文地址:https://www.cnblogs.com/xiximayou/p/11784168.html